

KirillLB
-
Постов
64 -
Зарегистрирован
-
Посещение
-
Победитель дней
10
Сообщения, опубликованные KirillLB
-
-
Есть предложение добавить кнопку «Написать отзыв» сразу после блока с рейтингом во вкладке «Отзывы».
Реальный пример зачем это нужно.
После покупки товара, отправляем клиенту на Whatsapp ссылку на страницу товара чтобы он оставил отзыв. Логичнее отправлять ссылку на блок отзывов об этом товаре (/#product_reviews).Сейчас в этом блоке кнопка «Написать отзыв» расположена ниже отзывов https://skr.sh/sP4H0zTSchq
Не нужно заставлять клиентов скролить, лучше добавить ее после блока с рейтингом куда-нибудь сюда https://skr.sh/sP41QOb613Y -
Скажите, пожалуйста, есть ли возможность выводить список характеристик товара в списке товаров не в один столбик, а в два? При выводе в один столбец уж слишком большое расстояние получается между названием характеристики и ее значением.
Пример: -
В UniTheme2 есть 2 вида отображения звёзд рейтинга товаров, это регулируется настройкой темы (Списки товаров - Отображать общее значение рейтинга товара).
http://i.abt.team/serj/20231228_155057.jpg
http://i.abt.team/serj/20231228_155131.jpg
Предлагаю сделать так, чтобы эта настройка
 влияла и на отображение отзывов категорий в модуле.
влияла и на отображение отзывов категорий в модуле.
-
1.
ЦитатаВы предлагаете, чтобы отзывы о категории тоже изменялись от этой настройки?
Да или хотя бы вид совпадал с тем что сейчас принят в категориях.
2.Цитатаотзывы важны для клиентов.
Ок.
3. Да, имею ввиду "Средняя оценка". Если блок с рейтингом остается вверху, то смысла добавлять туда еще эту фразу нет. Если блок переносится вниз, то смысл есть. -
Есть предложения:
1. Изменить вид рейтинга на более актуальный — тот который сейчас используется в превью товаровСейчас так https://skr.sh/sNU2HjQvSEb Нужно сделать так https://skr.sh/sNU29yUIypp
2. Перенести блок рейтинга под список товаров. Чтобы не засорять визуально область с заголовком категории.
Для пользователей нахождение этого блока в верхней части страницы категории также вряд ли важно. Так что можно перенести под список товаров, чтобы сохранить перелинковку.
3. Добавить к блоку рейтинга поясняющую фразы. Например https://skr.sh/sNUNT1wiBQ8
-
@ab.support.serj насчет решения этой проблемы:
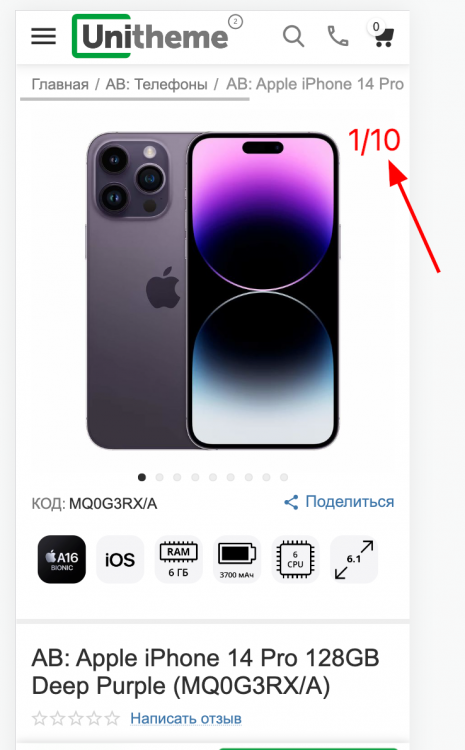
ЦитатаДругой вопрос, что конкретно в этом случае загружается несколько больше изображений, чем следовало бы: вместо четырёх - семь, только с восьмого и дальше - подменяется на плейсхолдер.
Связано с тем, что, грубо говоря, на этапе загрузки/формирования страницы изображения этой галереи сначала загружаются одним длинным элементом и только потом он сворачивается в "аккордеон" скриптом - и поэтому видимыми считаются больше итоговых четырёх изображений.
Есть в планах исследовать это поведение и, если возможно, оптимизировать.
