-
Постов
1 370 -
Зарегистрирован
-
Посещение
-
Победитель дней
59
Весь контент djava
-
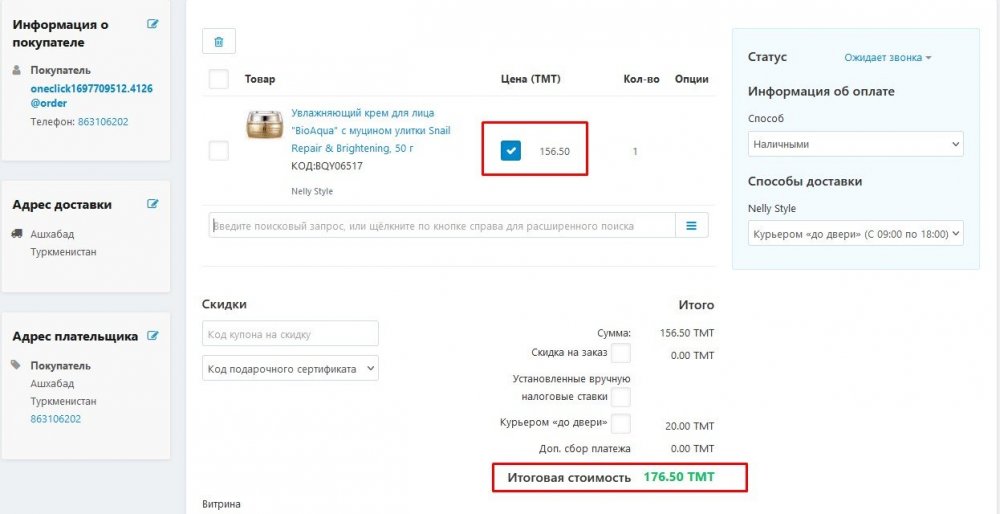
Здравствуйте! Столкнулся с такой проблемой, скорее всего это к cs-cart но модуль то ваш )) У нас нас сайте при заказе от 100 тмт доставка бесплатная. Стоимость товара 156 тмт значит доставка бесплатная, Итог 156.50 тмт. Ииду в заказы-заказы и далее редактировать и там вижу вообще другую сумму 176.50 почему считаем доставку 20 тмт если доставка у нас бесплатная стоит?!
-
- 3 ответа
-
- 1
-

-
@ab.support.serj Подскажите пожалуйста как сделать повторный заказ? https://cs-cart.alexbranding.com/ru/prodlenie-podpiski.html?d=BRDrzHm8ERpCmzS2QQmECYPRFCT6sQei4FhTOk2NdA4%2BpLzGDO1PaVj6v8nayvT5Pis%3D
-
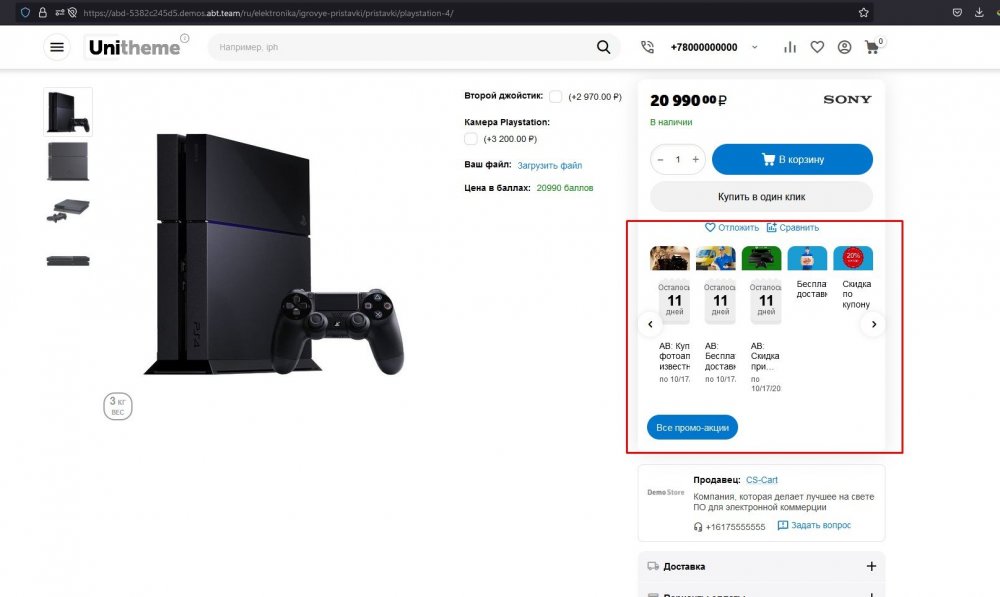
@ab.support.serj Добрый день, я наблюдаю в firefox и chrome, на всех сайтах форумчан у кого актуальная версия есть проблема. Демка: https://demo.cs-cart.ru/stores/18cbe9a0456e203b/ Тут содержимое обратного звонка не обновлено, но все равно прыгает https://abd-391d4df3cf.demos.abt.team/ru/ С уважением, Артур.
