

Mad
-
Постов
6 -
Зарегистрирован
-
Посещение
-
Победитель дней
1
Сообщения, опубликованные Mad
-
-
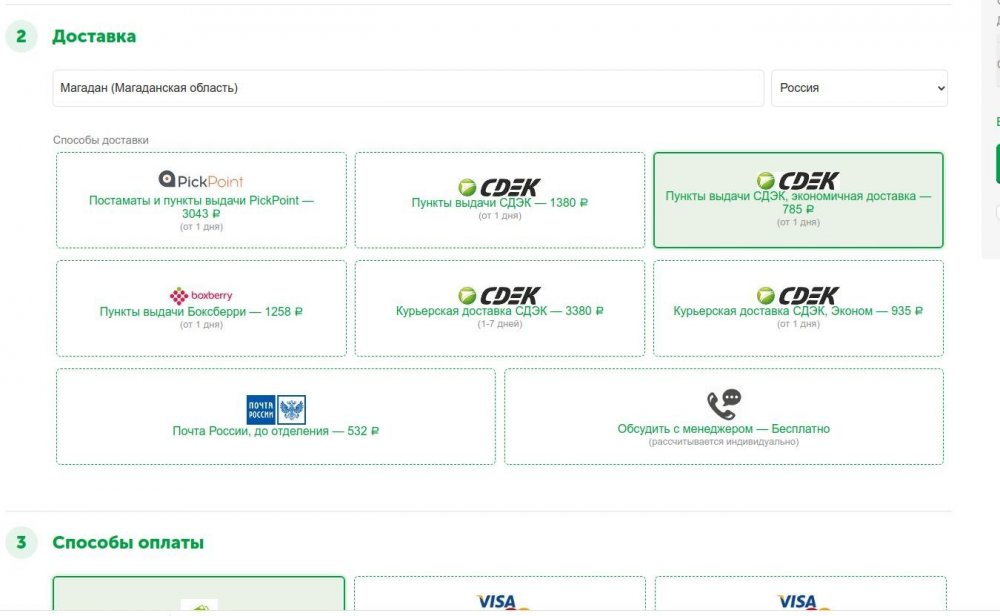
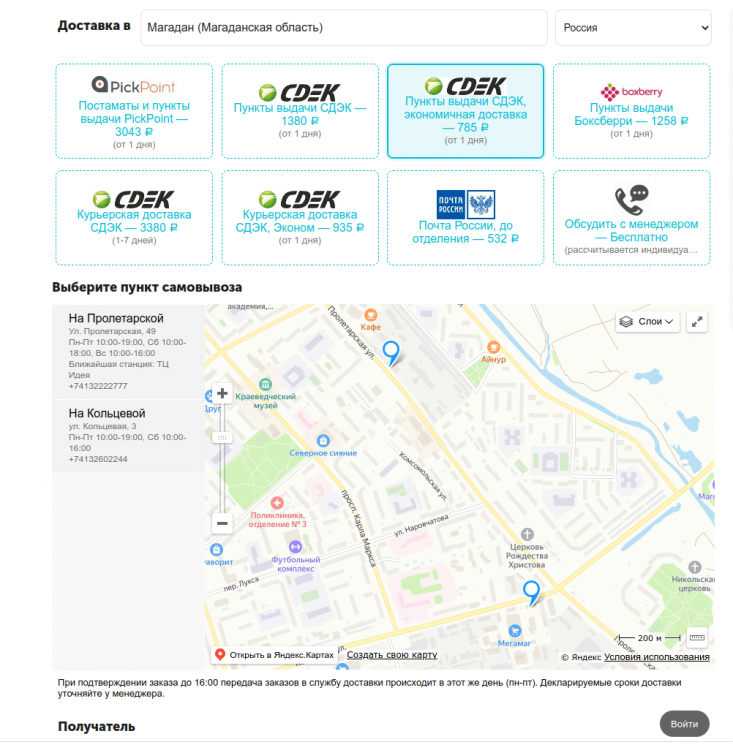
В новом макете не отображаются пункты выдачи заказов. Если доставка курьером - всё ок, поле "Адрес" появляется. Правда почему-то над способами доставки, а не под как на макете, но это не критично. А вот пункты выдачи не отображаются какой бы способ доставки не выбрали - СДЭК, Boxberry, PickPoint, Почта РФ - везде один фиг.