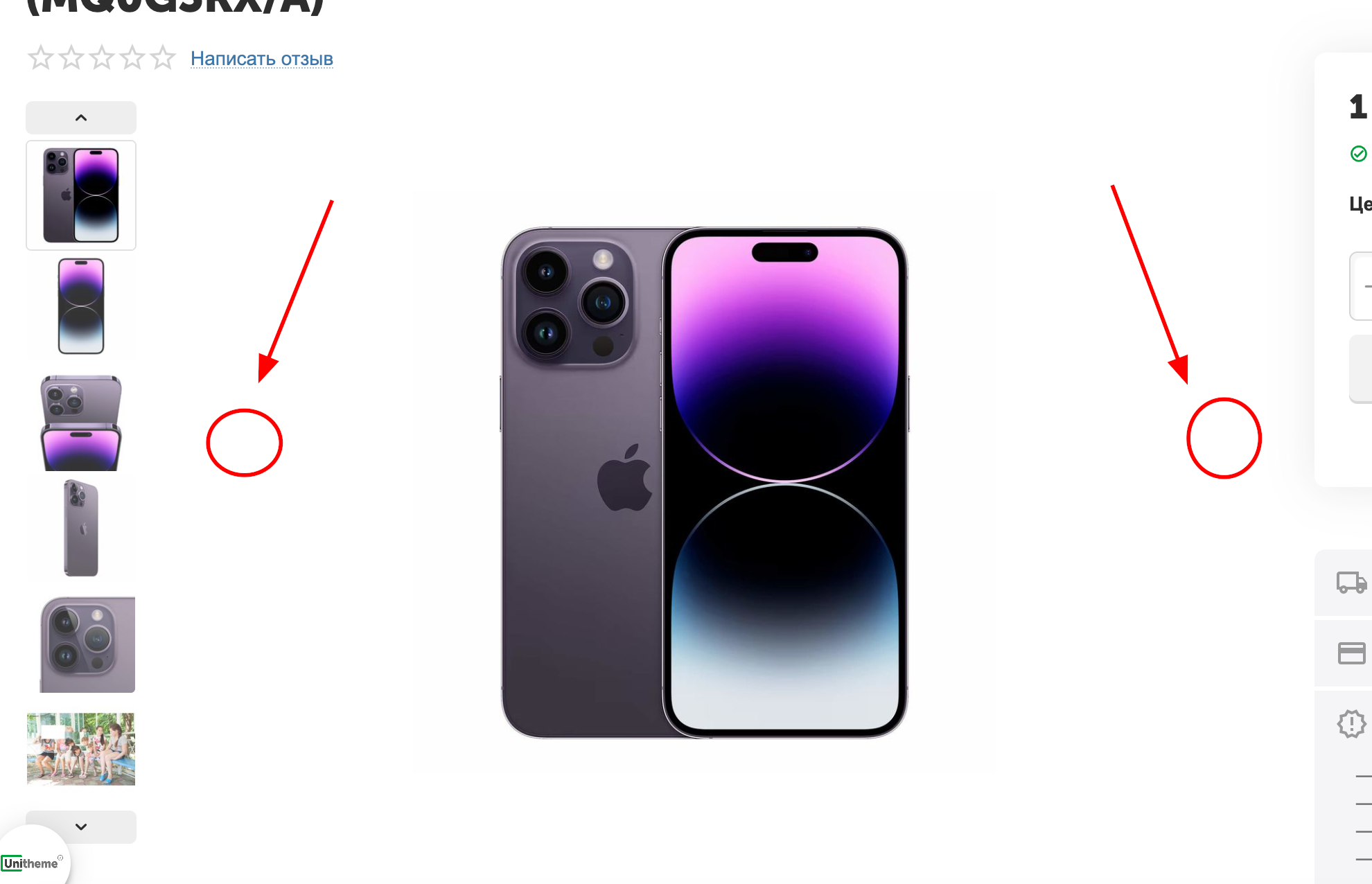
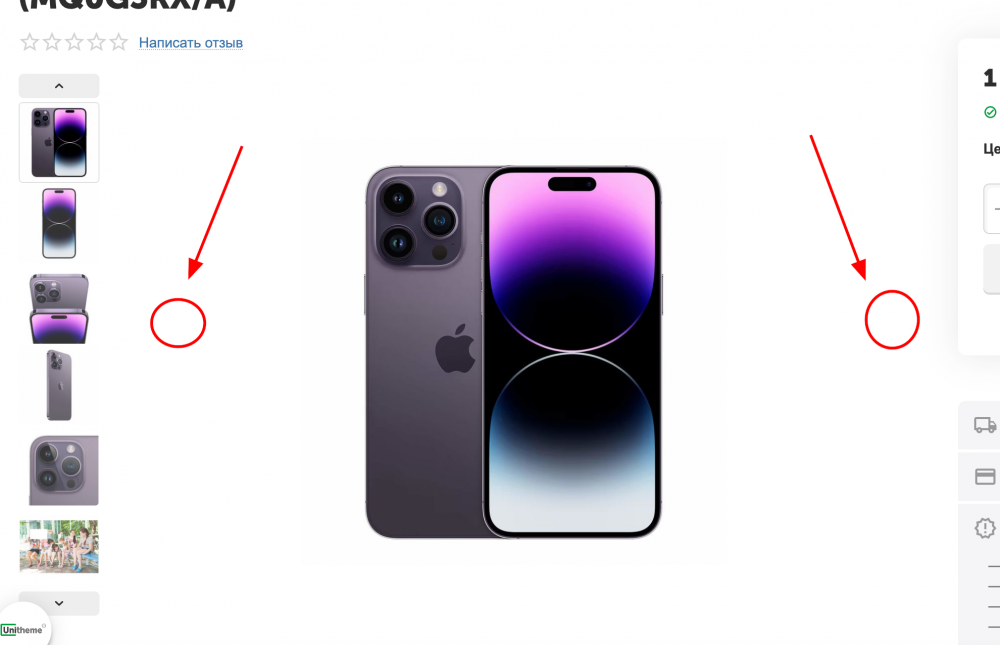
Может сделать чтобы галерея мини-иконок располагалась не слева, как сейчас, от основного фото товара, а справа? Тогда, как я понимаю, на этапе загрузки/формирования страницы, сначала будет грузиться основное фото, а галерея будет формироваться за пределами первого экрана без подгрузки лишних миниатюр. -
-
В 06.12.2023 в 13:27, ab.support.serj сказал:
Не вижу чтобы прям долго. Разница если и есть, то в доли секунды.
http://i.abt.team/serj/20231206_121019.mp4
Загружать изображения в товар с размерами, пропорциональными указанным настройкам.
Если указано, например, 800х600, то изображение должно быть минимум х2 (для Retina, 4K и прочих экранов высокой плотности пикселей).
(800х600)х2=1600х1200
А указанное изображение имеет другие пропорции и размер 1200х800.
https://abd-854c8ebb7c.demos.abt.team/images/detailed/9/Roza_vetrov__19_.jpg
