-
Постов
138 -
Зарегистрирован
-
Посещение
Сообщения, опубликованные ab.designer
-
-
7 минут назад, Maksim сказал:
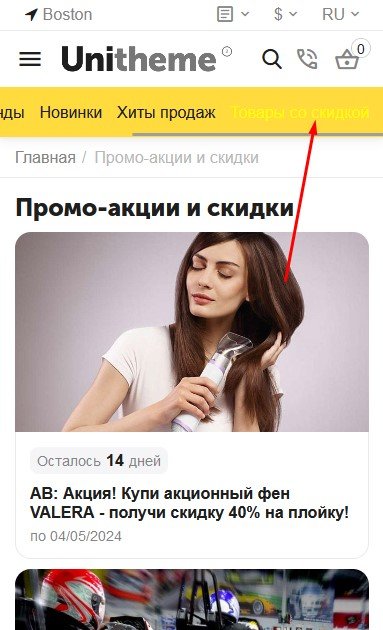
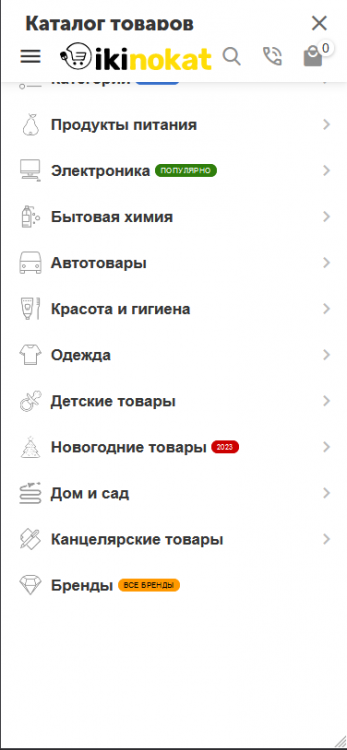
Очень странная задумка, т.е. мы нажимаем на пустое место слева от поиска https://skr.sh/sP4yJmZS62M вот тут где крестик и открывает поиск - это нормально? То что расстояние между телефоном и корзиной больше чем между лупой и телефоном - это нормально? И то что иконка поиска по цвету отличается от других, все так и задумано?Иконки имеют окраску в зависимости от приоритета или действия, по умолчанию в мобильном виде главный приоритет у меню и поиска, другие иконки имеют меньший приоритет и имеют меньший контраст.
Если в корзине есть товар, то иконка получает высший приоритет, контрастный цвет + яркий счетчик товаров в корзине.

При клике на контакты
При клике на поиск
Если вы хотите убрать приоритет окраски иконок, то можете задать собственные цвета использую стили CSS.
.ut2-sp-n i, .light-header [class*="span"].top-search .ut2-btn-search, .light-header .top-buttons > div a i[class^="ut2-icon-"], .ut2-pn .ut2-pn__icon { color: white; }-
 1
1
-
-
@bobrovantig блок баннеров с новым шаблоном вывода, больше ничего.
-
 2
2
-
-
@djava Почему в таком случае не используете другой тип навигации данного блока? Вся суть нативной навигации (реализована только с помощью CSS) не использовать скриптов для уменьшения нагрузки на браузер, обеспечить перетаскивание курсором можно реализовать только скриптами.
-
-
-
@djava Менять не будем, если вам не нужна вложенность подуровней зачем использовать второй уровень.
-
 2
2
-
-
@djava В настройках блока для поля "Минимальная ширина баннера" установите значение "300px", значение по умолчанию в блоке "400px" изменим.
-
 1
1
-
-
@djava Для этого в блоке баннера есть настройка отступов, используйте ее.