В старых макетах при этом всё ок, т.е. видимо просто какую-то разметку забыли.
-
Обновились, проблемы описанные ранее, к сожалению, остались ((
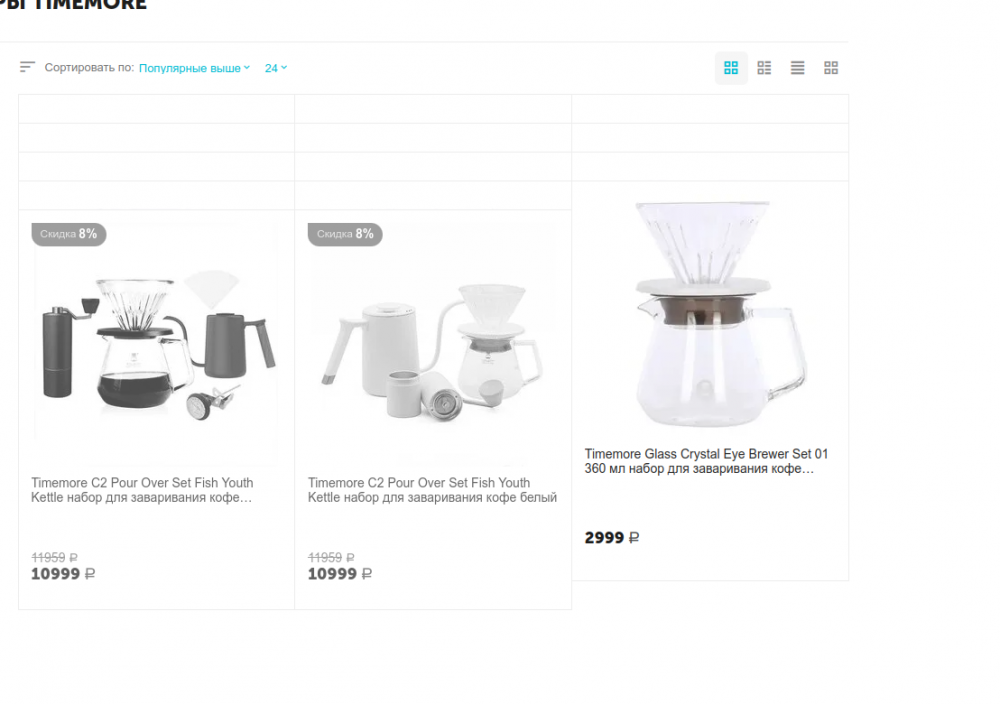
1) В категориях ряды товаров налазят друг на друга, нормально отображается только последний ряд. Вызвано это, как и раньше, тем что у элемента ut2-gl__item у нас каким-то боком стоит height: 33px, т.е. видимо smarty.capture.abt__ut2_gl_item_height считается криво.
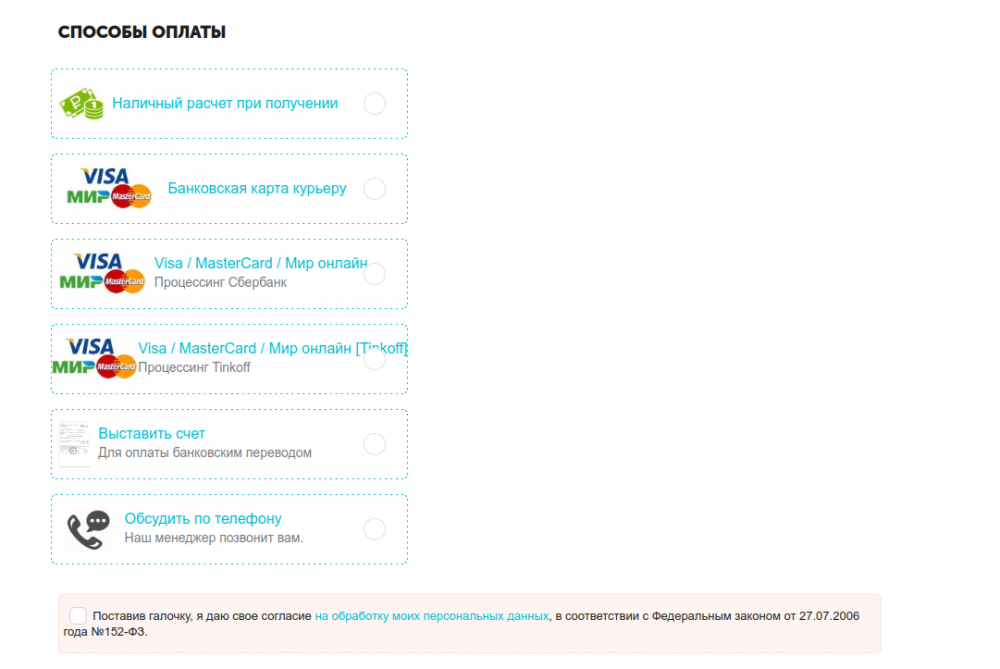
2) Некорректно отображаются способы оплаты на чекауте - вместо flex элементов имеем просто некрасивый 1 столбик ((
Если это только у нас - то ок, мы научились это править. Но вообще хотелось бы некий комментарий от разработчиков )
-
03.07.2022 в 13:42, alexbranding сказал:
И, да, на 4.15 нельзя переходить еще. Мы лишь убрали ошибки (именно черные экраны) в последнем релизе.
