-
Постов
597 -
Зарегистрирован
-
Посещение
-
Победитель дней
147
Весь контент AndreyJ
-
Подскажите пожалуйста где меняется цвет для <mark>text</mark>? Перерыл настройки темы, цветосхемы, файлов less. Не могу найти.... Хееелп!
-
Сеошники категорически не советуют такого делать для товаров. Будет слишком много дублей товаров. Пройдитесь по топам у них это только для категорий сделано.
-
Спасибо за инструкцию! Поддержу. Меня сеошники задалбывали, чтобы сократить надписи на мобильном, т.к. они не вылазили и обрезались. Пока вот так наколхозили, но лучше иметь для кнопочек отдельные переменные. Чтобы при обновах темы не следить не перезатерся ли файлик. И
-
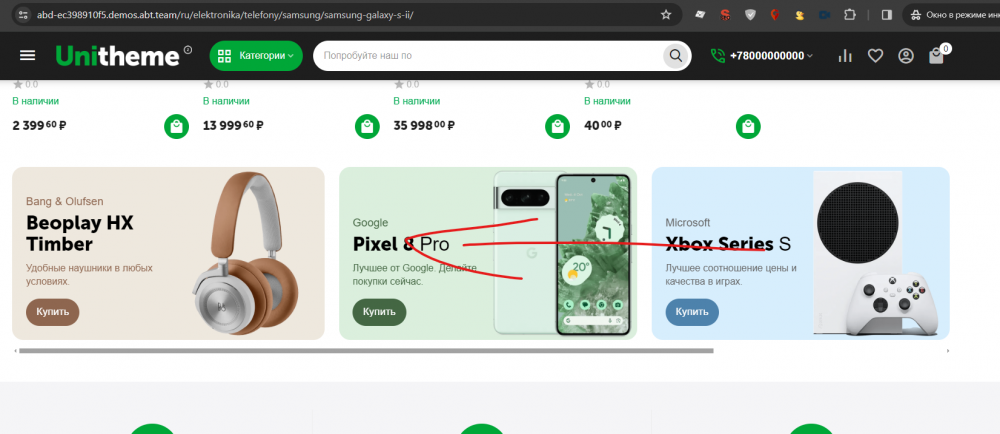
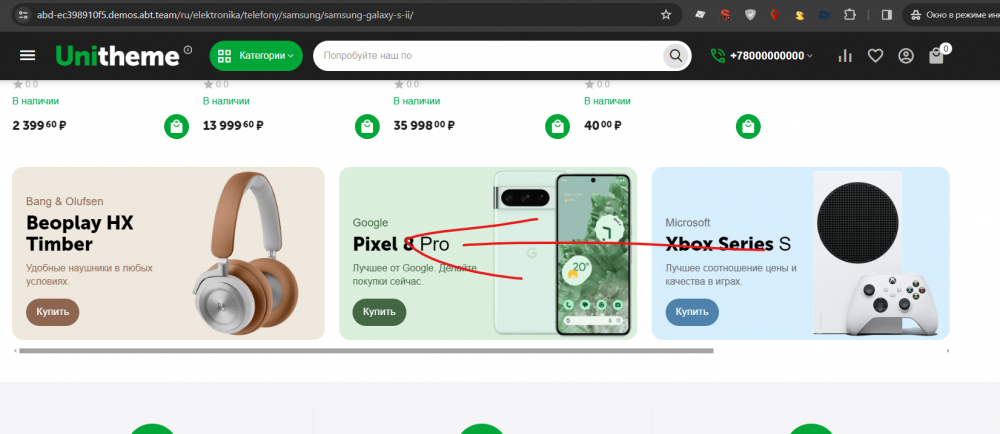
