

msever
-
Постов
13 -
Зарегистрирован
-
Посещение
-
Победитель дней
1
Сообщения, опубликованные msever
-
-
@ab.support.serj такое поведение баннеров я наблюдаю при ширине рабочей области окна браузера чуть меньше 900 пикселей, а также на iPad в вертикальной ориентации. Не обязательно, чтобы был монитор с таким низким разрешением, вполне достаточно расположить 2 окна на мониторе одновременно, одно рядом с другим и сразу заметно такое странное поведение.
Я думаю, что выходом из ситуации может стать изменение логики определения устройства пользователя по ширине окна, как это сделано у cs-cart. Иначе все это выглядит очень странно, когда CMS определяет устройство по ширине окна, а тема по информации из User-Agent.
-
@ab.support.serj прокомментируйте пожалуйста, описанное мной, поведение баннеров при уменьшении ширины окна браузера. Это нормально и так и должно быть? Или это будет исправлено?
-
@AndreyJ у меня, например, на iPad 10,5 в вертикальном режиме уже все криво.
Трабл тут еще в том, что (как я писал в стартовом посте) UniTheme похоже определяет с какого устройства вы заходите, не по размеру окна, а по информации в заголовке User-Agent. А Safari на iPad отдает заголовок, что он не планшет, а вполне себе десктоп, поэтому настройки "Для планшета" в UniTheme не срабатывают.
В то же время сам CS-CART определяет именно по размеру окна и если указать, например, в макете не показывать баннеры на планшете, то при уменьшении окна они пропадут.