-
21 час назад, djava сказал:
@ab.support.serhii Скажите пожалуйста как сделать баннеры главные как у ЯМ или ВБ? Моб версия не очень отображается, края слева и справа белые и пусты, если в секции сделать расширенные а не на всю ширину.
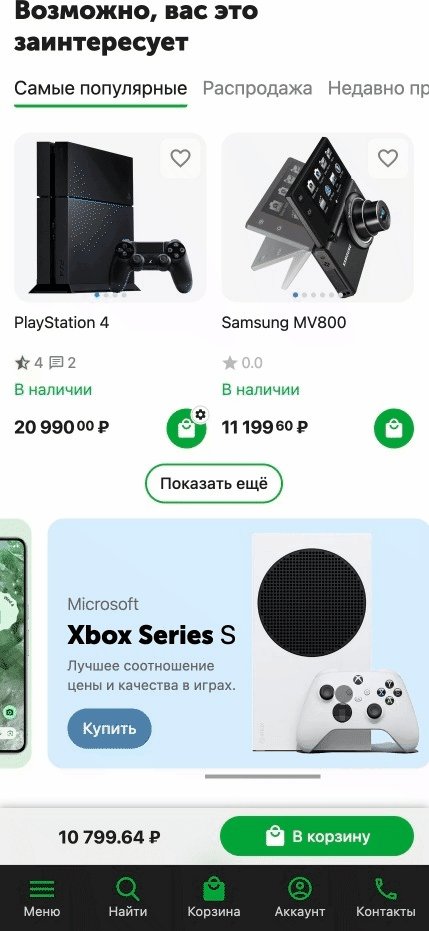
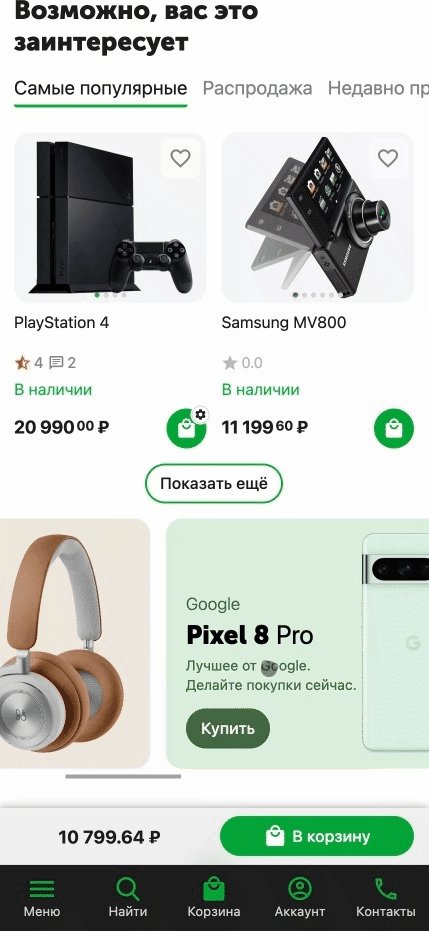
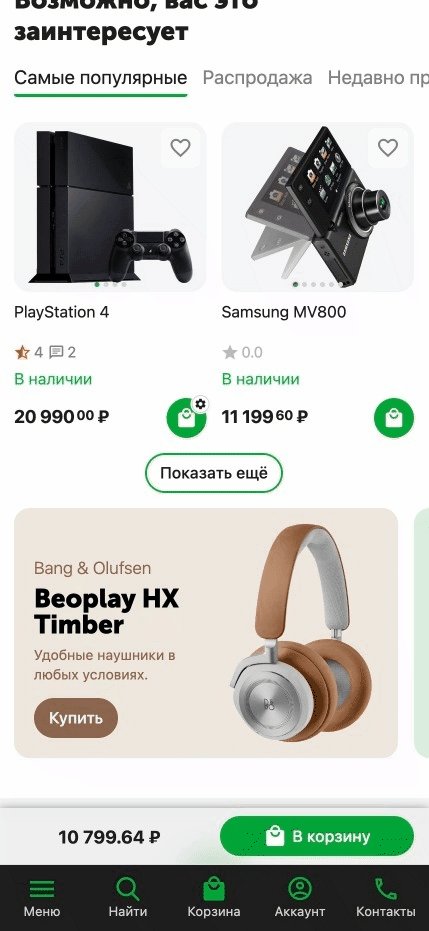
В обновлении 4.17.2.b в блоке "Баннер" добавлен новый шаблон "AB: Расширенный баннер (несколько баннеров подряд)". Шаблон позволяет отобразить несколько баннеров вряд с разными типами навигации. Для навигации "Нативный скроллер" можно использовать настройку "Минимальная ширина баннера", которая позволяет сохранять пропорции баннера, а не трансформировать его содержимое.
Можете применять данный шаблон и для главных баннеров на мобильном.-
 1
1
-
-
5 часов назад, SKY-AB сказал:
@ab.designer Спасибо, всё заработало.
У меня с макетами есть некоторое недопонимание:
- Почему свойства макета расположены снизу банеров, а не над ними сверху?
Как вообще понять, что это техническая секция свойств банеров, а не заголовок или не что-то ещё?
Может быть подскажите какую-то документацию, где это понятно разложено?
(смотрел видео по этим вопросам, но эти технические секции в макетах так и остались непонятными)
Соответственно боюсь что-то редактировать или менять, чтобы не наломать
Это обычная секция с настройками, тема добавляет свои настройки в секцию. Баннеры находятся в секции и подчиняются правилам отображения исходя из настроек секции.
Вот раздел в документации по настройкам секции.
-
В 09.09.2023 в 06:58, SKY-AB сказал:
Добрый день, после установки Multi-Vendorv4.17.1 поплыли банеры на Главной http://joxi.ru/n2Y9eas01OnE26. Установлены актуальные версии АВ: http://joxi.ru/nAyGnxTkd5VDmZ Подскажите пожалуйста, что надо поправить?