Пиксель это вначале страницы. Ближе к футеру гораздо больше. Зато мы выяснили, что липкое меню ни при чем. )) Спасибо.
-
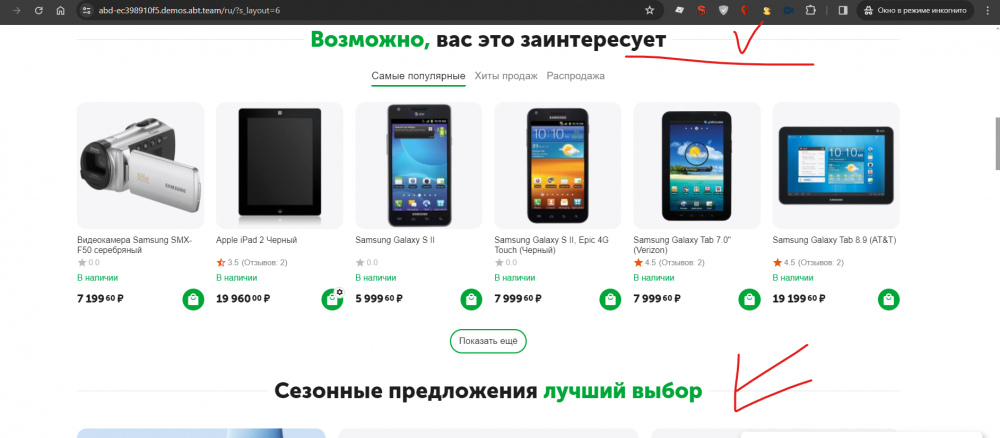
Все равно прыгает. Вот демка. Она правда еще версии b. Сама страница не съезжает. "Возможно, вас это заинтересует" на месте, а "Сезонные предложения лучший выбор" прыгает уже. https://abd-ec398910f5.demos.abt.team/ru/?s_layout=6
-
Кидал тикет в поддержку и там на видео видно, что именно размер самого дива меняется на несколько пикселей во время загрузки. Разве на это может влияеть липкое меню?
-
Вы обновили цветовую схему? В нее добавили стили, которых раньше небыло.
-
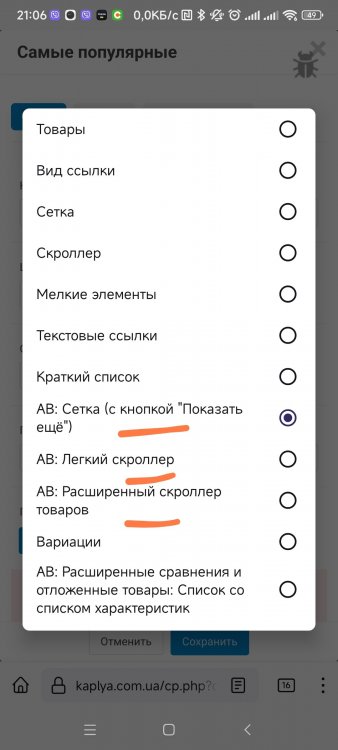
Я пробовал ставить другую навигацию, тогда баннеры склеиваются в один сплошной.
- 91 ответ
-
- 1
-