В общем, на мой взгляд, это явный баг, на примере демки с баннерами по умолчанию он не так бросается в глаза, потому что там баннеры здоровенные по высоте, а если сделать поменьше, как у меня, то сразу видно как ломается компоновка на экранах поменьше.
-
 1
1
-
-
-
 1
1
-
-
-
 1
1
-
-
Я так понимаю, сама CMS CS-CART определяет тип устройства, с которого заходит пользователь, исходя из размеров окна. А UniTheme2, исходя из информации в заголовке User-Agent.
Первый вариант, на самом деле, на практике получается лучше.
-
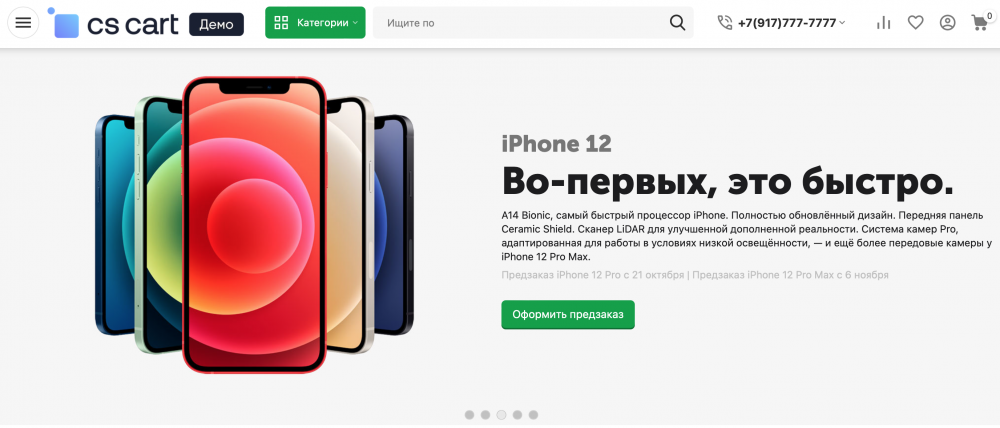
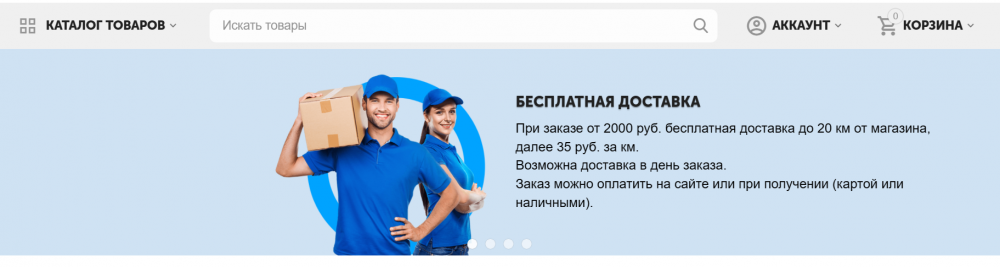
Настраиваю расширенный баннер вполне стандартной компоновки:
нормально выглядит, меня все устраивает
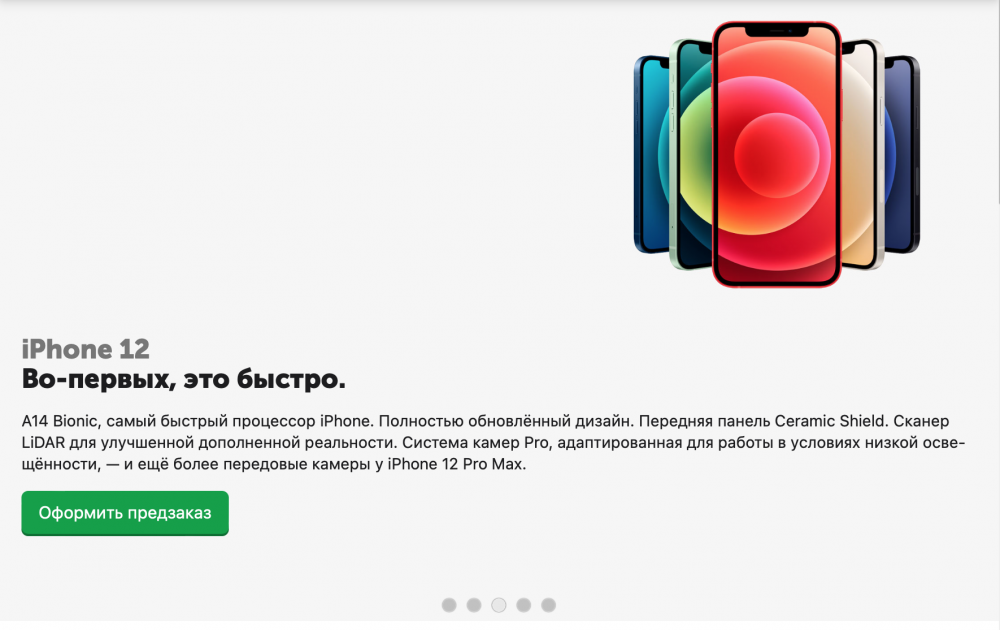
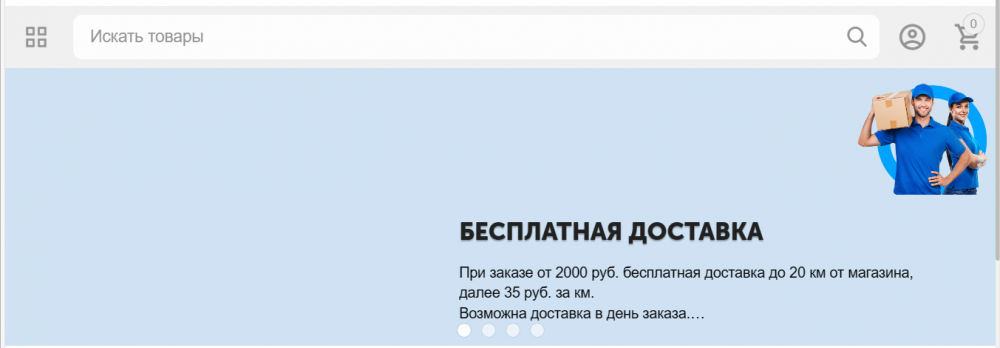
уменьшаю ширину окна браузера и при ширине около 1333 пикселя баннер рывком принимает вот такой вид:
меняется компоновка элементов и текст не лезет, хотя места свободного много
т.е. на всех экранах с HD разрешением будет вот так криво отображаться
и на iPad-ах тоже, потому что Safari в iPad-OS считает, что он не планшет, а настоящий компьютер и настройки "Использовать собственные настройки для Планшетов" не срабатывают
от размеров изображения на баннере это никак не зависит
можно как-то сделать так, чтобы на низких разрешениях компоновка баннера не менялась, а просто масштабировалось содержимое?