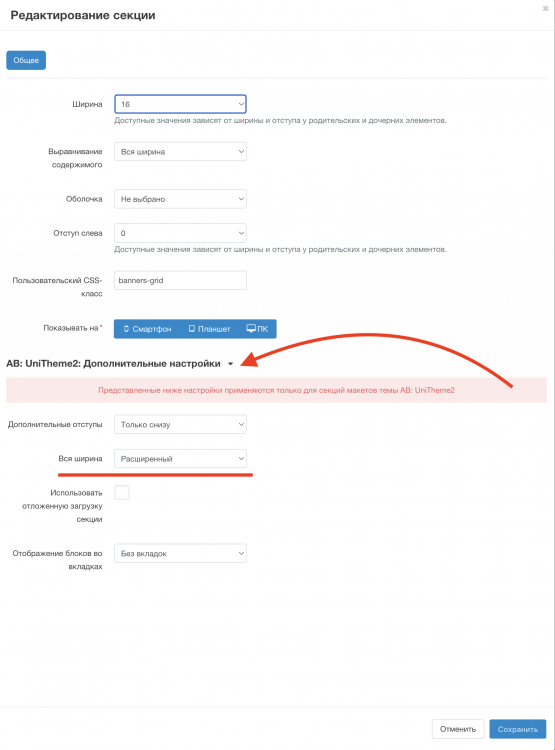
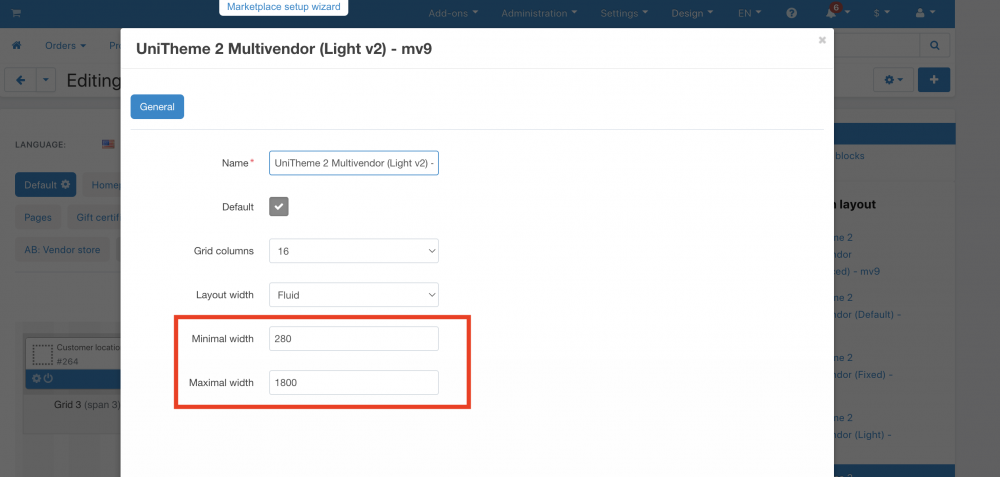
В настройках секции макета с сеткой баннеров установите значение для настройки (AB: UniTheme2: Дополнительные настройки --> Вся ширина: Обычный), у вас установлено не подходящее значение (AB: UniTheme2: Дополнительные настройки --> Вся ширина: Расширенный). В следующем релизе внесем корректировку для всех типов ширины.
-
@djava Баг в актуальной версии не повторяется, возможно браузерное расширение вносит свои коррективы. Так же на unitheme.net установлены модули WEBP и LazyLoad, может версия браузера не очень дружить с форматом. Ранее баг возникал если в момент обновления страницы курсор держать в зоне товара (при условии активной настройки цветосхемы "Эффект увеличения ячейки при наведении" ), тогда нарушался расчет высоты ячейки и она ломала весь ряд(. Исследуем проблему.
-
 1
1
-
-
-
 1
1
-
-
1 час назад, AndreyJ сказал:
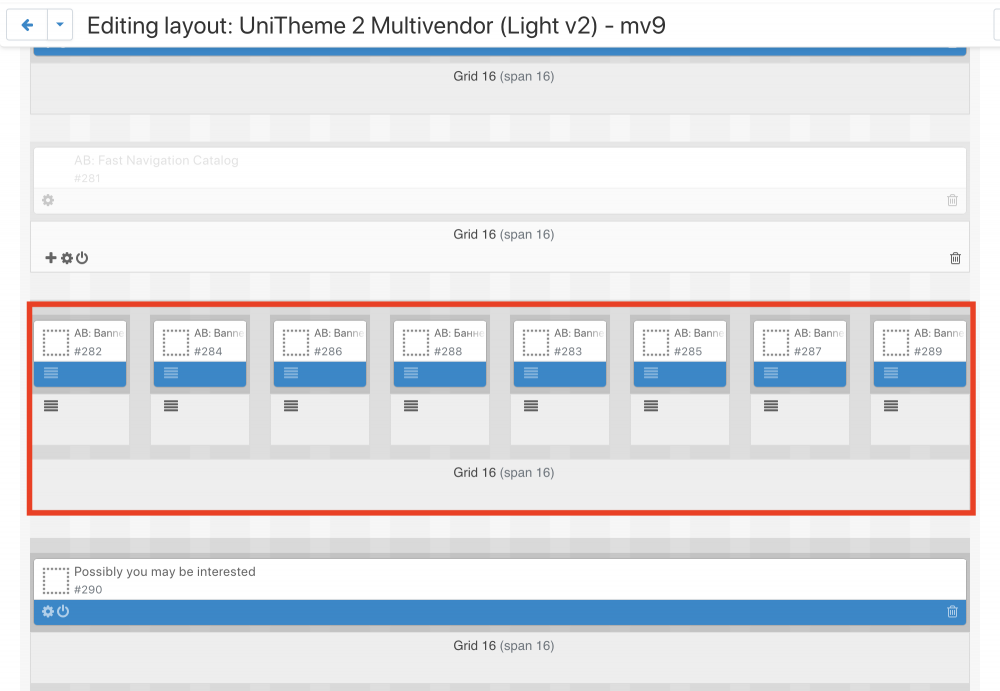
@ab.designer скиньте еще пожалуйста скрин макета . Как вы так организовали, что в одном ряду 5, а в другом 3.