-
Судя по скрину заполнение по столбцам, а не по строкам. Поэтому и криво.
- 91 ответ
-
- 1
-

-
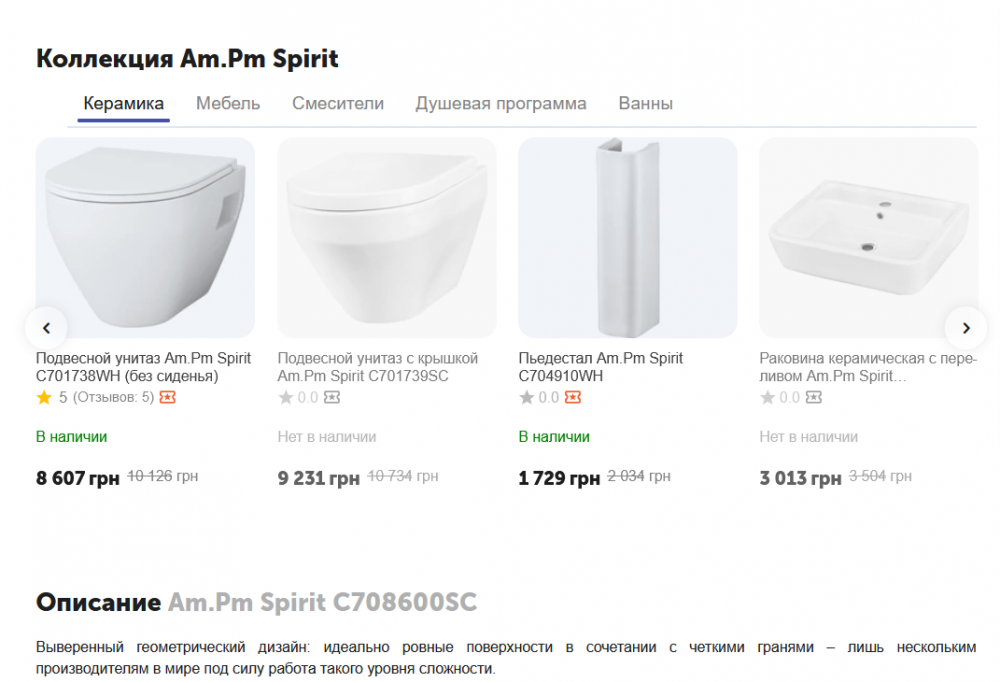
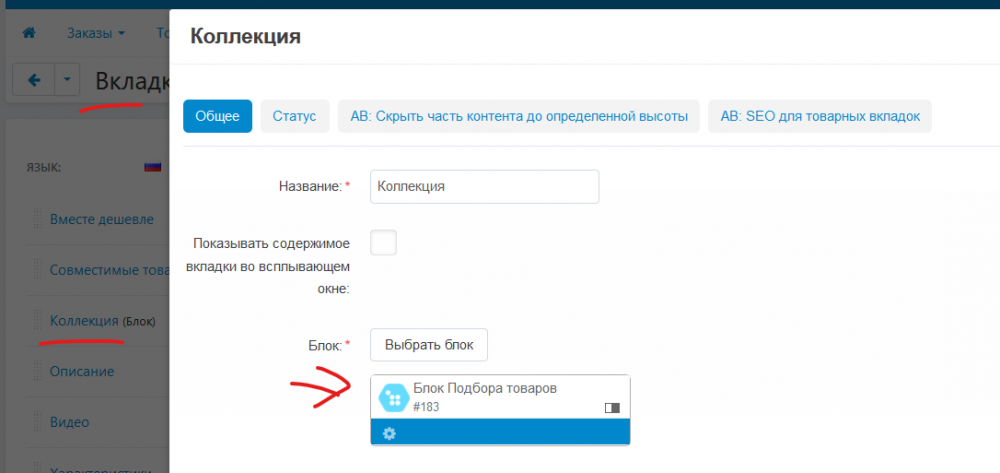
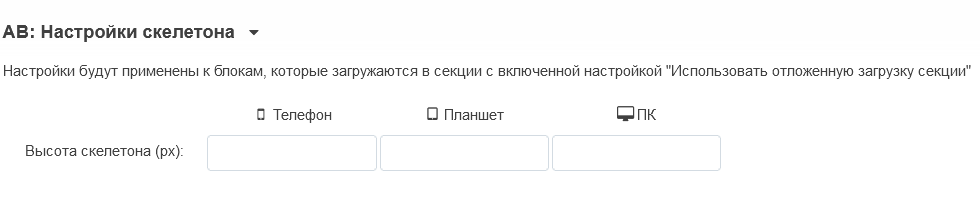
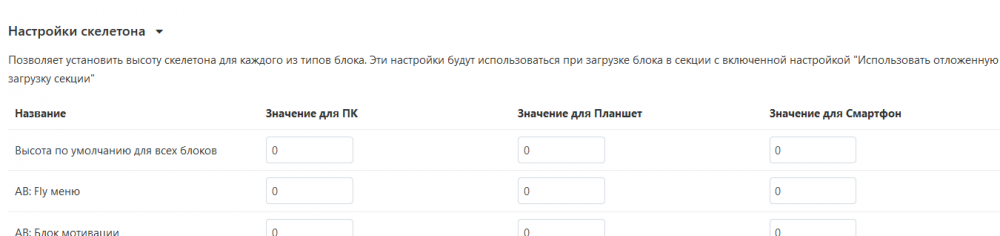
Предлагаю распространить настройку высоты скелетона и на блоки внутри вкладок. Сейчас при загрузки они прыгают. Или может уже как то можно это делать? сама настройка у них есть, но не срабатывает. И наверное и саму отложенную загрузки тоже сделать для Вкладок. Сейчас вот для модуля Подбора товаров она бы пригодилась, он же все равно не индексируется. На скринах проблема
-

