-
Постов
1 370 -
Зарегистрирован
-
Посещение
-
Победитель дней
59
Весь контент djava
-
День добрый. Подскажите пожалуйста, вот у нас есть продавец который запустил акцию, можно ли как-то сделать так, чтобы при входе на витрину вендора отображалась акция и блок с обратным отчетом? Можно разместить блок на вкладке продавцы, но тогда данная акция будет отображаться на витрине всех продавцов. Было бы круто при переходе на витрину чтобы в заголовке сразу висели акции продавца. Спасибо.
-
Если в моб версии на ios в сафари запросить обратный звонок и закрыть то происходит мигание - скачек. Видео с демки: https://drive.google.com/file/d/1qmxPe2xVTLpKioBh_ULgEoah12Lf9cSV/view?usp=sharing ios, брузер chrome там вообще еще хуже, если нажать на Заказать обратный звонок происходит двойное всплывание и скрытие и все скачает. Проверьте пожалуйста. С уважением, Артур.
-
Доброе утро. Если у товара большая сумма то в корзине выходит за пределы экрана, на демо: https://c2n.me/4m6V9wc У нас не столько огромная цена но валютный знак ТМТ вытесняет, наглядный пример 2 товаров с малой ценой и большой https://clip2net.com/s/4m6Va5W Демка: https://abd-6ebdd6ec34.demos.abt.team/ru/ Желаю приятных выходных. С уважением, Артур.
-
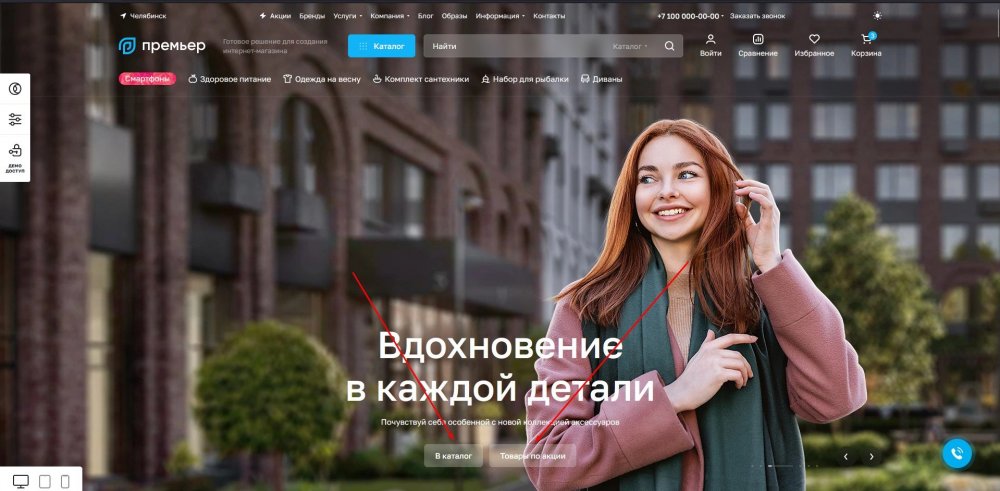
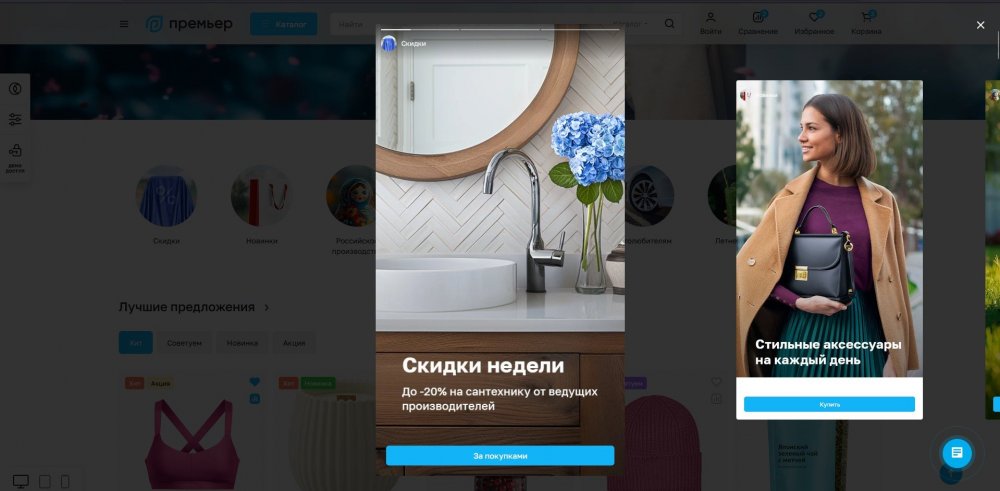
Сегодня увидел сайт, там баннеры круто реализованы, возможно и вы внедрите. 1) Продавец устроил акцию на определенные позиции и можно глянуть на товары что учавствуют в акции или весь ассортимент )) сразу с баннера. 2) Темная тема - витрина тоже топ, над корзиной кнопочка работает круто ))) Вообще много чего новизны можно взять ) но есть и моменты которые сделаны у АВ лучше чем у других. https://premier-demo.ru/ 3) Нравится что при добавлении товар сразу идет в корзину, избранное сравнение, без всяких всплывашек, очень удобно! 4) Можно и у нас организовать во fly менюхе акции продавцов, как просмотр сторис в инсте ) Удобно тем продавцам у кого 2-3-4 позиции товара, ему не выгодно платить за тариф или с продажи, но мы может рассказать о его товаре на нашем маркетплейсе скрин во вложении. Либо у продавца на данный момент 3-4 акции, и тут как раз выводятся все акции продавца. 1 сторис Кроссы 2 сторис Футболки 3 сторис Кепки Удобный "быстрый" просмотр всех акций вендора сразу в одном месте. 4) Классно реализовали услуги, мы как-то пытались, даже доработку пытались заказать. Проблема была сложной с выставлением услуги, просили тарифный план, или ненужные поля вообще. Услуги отображались с новинками, в категориях, а тут все продуманно.