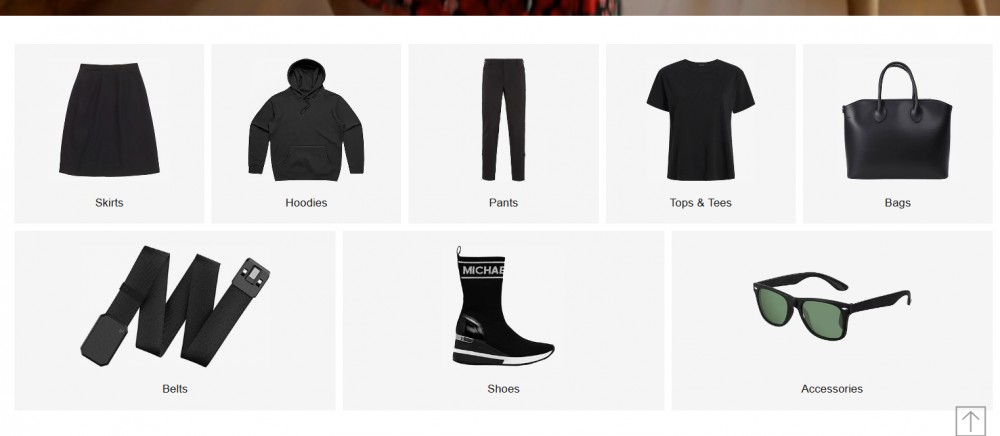
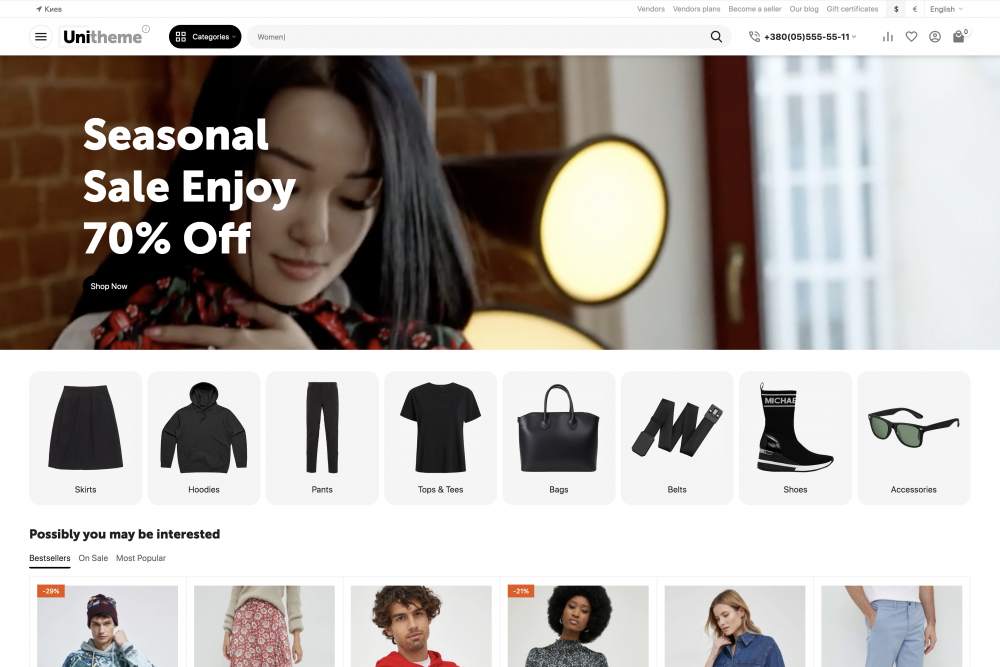
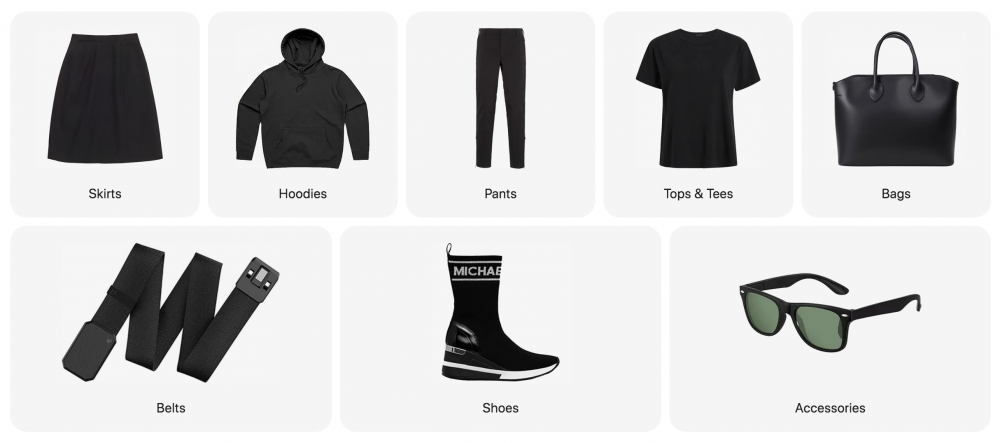
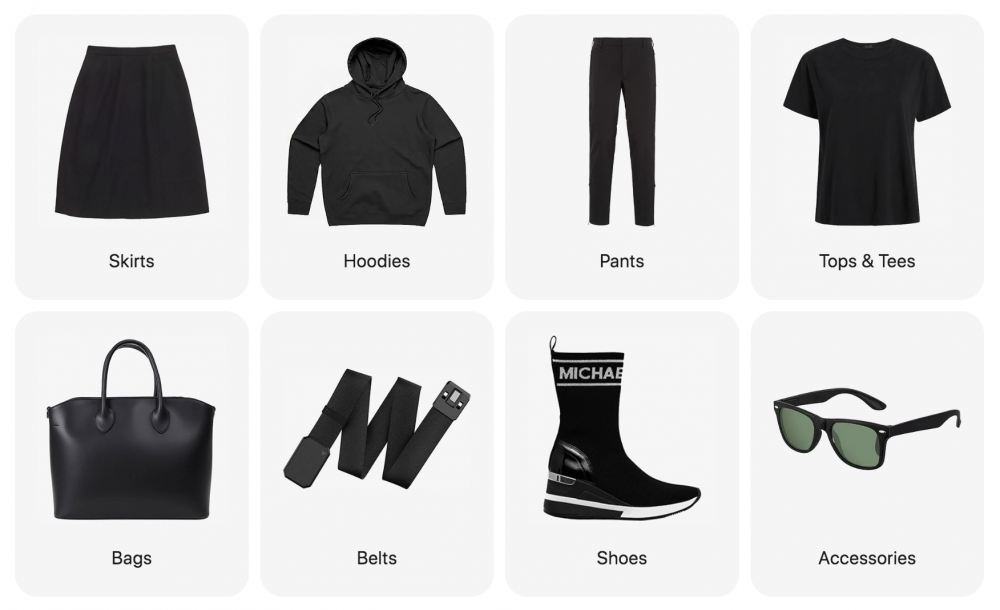
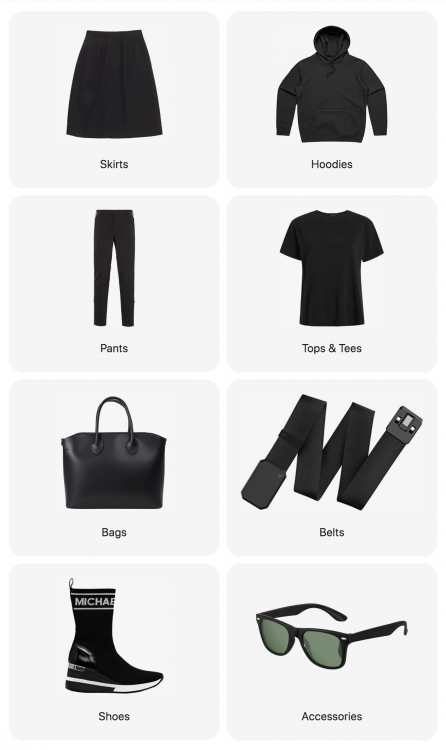
Положение секций с баннерами просто в ряд, но на разных разрешениях происходит адаптация сетки баннеров, зависит от количества элементов и минимальной ширины баннера в разных разрешениях экрана (min-width: 1024px) and (max-width: 1800px) это 20%, (min-width: 768px) and (max-width: 1023px) это 25%, и (max-width: 767px) это 50% окна. То есть если у нас 8 баннеров и разрешение экрана > 1800px то поместятся все баннеры в ряд, если экран меньше то только 5 из 8 будут в первом ряду, а остальные распределятся равномерно во втором ряду и тд.
Максимальный
Меньше 1800px и больше чем 1024px (20%)