-
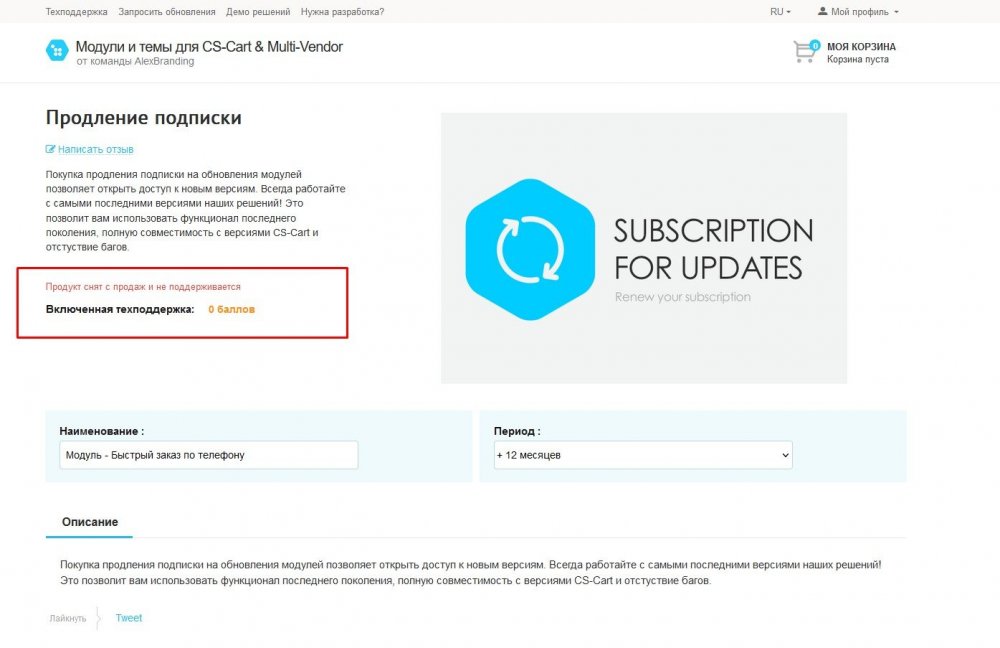
Здравствуйте уважаемые, подскажите пожалуйста как поправить и продлить лицензию? Нажимаю купить подписку, Продукт снят с продажи пишет )) С уважением, Артур.
-
@pr.ruslan ТП АВ знает про что я говорю, я не ошибся форумом.
-
Я бы хотел хотя бы за один обнаруженный баг один балл себе, чтобы вывести свои -35 баллов из за ***** ТП cs-cart.
-
@ab.support.serj переустановил модуль из менеджера модулей проблема решена. Только языковые переменные слетели. Буду переводить.
-
Здравствуйте, скажите пожалуйста в чем может быть проблема? Включаю счетчико Javascript время отображается корректно и счетчик работает на русском языке. Переключаю на другой язык там счетчик не отображается. Может есть варианты куда смотреть? Ранее такого не было. На демке не воспроизводится.