Соответственно, чтобы сделать из 1200->1600, а из 800->1200 на недостающее место CS-Cart производит заливку фона, обычно белого.
http://i.abt.team/serj/20231206_121921.jpg
Иного способа нет, потому что вариант деформировать изображение и подгонять его под нужные размеры даже не рассматривается.
Спасибо за такой подробный ответ! А если модуль поддержки Retina экранов отключить, изображения будут подстраиваться под указанные 800х600?
-
@ab.support.serj Помогите, пожалуйста, понять два момента:
1) Почему на тестовом магазине вот этот товар загружается долго?
https://abd-854c8ebb7c.demos.abt.team/ru/odezhda/obuv/adizero-rush-shoes/
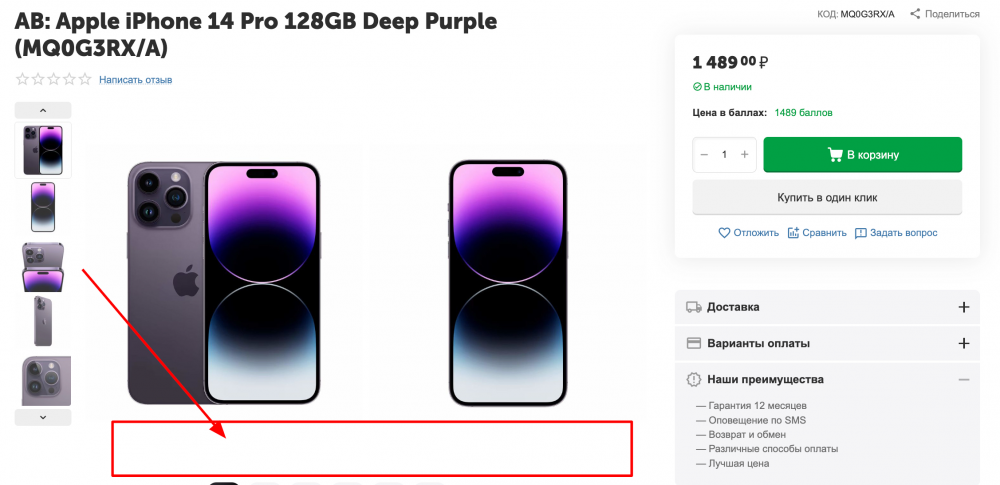
Понятно что изображения большие и их иного, но включена же конвертация в webp и lazyload активен.2) Как сделать так, чтобы изображение занимало всю отведенную ему площадь https://skr.sh/sN8RrG7xX7T ?