Меньше 1024px и больше 768px (25%)
Меньше 768px (50%)
-
 2
2
-
-
-
 1
1
-
-
@djava Именно, пользовательский css секций и блоков. Если все классы на месте, то возможно есть свои стили для блоков с высоким z-index который перебивает z-index для блока меню в теме.
-
@djava Информация была верная и рекомендуемая. У вас много кастомизаций и возможно в макете нет нужных классов, что привело к данной проблеме. Удачное использование оболочки "Выпадающий по клику список" решило проблему случайно, данная оболочка не фиксирует блок меню на мобайле, скроллинг содержимого будет проблемный.
-
Цитата
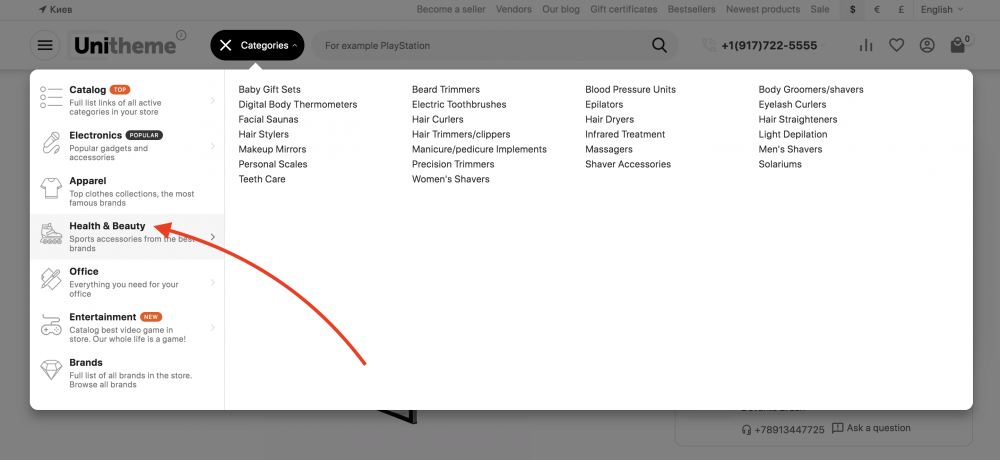
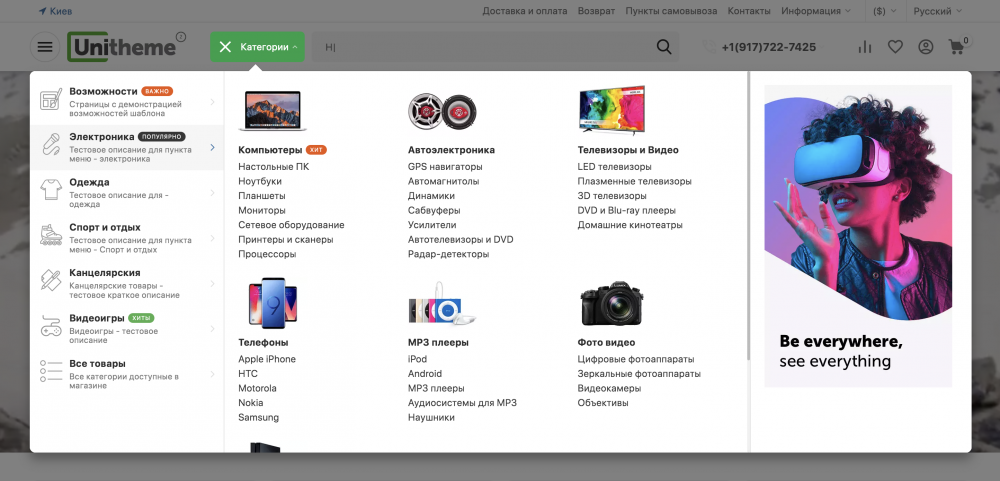
Почему вы решили что Корневая категория выделенным жирным цветом смотрится неуместо, так сразу понятно где корень категории а где под.
