KirillLB
Пользователи-
Постов
92 -
Зарегистрирован
-
Посещение
-
Победитель дней
13
KirillLB стал победителем дня 11 декабря 2025
KirillLB имел наиболее популярный контент!
Посетители профиля
855 просмотров профиля
Достижения KirillLB
-
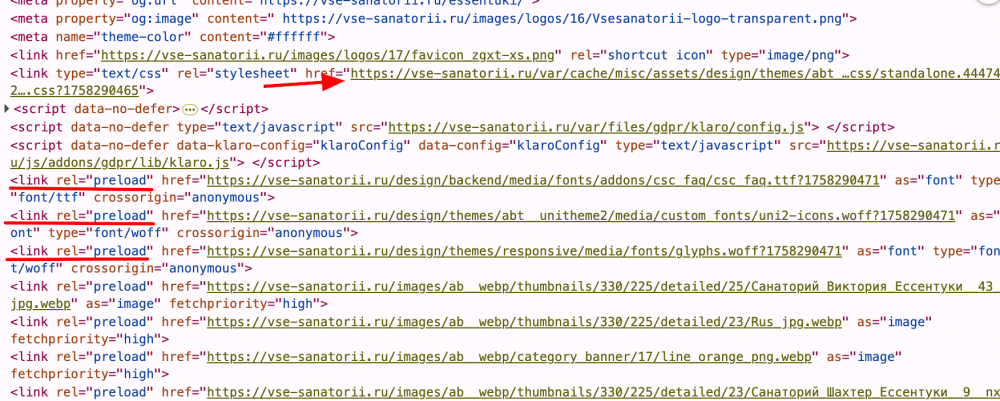
@ab.developer.lev давайте упрости описание ситуации. Вот подход вашего модуля: <a data-src="image-large.webp"> <img class="lazyload" src="placeholder.webp" data-src="image-preview.webp"> </a> Изображение placeholder.webp проиндексируется. Это понятно, ведь оно указано в атрибуте src — прямой путь до картинки. Проиндексируются ли изображения, которые указаны в data-src, то есть image-large.webp, image-preview.webp, точно не известyо, гарантии нет. Да, Google заявляет, что он может читать JS , но будет ли он это делать? И тем более брать в индекс реальное изображение товара, а не заглушку. Зачем это, когда он уже взял изображение из обычного атрибута src? То есть я про то, что когда человек взаимодействует со страницей, то да, адрес изображения берется из атрибута data-src и вставляется в src. Но нет гарантии, что робот при сканировании страницы это делает. Вот ссылка на фрагмент документации Google https://web.dev/articles/browser-level-image-lazy-loading?hl=ru#browsers-dont-support В ней они даже указывают специальный тестовый сайт с картинками которые подгружаются через data-src https://skr.sh/sZ1EYGOO8Xb Проиндексирована только одна из них https://skr.sh/sZ1venq2TwU P.S. Проверил сейчас одну из страниц сайта через Google Search Console в инструменте Проверка URL. URL реальных изображений из data-src не переехали в src. https://skr.sh/sZ1T8UF5zVX Отсюда сомнение, что изображения проиндексировались.
-
Исследования и кейсы: 1. Кейс-стади от Google Search Central (2021). В реальном примере на сайте с lazy loading через JS Googlebot увидел только placeholders в src, а не реальные изображения. В результате в Google Images индексировались не те файлы, и трафик из поиска по изображениям упал. Рекомендация: использовать нативный loading="lazy" или-fallback для ботов. https://marketingsyrup.com/google-search-central-live-images-lazy-loading-case-study/ 2. Тест от Tezify (2020–2021). Создан специальный landing page с одним обычным изображением (src) и одним lazy (JS с data-src). Поиск по site:tezify.com lazy loading в Google Images показал только первое — второе не индексировалось. Это прямой эксперимент, подтверждающий, что бот не ждет подмены без скролла. https://www.tezify.com/lazy_loading/ 3. Анализ от Tezify Blog (SEO Impact of Lazy Loading, 2021). Если lazy-изображения центральны для контента, неиндексация снижает релевантность страницы в поиске (включая Images), что влияет на ранжирование. Тестировали с IntersectionObserver vs. scroll-events: без симуляции событий — 0% индексации offscreen-изображений. Упоминается "rendering budget" Google — ограниченное время на JS, из-за чего сложные библиотеки не всегда отрабатывают. https://www.tezify.com/post/seo_impact_of_lazy_loading/ 4. Официальная документация Google (обновлено 2025) В "Fix Lazy-Loaded Website Content" прямо указано: "Если lazy loading реализован неправильно, он может скрыть контент от Google". Бот не кликает/скроллит, поэтому data-src не подменяется. Для изображений рекомендуют браузерный loading="lazy" (видит src сразу) или noscript. В подкасте Search Off the Record (2025) Martin Splitt добавил: библиотеки с data-src часто не индексируют изображения, если URL не попадает в src в рендеренном HTML. https://developers.google.com/search/docs/crawling-indexing/javascript/lazy-loading?hl=ru https://ppc.land/google-clarifies-lazy-loading-seo-impact-in-search-off-the-record-episode/ Еще вопрос по моему images1.xml. Как могло получится, что в файле обнаружено всего 163 ссылки, хотя там несколько тысяч URL в файле?