-
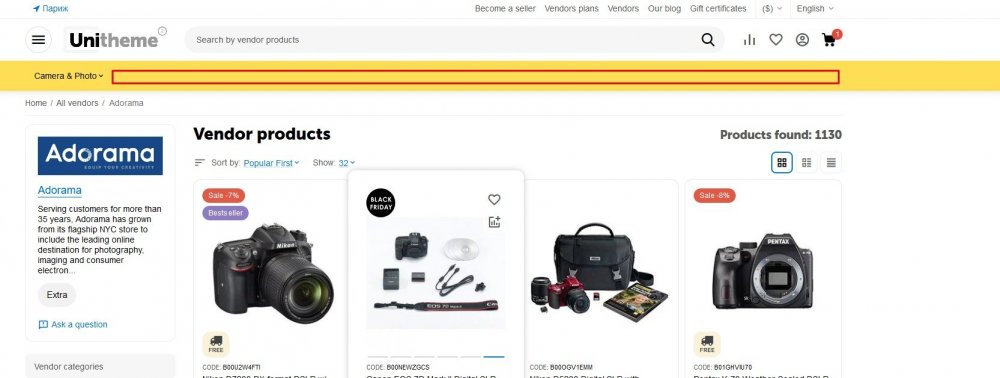
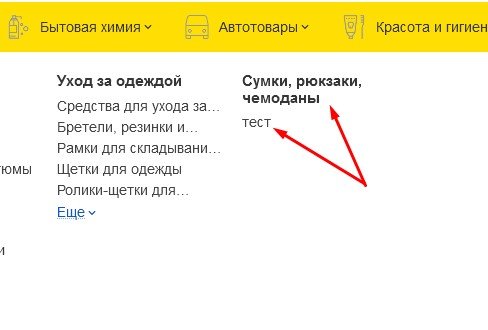
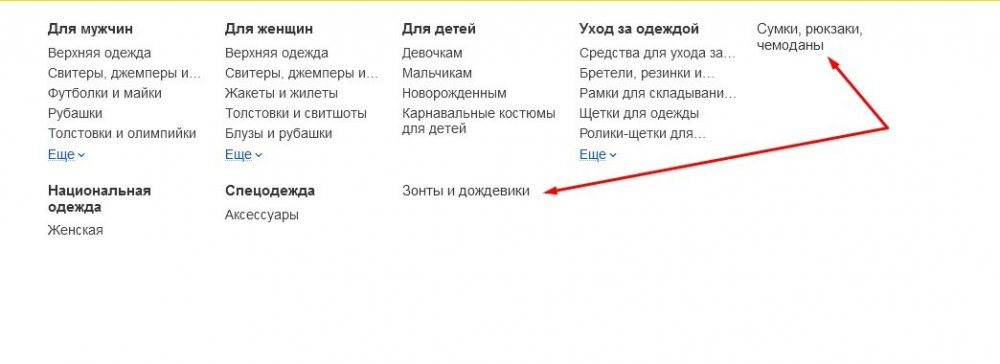
Всем привет На данной демке https://electronics.mv.unitheme.net/ если войти к продавцу на витрину в главном меню в шапке показывает его категории, если зайти к другому продавцу показывает соответствующие категории товаров. У меня к какому продавцу не войти везде показывает все категории сайта, подскажите пожалуйста как сделать чтобы на странице продавца показывались соответствующие категории. Хотел посмотреть на демке не могу войти. Всем хороших выходных. С уважением, Артур.
-
@ab.support.serj а без этого никак? Там css уже столько один код затрагивает другой, хотелось бы видеть это по умолчанию. Благодарю за css. Хорошего вам дня.
-
Не помню в какой версии, мне писал ваш дизайнер что неактуально корневые категории выделять жирным, спустя 2 релиза вернули, огромное спасибо вашей команде. Вопрос, почему корневая категория не выделяется жирным если нет подкатегории? Стоит добавить применяется жирный цвет. Предлагаю сделать чтобы корневая категория всегда была жирной даже если нет подкатегории, покупатель знает что она выделена да и смотрится она как сиротка будто неправильно разместили категорию.
- 71 ответ
-
- 1
-

-
Круто! Спасибо.
-
Здравствуйте, предлагаю добавить Настройки описания баннера с возможностью регулировать положение текста для категорий. Почему будет удобно это, т.к баннеры мелкие и текст плохо видео если загрузить уже картинку с текстом отфотошопленную. С уважением, Артур.