Так как раз корневая для второго уровня (1-й уровень) и выделена жирным.
Не уместно если много пунктов и все жирные. Или представьте у кого длинные названия категорий, это вообще смотрелось ужасно.
ЦитатаЯ хочу чтобы отображались в колонки т.к данный вид смотрится куда приятнее, а не 7-8 категорий залитых в левую часть а центр и вся правая часть пустая-белая! Но не хочу грузить иконки я, оставляйте право админа пожалуйста.
Для малого количества пунктов меню можно использовать компактный вид (только в вертикальном меню) или используйте пустое пространство под баннер. В прежнем случае была такая же проблема только пустоты было много снизу.
-
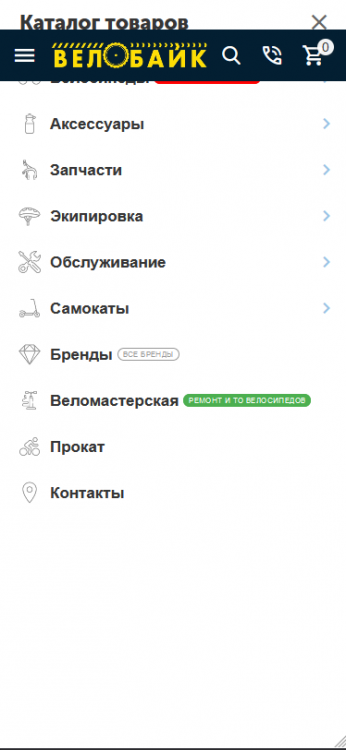
1 час назад, djava сказал:
Для блока меню только для мобильного используйте оболочку "АВ: Выпадающий по клику список (внешнее размещение)". Данная оболочка специально была разработана, для того чтобы побороть подобные проблемы, перекрытия выпадающих окон другими элементами.
-
39 минут назад, djava сказал:
Получил демку на почту, благодарствую.
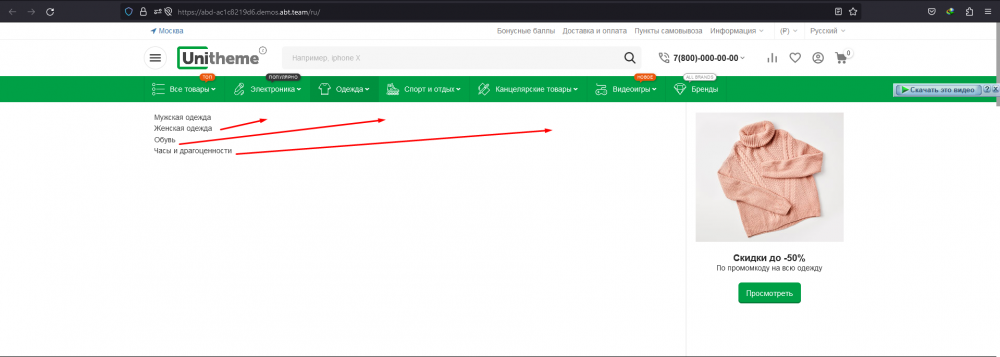
Если нет подкатегорий то родительские категории ложатся все в один столбец и не применяется жирный шрифт.
Тут проверьте пожалуйста: https://abd-ac1c8219d6.demos.abt.team/ru/
С уважением, Артур.
Это не баг, так и задумано.
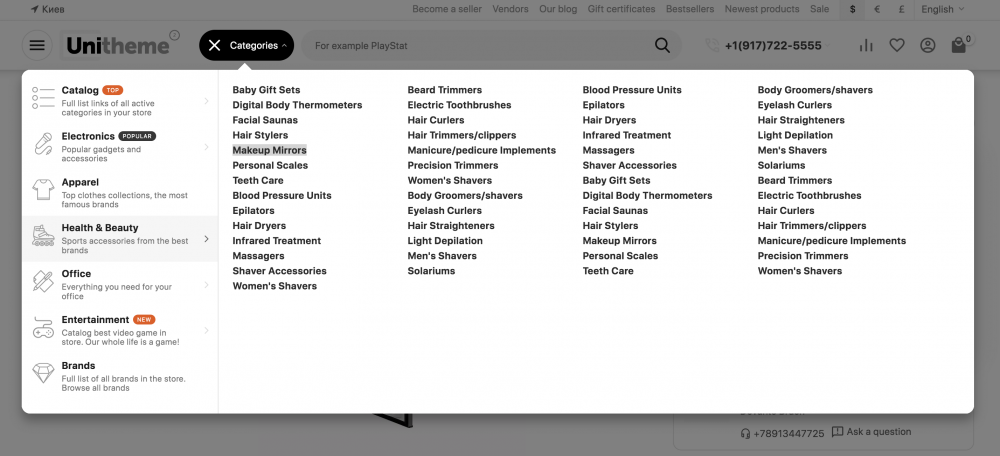
Если нет третьего уровня, то пункты меню выстраиваются в колонки если их более > 19. Жирный шрифт тоже не уместно осмотрится в данном виде, был убран.