Но, если кто то уже обновился, то будем рады обратной связи, поможет выпустить адаптационный релиз с минимальным количеством ошибок.
Еще наблюдаем периодическую ошибку js на страницах товаров:
/js/tygh/tabs.js?ver=1656932855@203:49 TypeError: $(...).html() is undefined init/
/js/tygh/tabs.js?ver=1656932855@203:49 TypeError: $(...).html() is undefined init/Где 203-я строка это:
content = $('#content_' + tab_id).html().replace(/<!--.*?-->/, '').replace(/(^\s+|\s+$)/, '');
F5 обычно при этом помогает. На кого грешить - хз, но решил на всякий случай написать. Вдруг ваше

-
32 минуты назад, alexbranding сказал:
И, да, на 4.15 нельзя переходить еще. Мы лишь убрали ошибки (именно черные экраны) в последнем релизе.
Но, если кто то уже обновился, то будем рады обратной связи, поможет выпустить адаптационный релиз с минимальным количеством ошибок.
Хех, в таком случае желательно более осторожно проставлять совместимость релизов

На 4.15 обновились, из замеченного сходу - только то что написал выше. Есть еще на чекауте ошибка вида "escape: unsupported type: json - returning unmodified string" в app/lib/vendor/smarty/smarty/libs/plugins/modifier.escape.php, line: 254, но я в первую очередь грешу на cs-cart, а не на вас:
if (chosen_shippings.length != 0) { let shipping_names = JSON.parse('<div style="margin: 0 0 30px 0; font-size: 1em; padding: 0 10px;"> <h2>Notice</h2> <h3>Message</h3> <p style="margin: 0; padding: 0 0 20px 0;">escape: unsupported type: json - returning unmodified string</p> <h3>Error at</h3> <p style="margin: 0; padding: 0 0 20px 0;">app/lib/vendor/smarty/smarty/libs/plugins/modifier.escape.php, line: 254</p> ..... {"11":"\u041a\u0443\u0440\u044c\u0435\u0440\u043e\u043c - \u041c\u043e\u0441\u043a\u0432\u0430 \u0438 \u041c\u041e","84":"\u041a\u0443\u0440\u044c\u0435\u0440\u043e\u043c - \u0421\u0430\u043d\u043a\u0442-\u041f\u0435\u0442\u0435\u0440\u0431\u0443\u0440\u0433 \u0421\u0442\u0430\u043d\u0434\u0430\u0440\u0442","71":"\u0421\u0440\u043e\u0447\u043d\u0430\u044f \u0434\u043e\u0441\u0442\u0430\u0432\u043a\u0430 \u0434\u0435\u043d\u044c \u0432 \u0434\u0435\u043d\u044c","21":"\u041a\u0443\u0440\u044c\u0435\u0440\u043e\u043c - \u0421\u0430\u043d\u043a\u0442-\u041f\u0435\u0442\u0435\u0440\u0431\u0443\u0440\u0433 \u042d\u043a\u0441\u043f\u0440\u0435\u0441\u0441","64":"\u041f\u043e\u0441\u0442\u0430\u043c\u0430\u0442\u044b \u0438 \u043f\u0443\u043d\u043a\u0442\u044b \u0432\u044b\u0434\u0430\u0447\u0438 PickPoint","18":"\u041f\u0443\u043d\u043a\u0442\u044b \u0432\u044b\u0434\u0430\u0447\u0438 \u0421\u0414\u042d\u041a","70":"\u041f\u0443\u043d\u043a\u0442\u044b \u0432\u044b\u0434\u0430\u0447\u0438 \u0421\u0414\u042d\u041a, \u044d\u043a\u043e\u043d\u043e\u043c\u0438\u0447\u043d\u0430\u044f \u0434\u043e\u0441\u0442\u0430\u0432\u043a\u0430","57":"\u041f\u0443\u043d\u043a\u0442\u044b \u0432\u044b\u0434\u0430\u0447\u0438 \u0411\u043e\u043a\u0441\u0431\u0435\u0440\u0440\u0438","81":"\u041f\u043e\u0441\u0442\u0430\u043c\u0430\u0442\u044b \u0438 \u043f\u0443\u043d\u043a\u0442\u044b \u0432\u044b\u0434\u0430\u0447\u0438 5Post","35":"[Dalli Service] \u041f\u0443\u043d\u043a\u0442 \u0432\u044b\u0434\u0430\u0447\u0438 \u043c. \u0421\u0430\u0432\u0435\u043b\u043e\u0432\u0441\u043a\u0430\u044f, \u0443\u043b. \u0421\u043a\u043b\u0430\u0434\u043e\u0447\u043d\u0430\u044f, 1\u044118, \u043f\u043e\u0434\u044a\u0435\u0437\u0434 1","62":"\u041a\u0443\u0440\u044c\u0435\u0440\u0441\u043a\u0430\u044f \u0434\u043e\u0441\u0442\u0430\u0432\u043a\u0430 \u0421\u0414\u042d\u041a","83":"\u041a\u0443\u0440\u044c\u0435\u0440\u0441\u043a\u0430\u044f \u0434\u043e\u0441\u0442\u0430\u0432\u043a\u0430 Boxberry","88":"\u041a\u0443\u0440\u044c\u0435\u0440\u0441\u043a\u0430\u044f \u0434\u043e\u0441\u0442\u0430\u0432\u043a\u0430 \u0421\u0414\u042d\u041a, \u042d\u043a\u043e\u043d\u043e\u043c","87":"\u041f\u043e\u0447\u0442\u0430 \u0420\u043e\u0441\u0441\u0438\u0438, \u0434\u043e \u043e\u0442\u0434\u0435\u043b\u0435\u043d\u0438\u044f","12":"\u0421\u0430\u043c\u043e\u0432\u044b\u0432\u043e\u0437 \u0438\u0437 \u043e\u0444\u0438\u0441\u0430, \u041e\u0441\u0442\u0430\u0448\u043a\u043e\u0432\u0441\u043a\u0430\u044f \u0443\u043b., 14\u044118 (\u0442\u043e\u043b\u044c\u043a\u043e \u043f\u043e \u043f\u0440\u0435\u0434\u043e\u043f\u043b\u0430\u0442\u0435)","17":"\u041e\u0431\u0441\u0443\u0434\u0438\u0442\u044c \u0441 \u043c\u0435\u043d\u0435\u0434\u0436\u0435\u0440\u043e\u043c"}'); chosen_shippings = chosen_shippings.map(function(shipping) { return shipping_names[shipping];
-
 1
1
-
-
Дорогая команда ABT,
с v4.14.3.e полный *** получился, по крайней мере у нас.
1) Залазят один на другой все товары в категории. Отображается нормально только последний ряд. Скриншот сразу сделать не догадался, а сейчас уже не хочется ради этого портить магаз.