-
Даже Image Sitemap XML не решает проблему. Если фото в sitemap - это не значит что Google проиндексирует его. Google проверяет конгруэнтность. То есть делает так: Видит URL фото в sitemap Переходит на страницу, где должно быть это фото Ищет <img> с этим URL, но не находит , так как там пустышка. Если не находит, помечает как «несоответствие» Даже если находит в data-src - это низкий приоритет так как JS-контент В моем images1.xml несколько тысяч фото https://skr.sh/sZ0raktRxlX Посмотрел через Google Search Console, проиндексировано только 162 шт. https://skr.sh/sZ0bRr3f5FO
-
Добрый день! Пользуюсь вашим модулем Lazyload и есть вопрос по реализации, который критичен для SEO. Сейчас модуль использует подход с подстановкой пустышки в src и реального изображения в data-src: <img src="пустышка.jpg" data-src="реальное-изображение.jpg" class="lazyload"> Это проблема для SEO — поисковик при сканировании HTML видит только пустышку в src. Для индексации реального изображения роботу нужно: Выполнить JavaScript Дождаться срабатывания библиотеки Увидеть подмену src на data-src На практике это приводит к тому, что большинство lazy-изображений не индексируются в Google Images. Вопрос: Почему выбран именно такой подход, а не нативный loading="lazy" с реальными src? Альтернатива, которую используют наши конкуренты: <img src="реальное-превью.jpg" loading="lazy" data-full="полноразмерное.jpg"> Преимущества такого подхода: Googlebot сразу видит реальные изображения 100% индексация в Google Images Не нужен дополнительный JavaScript, хорошо для Core Web Vitals Работает даже при отключенном JS Что предлагаю: Добавить в модуль опцию «SEO-режим» с реальными src + loading="lazy" Сделать гибридный режим: первые N фото — реальные src, остальные — через JS Полностью перейти на нативный lazy load Если не трудно, разъясните, пожалуйста, ваш подход. Может я что-то упускаю. Спасибо!
-
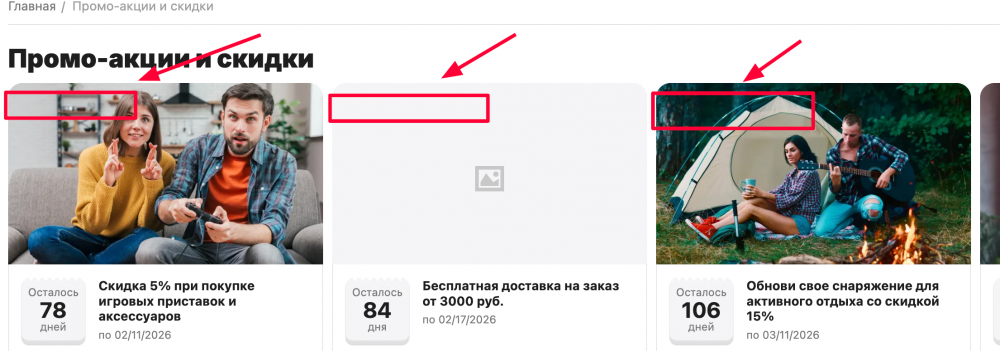
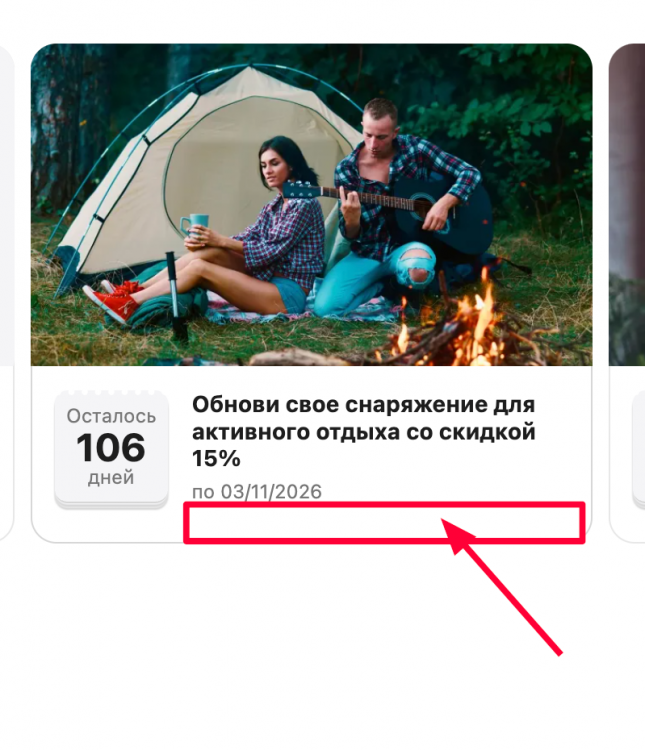
1. Предлагаю на страницу всех промо-акций выводить динамический фильтр по категориям, чтобы была возможность посмотреть какие промо-акции действуют в той или иной категории. То есть цель не ходить по категориям в надежде увидеть акции в какой-то из них, а сразу, перейдя на страницу всех акций, отфильтровать и быстро оценить в каких категориях есть акции/скидки. 2. Выводить у акций стикеры с кастомным текстом (желательно даже не один стикер, а два): Текст на стикерах, например, такой: "Скидка до 20%" или "1 + 1 = 3" или еще что-то похоже, дающее быстрое понимание сути акции. 3. Задавать в настройках количество выводимых промо-акций на странице всех промо-акций. 4. В превью акции выводить часть текста описания акции:
-
@ab.support.serhii Спасибо! А как менять количество вот этих пунктов https://skr.sh/sYJuc9jsrG1 в столбце?
-
Что-то не могу разобраться, как сделать раскрытие 3-го уровня меню как здесь на скриншоте https://skr.sh/sYJfD03MdNC У меня установлено так https://skr.sh/sYJkchSuPBk https://skr.sh/sYJvwGErk1W
-
Предлагаю добавить в модуль галочку "Добавить SEO-страницы фильтров в HTML карту сайта". https://skr.sh/sYJFutICEaq
-
-
Здравствуйте! Было обсуждение Планируется это исправить в ближайших релизах? Имею ввиду пропадание кнопки "Оставить отзыв".
-
1. На странице поста блога блок "Содержание" отображается только на мобильных. Мобильные: https://skr.sh/sVaZ6qqxM1u Десктоп: https://skr.sh/sVasCmhfK2u Пример: https://vse-sanatorii.ru/journal/tour-docs/ 2. Также не отображаются блок с датой публикации и автор поста. https://skr.sh/sVav83enEqd Автор к посту привязан https://skr.sh/sVa43I986WQ Страница поста с демо-данными https://vse-sanatorii.ru/journal/demo-blog-post-from-seo-for-blog-add-on-demo/
-
Здравствуйте! В мобильной версии у товаров пропал блок/кнопка "Написать отзыв". Пример с демо-сайта https://unitheme.net/electronics/apple-watch-series-6-gps-44mm-space-gray-aluminum-black-sport-band-en-3/?variation_id=317 https://skr.sh/sVZLFfqW9B6 На десктопе он есть https://skr.sh/sVZVe9BeDcV
-
Есть предложение добавить в модуль SEO-фильтров функционал выделения текста, как в модуле «SEO для товарных вкладок»: [<] - начало цветового выделения; [>] - конец цветового выделения. Чтобы заголовок SEO-страницы мог выглядеть так: Женские платья [<]с длинными рукавами[>] Или Котлы отопления на [<]150 кв. м.[>] для дома
-
В модуле есть возможность вывести список категорий товара: https://skr.sh/sUfa48biNwS Хотелось бы иметь возможность выводить список SEO-страниц, в которых участвует товар. Например, рандомные 5-7 штук SEO-страниц.
-
Предлагаю добавить два плейсхолдера в модуль: [year] — текущий год [products-reviews-number] — общее количество отзывов о товарах данной категории