Если нет третьего уровня, то пункты меню выстраиваются в колонки если у них есть иконки:
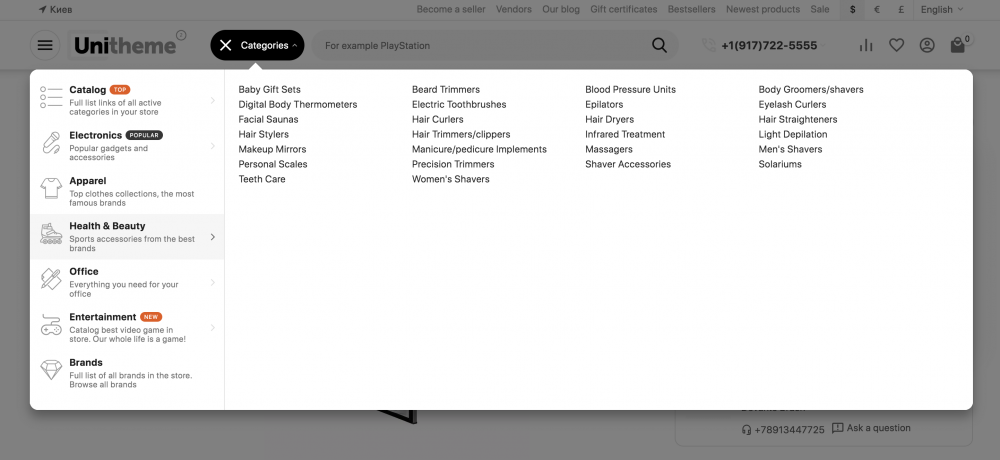
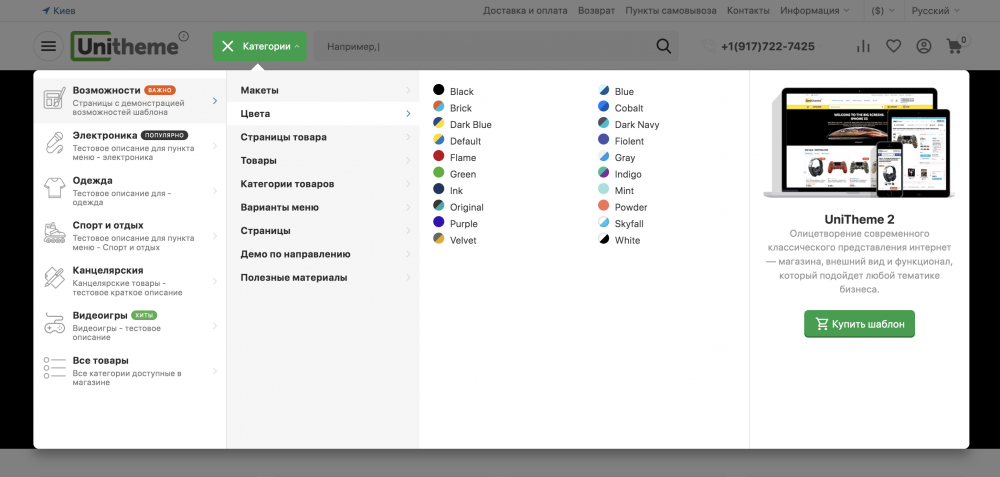
Если есть третий уровень такой вид:
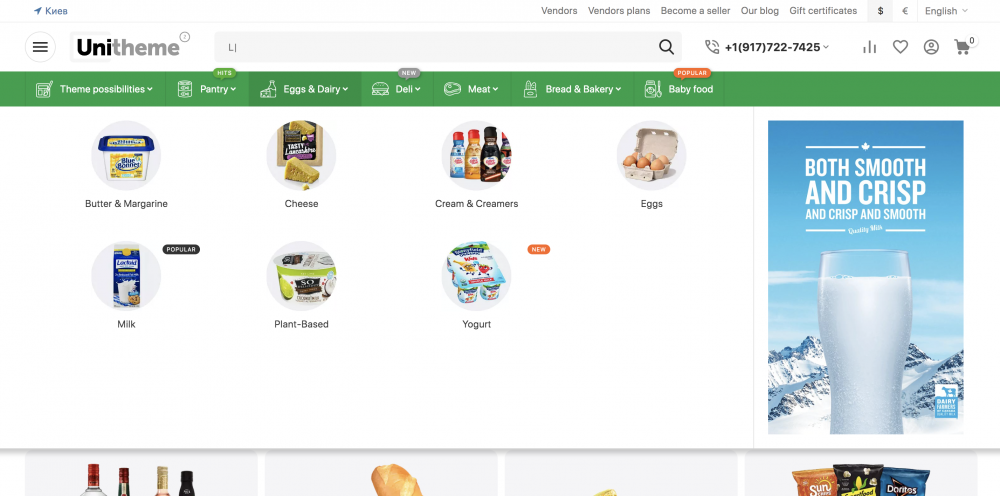
И если активна настройка "Режим 3-х уровневого меню (выпадающим списком)" вид следующий:
-
 1
1
-
-
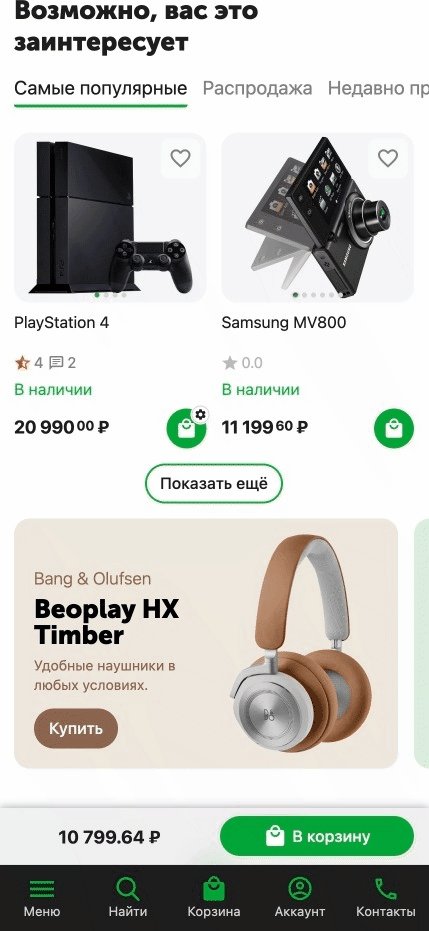
@djava Проблема действительно существует, проскролить галерею можно, но если только очень аккуратно свайпить иначе происходит скролл товаров. Решить можно только отключением галереи для данного шаблона списка товаров, на мобильных. Добавим данный функционал в грядущих релизах.