На демо такого нет, у нас же - сразу после обновления. Вызвано это тем что у элемента ut2-gl__item у нас каким-то боком стоит height: 33px. Что конечно мало. Где что неверно считается хз, но временно вылечили это правкой design/themes/abt__unitheme2/templates/blocks/list_templates/grid_list.tpl
diff -r d095591b3ba3 design/themes/abt__unitheme2/templates/blocks/list_templates/grid_list.tpl --- a/design/themes/abt__unitheme2/templates/blocks/list_templates/grid_list.tpl Sun Jul 03 11:40:50 2022 +0300 +++ b/design/themes/abt__unitheme2/templates/blocks/list_templates/grid_list.tpl Sun Jul 03 12:31:20 2022 +0300 @@ -71,7 +71,7 @@ {include file="common/product_data.tpl" product=$product product_labels_position="left-top" show_labels_in_title=false} - <div class="ut2-gl__item {if $settings.abt__ut2.product_list.decolorate_out_of_stock_products == "YesNo::YES"|enum && $product.amount <= 0} out-of-stock{/if}" style="height: {$smarty.capture.abt__ut2_gl_item_heigh t nofilter}px"> + <div class="ut2-gl__item {if $settings.abt__ut2.product_list.decolorate_out_of_stock_products == "YesNo::YES"|enum && $product.amount <= 0} out-of-stock{/if}" > {hook name="products:product_multicolumns_list"} @@ -325,7 +325,7 @@ {math assign="empty_count" equation="c - it%c" it=$iteration c=$columns} {section loop=$empty_count name="empty_rows"} <div class="ty-column{$columns}"> - <div class="ut2-gl__item ty-product-empty" style="height: {$smarty.capture.abt__ut2_gl_item_height nofilter}px"> + <div class="ut2-gl__item ty-product-empty" > <span class="ty-product-empty__text">{__("empty")}</span> </div> </div> @@ -380,4 +380,4 @@ {/if} {capture name="mainbox_title"}{$title}{/capture} -{/strip} \ No newline at end of file +{/strip}
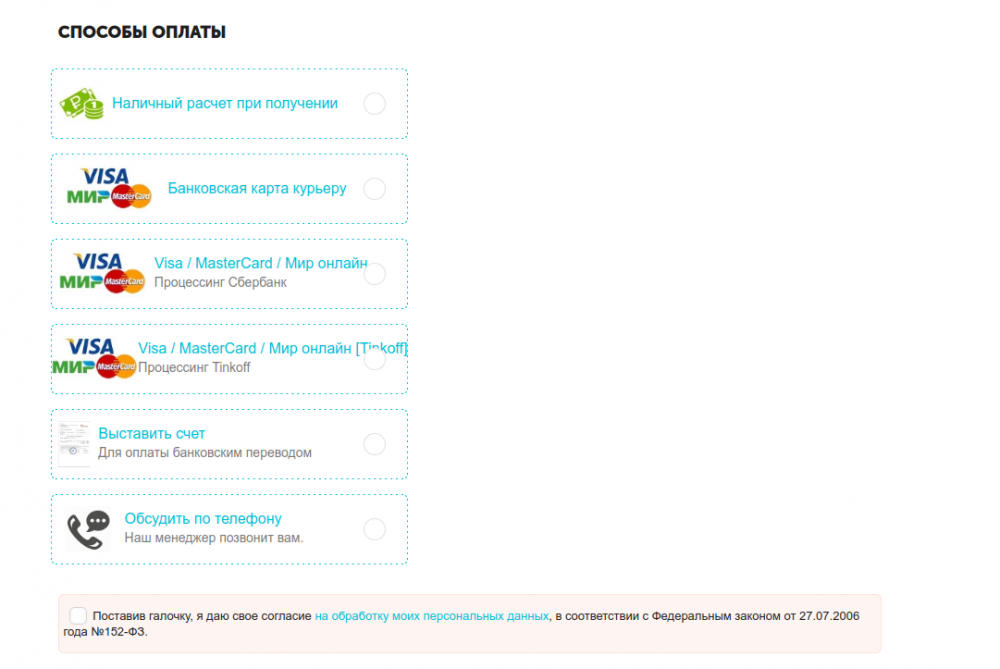
2) Некорректно отображаются и не выбираются (визуально, по факту всё ок) способы оплаты на чекауте. На демо такого опять же нет, у нас есть.
Вылечили отключением design/themes/abt__unitheme2/templates/addons/payment_dependencies/hooks/checkout/payments.override.tpl который перезаписывает стандартный чекаут кастомным вашим (/design/themes/abt__unitheme2/templates/addons/abt__unitheme2/blocks/components/abt__ut2_checkout_payments.tpl) , в котором стили, по крайней мере на нашей установке, не доработаны.







v4.15.1.e UniTheme2 обновление от 25-Авг-2022
в Релизы
Опубликовано
UPD: поведение выше, с непоявляющимися пунктами выдачи, наблюдается при выбранном шаблоне "AB: способы доставки", и снятой галочкой "Отображать выпадающим списком".
Если галочку "Отображать выпадающим списком" поставить - то пункты выдачи отображаются, только вот выпадающий список какой-то странный - есть и он + обычный выбор пунктов выдачи... (см. скриншот)