-
Доброе утро. Подскажите пожалуйста... Если в Настройки - Внешний вид - Количество товаров на странице: сделать 25 то на десктоп не остается пустого места и встат последний ряд 5 товаров, а вот в моб версии если делать показать еще один раз показывает пустое место 1 карточка второй раз нажимаешь 2 карточки далее жмешь снова 1 карточка и пустое место и так через раз, как то можно это решить в моб версии? С уважением, Артур.
-
почему не отображается что товар уже в избранном? нужно обновить страницу лишь после этого показывает в шапке, но в спике вариантов товара так и не выделяется. Видео: https://skrinshoter.ru/vTYrkEeXh3r
-
@ab.support.serhii Я вас понял, и все же, тут на демке не понятно почему не отображается! https://abd-04530f9703.demos.abt.team/ru/apparel/mens-clothing/futbolka-cvet-chernyy/ видимо какие то настройки всеже влияют. Благодарю за демо!
-
Уважаемый @ab.support.serhii подскажите пожалуйста с какой демке ваш скрин? Потому что у меня чек бокс не стоит, иконки избранное не выводятся, так же и на демо, пожалуйста дайте демку, или гляньте что тут не так? https://abd-04530f9703.demos.abt.team/ru/apparel/mens-clothing/collegiate-72-tee/ Спасибо большое.
-
А если там будут отзывы, рекомендованная цена, гляньте как у меня, а если еще вывести В наличии )) куда их запихнуть Единственное что я бы поменял, так это саму иконку Сравнения, она выглядит стремно особнно когда выделяется при добавлении. Давно хотел это сказать ))
-
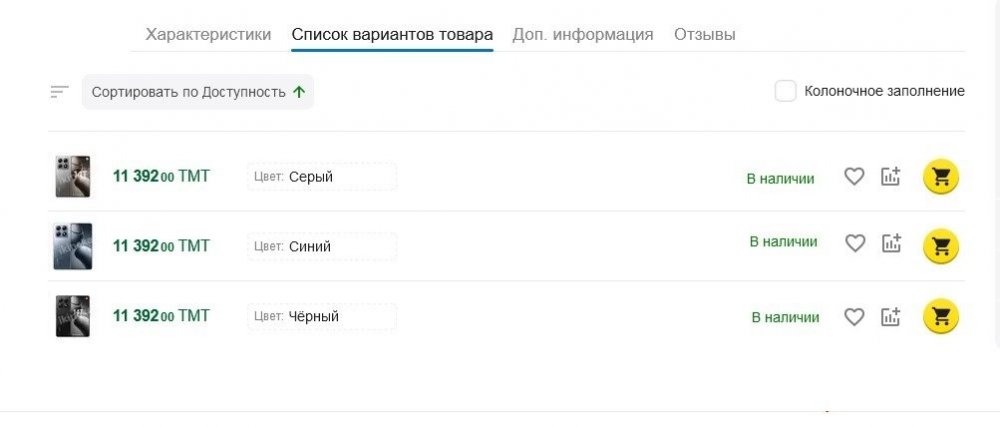
Список вариантова товаров, если убрать чек бокс с Показывать иконки вариаций и на демке отображается некорректно В наличии - Нет в наличии проваливается под цену. У нас особенно сильно видно когда длиная цена и еще наша валюта добавляется ТМТ, возьмите во внимание пожалуйста скрин с демке: https://c2n.me/4m5u8SV Демка: https://abd-04530f9703.demos.abt.team/ru/apparel/mens-clothing/futbolka-cvet-chernyy/ С уважением, Артур.