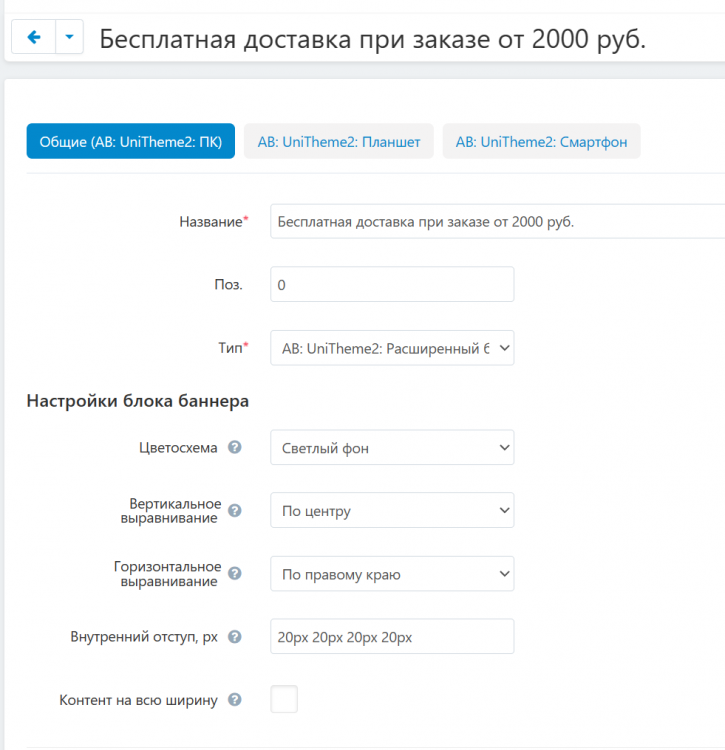
мои настройки баннера:
-
@ab.support.serj а какие сроки выхода 4.15.1.f ?
-
@ab.support.serj очень не хочется разворачивать бекап, слетят заказы сделанные за последние 3 дня и т.п.
скажите, а когда будет релиз под cs-cart 4.15.2 ? -
Скажите пожалуйста, а данный релиз совместим с cs-cart 4.15.2?
А то это указано в описании к релизу в центре обновлений, но после обновления cs-cart до 4.15.2 у меня вылез баг в интерфейсе.









Настройка расширенных баннеров
в UniTheme2 - адаптивный премиум шаблон для CS-Cart и Multi-Vendor
Опубликовано
@ab.support.serj я это наблюдаю даже на 4К мониторе, когда браузер открыт немного меньше, чем на половину окна. Часто работаю с двумя одновременно открытыми окнами на мониторе. Наверно из-за масштабирования, т.е. суть тут не в 900px.
Вообще у темы явно какие-то проблемы с масштабированием изображений на баннерах.