Изменение настройки иконок все равно дает уменьшенное изображение https://skr.sh/sN80qxrcltO
-
Скажите, а есть ли возможность делать прелоад для первого изображения товара в карточке товара?
Если нет, предлагаю реализовать такой функционал. -
@ab.support.serj Ранее обсуждали перенос функционала «Отображать галерею мини-иконок товара горизонтально или вертикально» из модуля Видео-галерея в саму тему.
Скажите, есть ли какие-то новости по этому вопросу?
И второй момент.
Вы писали что у вас есть в планах исследовать поведение аккордеона миниатюр в карточке товара и, если возможно, оптимизировать.
Тоже интересует, что с этим вопросом? Понимаю, что вопросы не первостепенные, но все таки) -
Возможно немного оффтоп, извините.
Вопрос по CSS.
Как изменить стиль только этого первого элемента ty-subheader? https://skr.sh/sKqcw0xrblo
В каких-то предыдущих версиях темы у заголовков в блоке характеристик были свои уникальные id и обращаться к ним было проще https://skr.sh/sKsS0nVijGM -
Выводить стрелки даже когда показывается одно изображение товара в шаблоне "Галерея".
Сейчас стрелки выводятся только при активной настройке "Количество отображаемых изображений галереи товара" больше 1.
Спойлер
===

-
@ab.support.serj Чтобы именно в теме это было. Модуль ведь может и не использоваться.
-
-
-
-
Предлагаю добавить в карточку товара кнопку, ссылку "Назад". Которая будет возвращать пользователя обратно на страницу листинга.
http://joxi.ru/BA0oa6Miq4a952
Пример реализации https://vsesanatorii.ru/pyatigorsk/zori-stavropolya/Здесь ссылка появляется когда посетитель зашел на карточку с листинга и не появляется когда перешел с внешнего сайта.
-
 1
1
-
-
@ab.support.serj Спасибо! Теперь понял.
-
 1
1
-
-
Предлагаю настройку "Включить вертикальное отображение" из модуля "AB: Видео галерея товара" перенести в настройки темы.
Так как горизонтальное/вертикальное отображение может понадобиться и тем, кто не использует модуль "AB: Видео галерея товара".
-
На демо-магазине в настройках модуля "AB: Lazy load изображений" поставил для теста минимальные значения:
Подгружать изображения на 5px http://joxi.ru/Drl0EzNHd0Q5XrНа странице товара проверяю сколько загрузилось товарных миниатюр.
Загрузились все http://joxi.ru/l2Zk3L1iVEZO4AАналогичная ситуация, когда миниатюр товара 10-12 штук. Грузятся все.
Отложенная загрузка в настройках темы включена http://joxi.ru/V2VOG5auGKWNDA
Разве не должна была загрузить только первая? Или я что-то не понимаю в механике работы модуля?
-
Предлагаю добавить в модуль возможность создавать и выводить блок мультиописаний на странице товара.
Например, чтобы реализовать блок FAQ для конкретного товара.
-
 1
1
-
-
Хорошая идея в целом!
Можно еще добавить настройку "Показывать изображений, шт", где указывать количество выводимых в слайдер изображений товара. Это полезно, когда у товара много фотографий, а в листинге хотим выводить какое-то небольшое/разумное количество.
Чтобы не было точек в два ряда:
-
 1
1
-
-
Предлагаю добавить к этому тексту ссылку на секцию отзывов данного товара - /?selected_section=discussion#discussion
http://joxi.ru/BA0oa6MiqBJPP2










v4.17.2.c UniTheme2 обновление от 22-Мар-2024
в Релизы
Опубликовано
@ab.support.serhii вы же в Юни блок с рейтингом и блок с кнопкой "Написать отзыв" разделили https://skr.sh/sP6dMWsnRiP
в Responsive они вместе идут https://skr.sh/sP697y7bQY4
По идее так же сделать в Юни https://skr.sh/sP6kfzW7fVO