-
Возьмите во внимание пожалуйста.... Браузер firefox если длиное название разновидности и ее название то артикул переносится на вторую строку https://c2n.me/4m5teka А так выглядит в в Chrome https://c2n.me/4m5tfkh Это в Microsoft edge https://c2n.me/4m5tgI3 Спасибо!
-
Список сравнения.... Характеристики лезут под название полей. Да и в таком отображении сравнивать не возможно, его нужно как-то переработать. Например фото сделать можно меньше, наличие, рейтинг убрать, человек там сравнивает и смотрит характеристики. Я вижу это так: Сверху фото идут скроллером, в выпадашку компактную спрятать все Все характеристики, Только Похожие и Только различные, они там не нужны в развернутом виде и занимают кучу места, а все характеристики как сейчас под каждым товаром. Розетка конечно не пример, но все же лучше чем у нас )))) Видео с демки: https://drive.google.com/file/d/10jaF21SQ_7L9W7gjKg0EPcl3mRWO9PZt/view?usp=sharing
-
Подскажите пожалуйста, что я делаю не так у меня на сайте не выводится? Не выводится и на демке избранное в списке товаров, чек бокс снят... Админка: https://abd-04530f9703.demos.abt.team/admin.php?dispatch=tabs.manage Витрина: https://abd-04530f9703.demos.abt.team/ru/apparel/mens-clothing/collegiate-72-tee/
-
Доброе утро. Всем хорошей рабочей недели. Предлагаю для спика вариантов товара добавить возможность отложить товар в избранное и список сравнения. Для десктоп, в моб версии места маловато хотя и там думаю можно 2 иконки приделать под корзиной и шаг выбора количества товаров. Удобно тем, что если в данный момент в карточке выбран серый я могу сразу добавить в избранное синий не переключая вариацию. С уважением, Артур.
-
@AndreyJ Привет, вот она: https://apparel.mv.unitheme.net/ я как-то просил вроде сказали нету демки изнутри глянуть что и как )) когда только вышла. По идее можно для каждой категории задать свое отображение карточки. Там думаю только размеры фото отличаются.
-
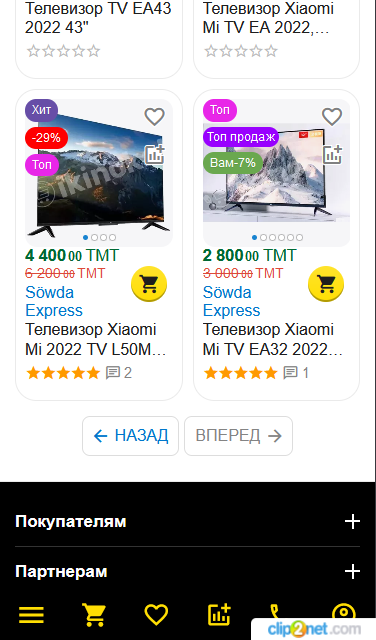
Улучшить внешнюю навигацию в баннере с товарами. 1) В баннере с товарами если нажать на внешнюю навигацию вылазит за пределы карточки товара, либо карточка вылазит из за выгляюыющего последнего товара, если нажать еще раз то встает на место. 2) И обратите внимание пожалуйста на тень внешней навигации слева, если один раз нажать на право то левая сторона на 9 часов не применяется тень, ее бы тоже пофиксить. Если решить проблему 1, то думаю 2 проблема не будет вылазить за пределы карточки товаров и тень не будет видна. Проверьте пожалуйста. Видео: https://skrinshoter.ru/vTVozt8SqTi Демка: https://abd-04530f9703.demos.abt.team/ru/ С уважением, Артур.