Неправильный порядок настроек скелетона на странице настроек темы
AndreyJ опубликовал вопрос в Предложения
скрин http://i.abt.team/trs/2024-03-26_092604.jpg Ожидаемый результат: Как во всех других настройках темы порядок следующий: ПК, Планшет, Смартфон. -
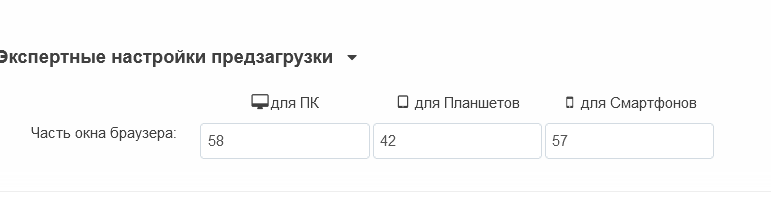
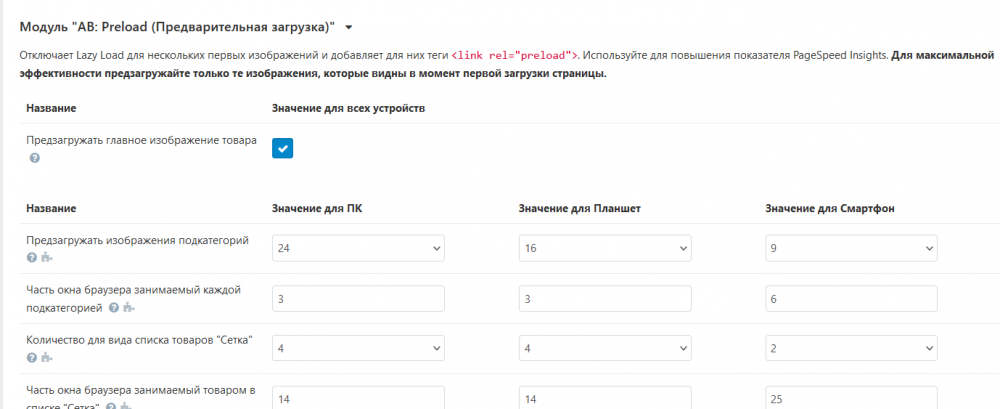
Предлагаю сделать настройкам в Блоках и в теме одинаковій порядок. А то я себе уже понстраивал все наоборот ))) Начать с ПК, т.к. так уже релизовано в Предзагрузке.
- 91 ответ
-
- 2
-

-

-
- 91 ответ
-
- 1
-

-
Подскажите, пожалуйста, новые 10е макеты отличаются от старых только классами и настройками секций и блоков? Нет же еще каких то невидимых изменений? Просто неохота перелопачивать макеты.... Хочу отделаться просто переносом классов.
- 91 ответ
-
- 2
-