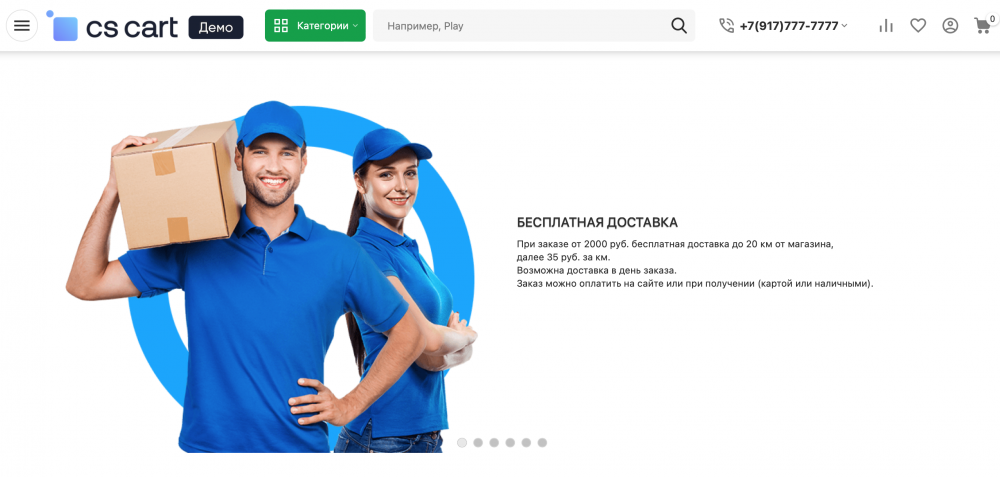
Вот у меня на главной станице сделан блок баннеров для быстрого перехода в категории, как в демке по сути.
Причем изображения стоят как фоновые.
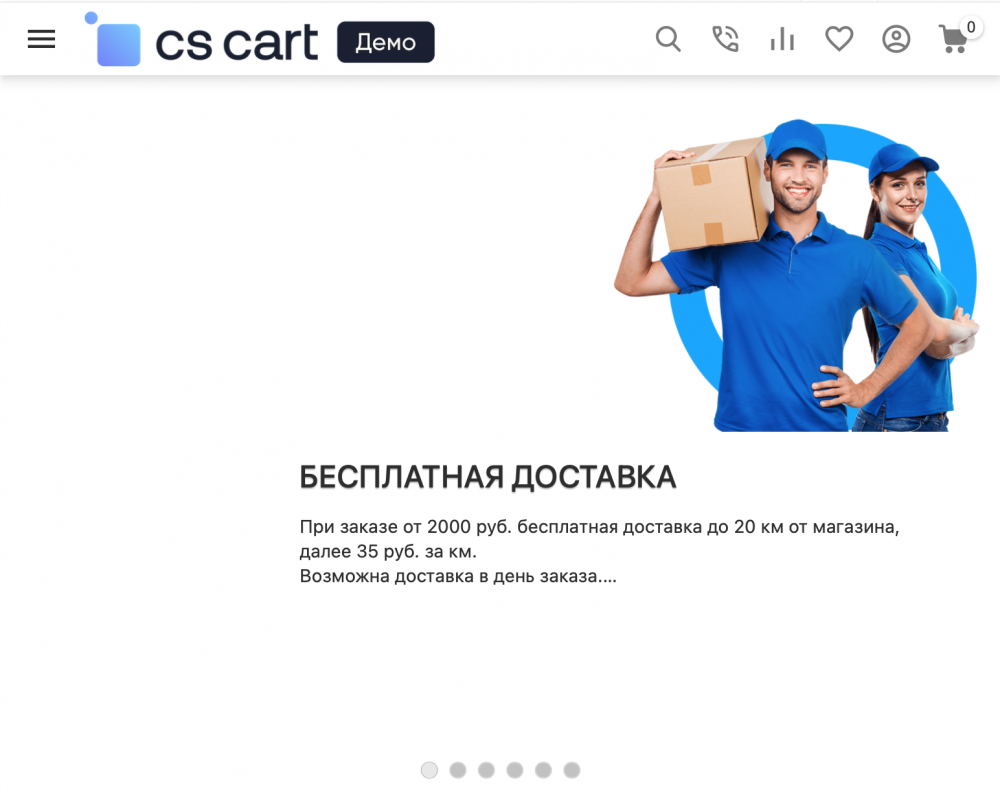
Я немного уменьшаю ширину окна и сначала изображения нормально масштабируются, а потом резко становятся исходного размера и блок баннеров принимает вот такой вид:
если вы считаете, что это ок и никому, кроме меня, не мешает, то ладно
по-идее вылавливание таких глюков - это работа тестировщиков, которые, надеюсь, у вас есть
но в 2023 году интернет-магазин, который при изменении ширины рабочего окна превращается в тыкву - не есть гут