-

Улучшить вывод вариаций с внешним видом "текстовые метки" в мобильной версии
djava опубликовал вопрос в Предложения
Предлагаю для вариаций в моб. версии для внешнего вида "текстовые метки" http://i.abt.team/serhii/2025_01_03_2611602697.jpg сделать, чтобы длинные названия отображались благоприятно и читабельно. У нас на парфюмерии имеются длинные названия Яблоко и цвет кактуса - Ваниль и кокос и т.д. - смотрится не очень красиво. Скрин с демки: http://i.abt.team/serhii/2025_01_03_7000758069.jpg -
Добрый день. С Новыыыым годооом коллеги! Предлагаю для вариаций в моб версии для внешнего вида - текстовые метки добавить скроллер влево вправо чтобы длиные названия отображались благоприятно и читабельно. У нас на парфюмерии имеются длиные названия Яблоко и цвет кактуса - Ваниль и кокос и т.д смотрится не очень красиво. Скрин с демки: https://skr.sh/sTViYL9eiTE С уважением, Артур.
-
Подскажите пожалуйста... Тут в товаре есть 5 фото и 6ое видео, почему в списке без опций видно по навигации только 5 изображений, видео не предусмотрено для просмотра в списке без опций? Или это баг? Товар на демке: https://abd-04530f9703.demos.abt.team/ru/electronics/cameras-and-photo/camcorders/f50-flash-memory-52x-zoom-camcorder-silver/ С уважением, Артур.
-
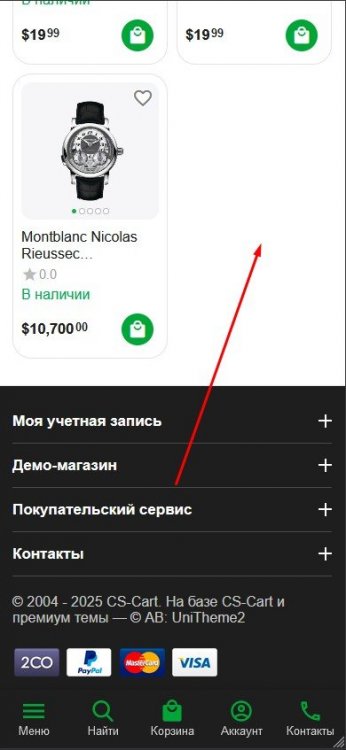
Дополню, если вызвать fly menu происходит мигание, и обратите пожалуйста внимание на нижнюю липкую панель. Видео: https://drive.google.com/file/d/1eT2Hhdp10BAUysMOHRicKNLK4RGScX2G/view?usp=sharing
-
Мелкий баг. Корзина, редактировать Треугольничек лезит на текст если у товара нет артикула нужен небольшой отступ https://clip2net.com/s/4m4i4ks https://c2n.me/4m4ig4H И пожалуйста, добавьте тут же возможность копирования артикула, и при просмотре корзины https://c2n.me/4m4igXf Демка: https://abd-04530f9703.demos.abt.team/ru/cart-ru/ С уважением, Артур.
-
Доброе утро. Если в верхнем липком меню в обратном звонке нажать "Заказать обратный звонок" и закрыть нажав крестик то происходит скачек и мигание верхнего липкого меню и самого обратного звонка всплывашки. ios 16.3.1 браузер chrome актуальной версии. В safari такой проблемы нет. На андройде не проверял. Видео: https://drive.google.com/file/d/1EM4T5lxf-ok_g4pPIvJcGK3OOasukfPM/view?usp=sharing С уважением, Артур.
-
Да можно вообще вырезать слово Нет в наличии, и так понятно по надписи что товара нет. Выглядит как Каша манная - Манная каша ))
-
Работает, спасибо большое! После обновы не слетит ведь? ) Желаю приятных выходных. С уважением, Артур.










.thumb.jpeg.ea44f7522401267939004c0a96081e93.jpeg)