-

-
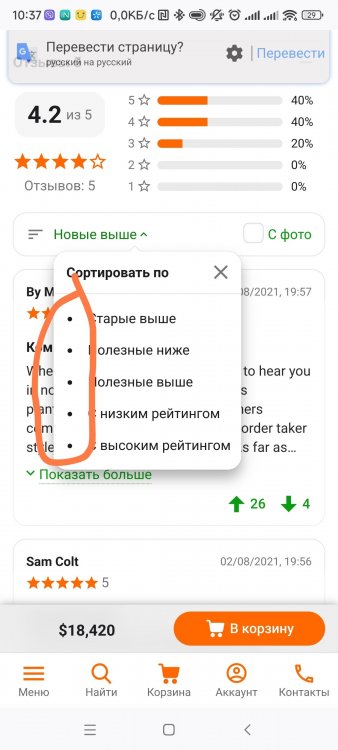
скрин http://i.abt.team/trs/2024-03-25_104645.jpg Пользователи предлагают, чтобы значения сортировок был идентичными во всех местах. Например, на стр категории значения сортировок отображаются без списка. Ожидаемый результат: Убрать эффект списка из окна сортировки отзывов.
-
- 91 ответ
-
- 2
-

-
Дайте пожалуйста значения по умолчанию для скелетона для Лайт2. Наверняка же у вас есть. В первую очередь для ваших АБ блоков интересует. И вот еще косячек на демке.
- 91 ответ
-
- 2
-

-

-
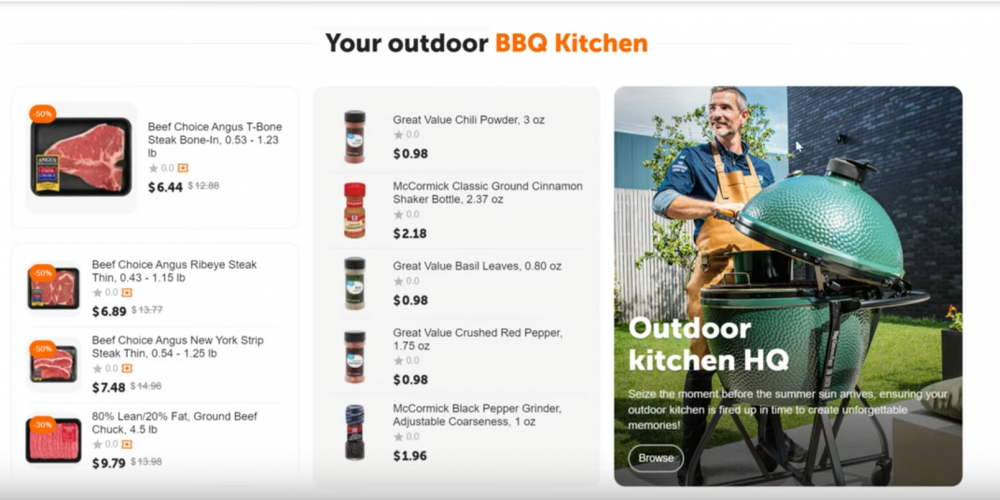
Скажите, а можно как то сгенерировать демку, которая у вас в видео. Чтобы точно посмотреть как сделаны некоторые секции. Например эта про барбекю.
- 91 ответ
-
- 4
-

-

-
Это двухуровневое меню. Информация - родительский. Не надо это плиз менять.
- 91 ответ
-
- 1
-

-
Баннеры невозможно мышкой потянуть. Только за полоску. Может так задумано, но имхо это не юзерфрендли. На мобилке пальцем двигаются. https://abd-ec398910f5.demos.abt.team/ru/elektronika/televizory-i-video/3d-televizory/3d-led-hd-televizor-toshiba-47tl515u-class-1080p-47/
- 91 ответ
-
- 2
-

-

-
Судя по внешнему виду это Стикер. И он "живет" в области фоточек.
- 91 ответ
-
- 2
-

-
@djavaтут тоже все без Яндекса. Лейте на гугл)
- 91 ответ
-
- 1
-

-
Обновить для нового оформления достаточно только макета Главной или все страницы надо?