-
 1
1
-
-
В 28.07.2023 в 08:24, djava сказал:
Здравствуйте, после обновы если у сортировки товаров длинное название например Высокие скидки в начале отображается так https://prnt.sc/xeomJkjvw21P на iphone 6s,7,8, а вот на iphone X и позднии модели то норм https://prnt.sc/QeBlkZW0mKme проверьте пожалуйста, данные скрины с демки: https://abd-20cf5ba7a8.demos.abt.team/index.php?dispatch=products.newest
Будет исправлено в грядущем релизе темы.
-
 1
1
-
-
@AndreyJ В данный момент нет таких задач, но есть желание реализовать подобную механику для отображения блоков.
-
 2
2
-
-
В 29.07.2023 в 22:03, AndreyJ сказал:
Вопрос не к нам, это работа ядра (less компилятор). За разъяснениями по данному поводу лучше в CS-Cart обратиться.



.thumb.png.0b17bd00a2fc76ed3759b4fe6c634792.png)
(2).thumb.png.f11f9b306d1f4280bc30346b6582fc7d.png)
(1).thumb.png.63c920cb3be5149c341720b29184baca.png)
(3).thumb.png.59727687b616c38da2ffc7bbfa03f98c.png)
(4).thumb.png.995b4dc3444f02b6753f4387a5e61b17.png)

























v4.17.2.c UniTheme2 обновление от 22-Мар-2024
в Релизы
Опубликовано
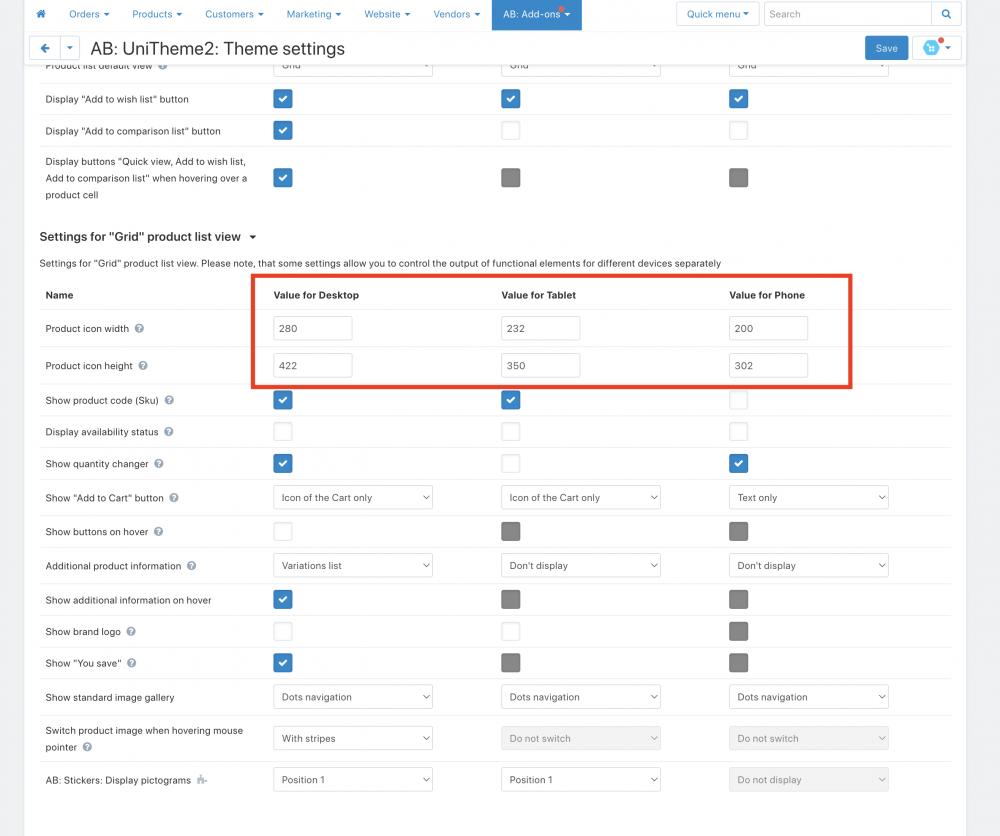
@Maksim В версии темы которая готовится к релизу ситуация по размерам элементов следующая: