-
Постов
138 -
Зарегистрирован
-
Посещение
Сообщения, опубликованные ab.designer
-
-
@maksimist Исследуем проблему.
-
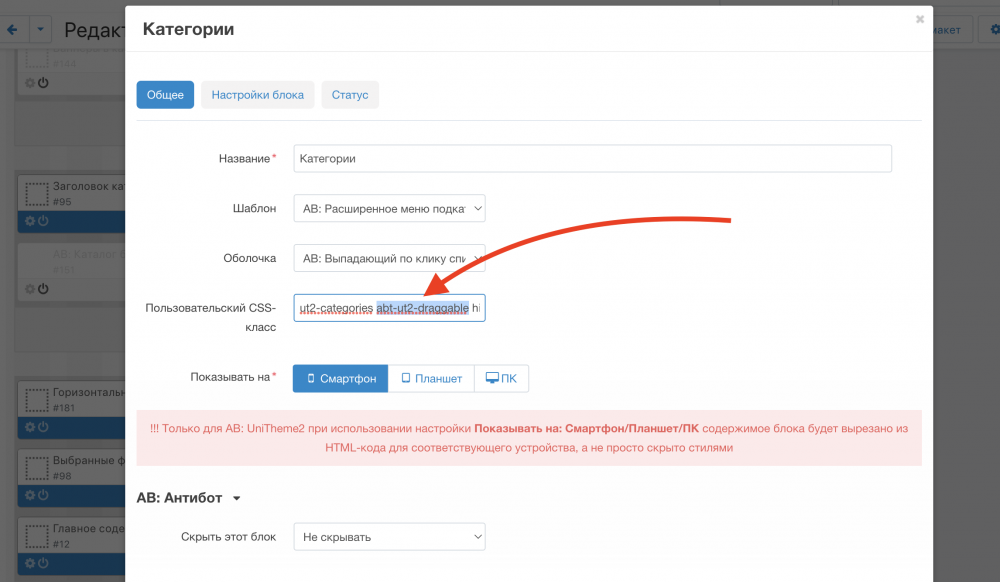
@maksimist Возможно у вас используется устаревший Пользовательский CSS-класс (abt-ut2-draggable), удалите его из поля блока, очистите кеш.
-
@maksimist В данный момент решения по этому багу нет, этот тип "скроллера" не использует скриптов, вся механика на CSS стиле (scroll-snap-type). Если в хроме такие манипуляции приводят к багу, то скорей всего браузер не в полной мере поддерживает данное решение.
-
@asoftby Могут, если в обновлении есть изменения или новые настройки в цветосхемах и вы используете базовый файл цветосхемы (правильно делать копию с переименованием). Если в ченжлоге к обновлению указны изменения в файлах цветосхем, то рекомендуется пересохранить ваши настройки, в вашем файле добавятся новые переменные необходимые для корректного отображения функционала темы.
-
 1
1
-
-
Нашел причину, действительно если хедер темный то цвет не корректно применяется. Зафиксировали.
Для исправления можете временно использовать ниже указанный CSS.
.ut2-sticky-panel__wrap .ut2-pn__items a { color: @font; }-
 1
1
-
-
-
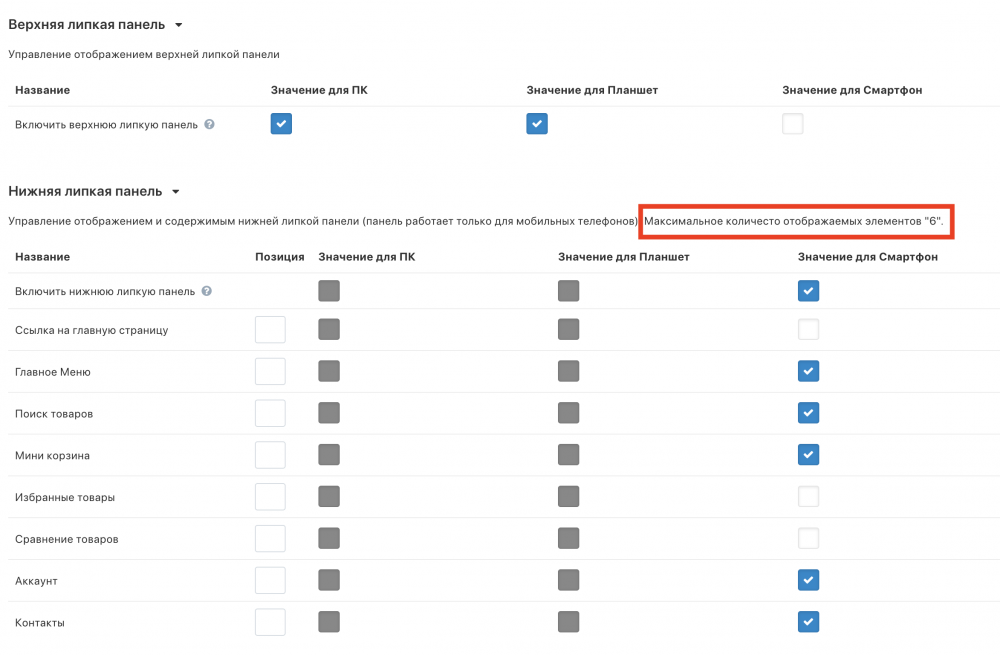
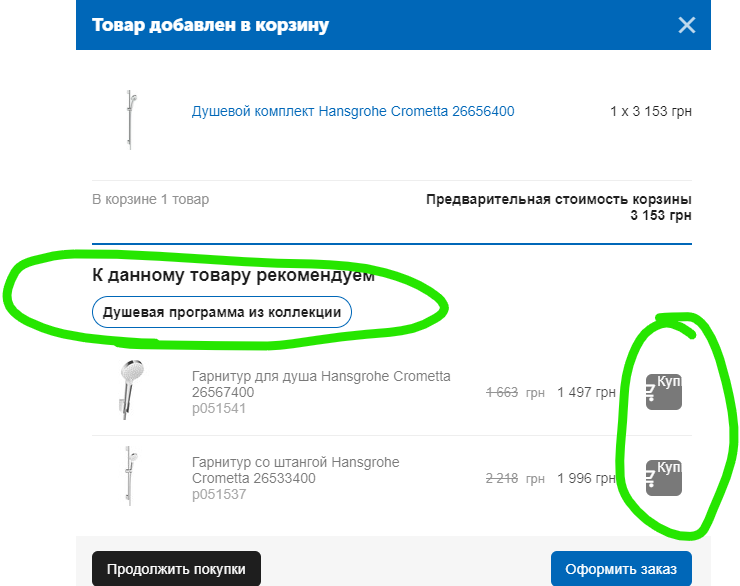
@maksimist В ченжлоге, документации и вверху над настройками панели указано что можно отобразить максимум 6 элементов. Новые элементы будут добавляться и все их не уместить, выбирайте не более шести элементов, указывайте позицию.
-
@Styan А как по вашему оно должно работать? Элемент выбора количества отображается при наведении на кнопку "Купить" и имеет абсолютное позиционирование, так и должно быть. Используйте полный вид кнопки "Купить" и тогда поле выбора количества будет занимать свой ряд, без наложения на соседние элементы.
-
 1
1
-
-
Возможно речь о плавности анимации в браузере Chrome на IPhone/iOS, ее там не существует(. В браузере Safari все ок.
-
@maksimist Касательно скролла это сделано умышленно, решает проблему со сдвигом контента при открытии модальных окон, Fly-menu.
Применяется стиль overflow-y: overlay для размеров окна браузера большее чем размер ширины макета (1240 - 1400 - 1600px). Данное свойство делает позицию скроллбара абсолютным, что при открытии модальных окон не дает сдвига контента (скрывается скроллбар). Качественных, кроссбраузеных решений для решения проблемы со сдвигом контента при открытии модальных окон нет(.
html { @media (min-width: @fluidContainerMaxWidth) { overflow-y: overlay; } }Есть вариант смириться с проблемой сдвига контента (так поступили все топовые магазы) или использовать данное решение. Обратная связь поможет принять правильное решение.
-
По некоторым багам описанным выше, вижу что используется версия CS-Cart 4.15.2, обновления для совместимости с этой версией еще не выпущено. Обновление темы до версии 4.15.1.f не дает полной совместимости с CS-Cart 4.15.2 !!! Готовим релиз совместимости, выйдет в ближайшие дни.
-
 1
1
-
-
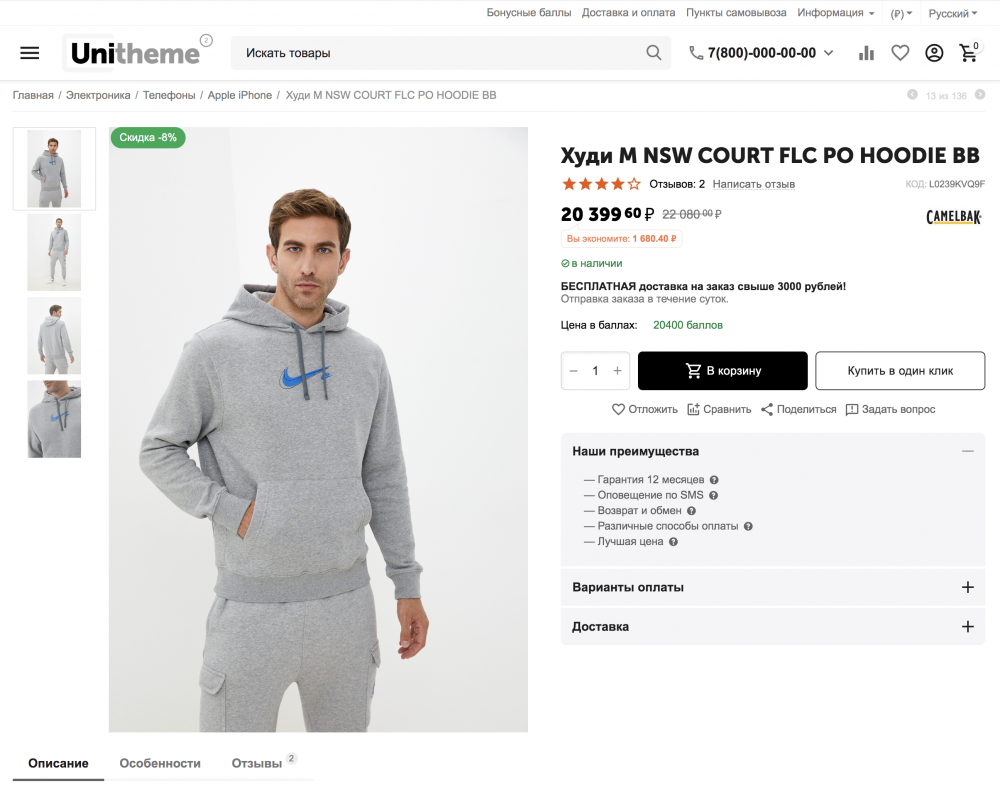
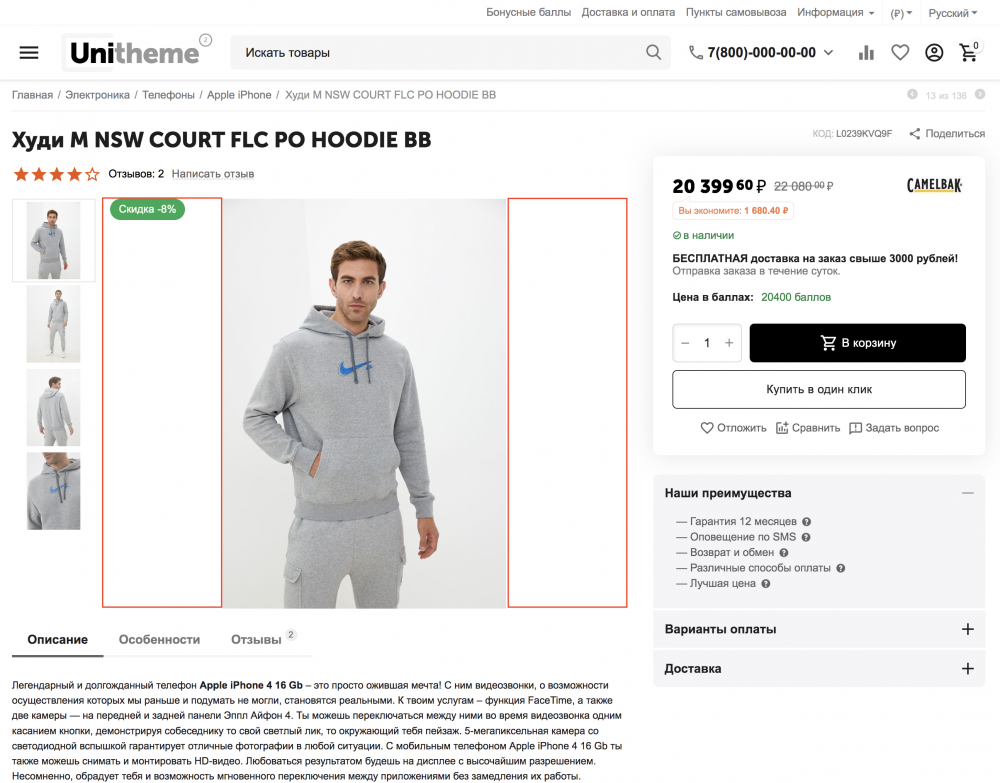
@AndreyJ В шаблоне "Большая картинка, плоский" умышлено сделан вывод без использования механизма формирования изображений с конкретными размерами. Данная механика CS-Cart добавляет к изображениям фоновый цвет что с некоторыми группами товара (одежда, цифровые товары, там где фото не с белым фоном) критично.
1. Шаблон "Большая картинка, плоский"
1. Шаблон "Большая картинка"
-
Контраст используется в большей мере именно там где не покрывается настройками цвета элементов. При использовании темных фоновых цветов эти элементы становятся не читабельными, всем пришлось бы менять данные цвета самостоятельно (переписывать стили). Большенство пользователей темы не хотят менять самостоятельно кучу цветов, их устраивает предложенная адаптация.
-
14 минут назад, z3r0 сказал:
Как разработчик замучился и наболело xD
Ребята добавьте больше настроек цветов, ну это невозможно все переопределять и лазить в ваш less и после каждой обновы все править.
вот пример цвет ссылки в шапке
color: contrast(@top_panel_bg, @lighten-font, rgba(255,255,255,0.75));
почему цвет ссылки строится из цвета фона и еще миксуется в итоге получается вообще цвет которого нет в бренд буки.
Дайте возможность определять эти цвета, а не создавайте их сами.Все цвета настройками не покрыть. При использовании темного фона верхней панели предусмотрен расчет цвета элементов контрастного по отношению к фону.
Зачем вы правите стили темы? Переписывайте значения цветов в файле вашей(копии оригинальной) цветосхемы и они не будут перетираться. -
3 минуты назад, AndreyJ сказал:
Исправим в следующем релизе модуля "Интеллектуальный подбор связанных товаров (аналоги, аксессуары) на основе технических характеристик".
-
13 часов назад, ztemerbekov сказал:
А почему меня игнорируют?
И в помыслах не было), упустил ваш пост. Подумаем над вашим предложением.
-
 1
1
-
-
2 минуты назад, Airat сказал:
Видео отключил вертикальное отображение! Не помогло
Значит последствия после изменений сетки на 12 ячеек, не все восстановили.
-
3 минуты назад, Airat сказал:
А с этим что по рекомендуете?
Не ясна суть проблемы? Или у вас включена настройка в модуле "Видео галерея" - (Включить вертикальное отображение) или вы не до конца восстановили размеры секций в макете страницы товара.
-
Только что, Airat сказал:
Тоесть это на стороне cs cart?
Да, работу с макетами тема не затрагивает, это баг CS-Cart.
-
 1
1
-
-
3 минуты назад, Airat сказал:
И еще хотел изменить количество секций на 12 и потом вернул обратно 16! Не вернулось пришлось в ручную! Так я думаю не должно быть
Так и есть, проблема существует но к шаблону она отношения не имеет, попробуйте повторить на чистой установке CS-Cart без темы и модулей АВ.
-
23 часа назад, ztemerbekov сказал:
В пн планируем обновляться, есть вопросы:
– У вас сейачс ult7, а у меня со всеми последними обновленияеми до v4.15.1.d . ult5, где я потерял ult6 ? )
– Достаточно ли обновить до ult7 только страницу оформления заказа или есть обновления и в других шаблонах и надо обновиьт все макеты до ult7?
В обновлении v4.15.1.d от 08-Авг-2022 были изменения в маках до версии Ult6.
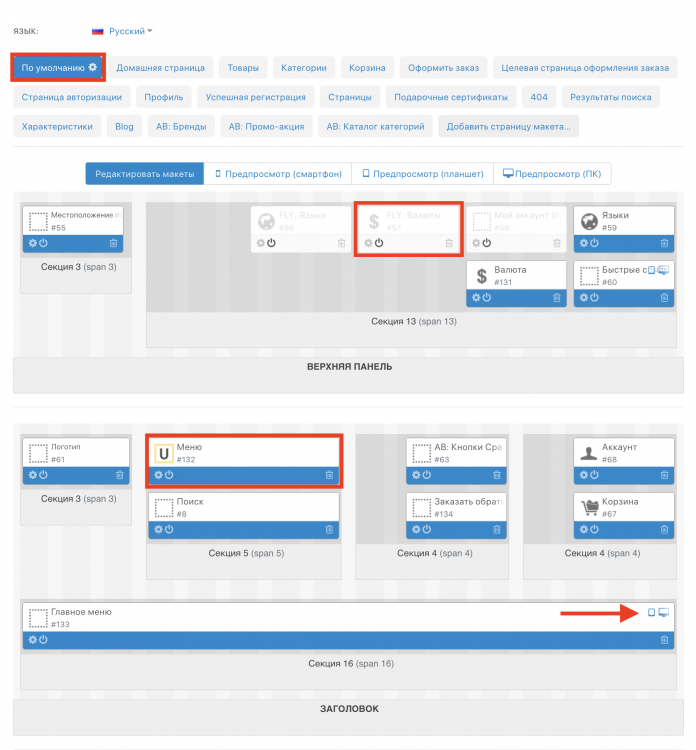
[*] Во всех макетах добавлен новый блок "FLY: Валюты".
[*] В макете "Default" добавлена кнопка "FLY меню".В обновлении v4.15.1.e от 25-Авг-2022 были изменения в маках до версии Ult7.
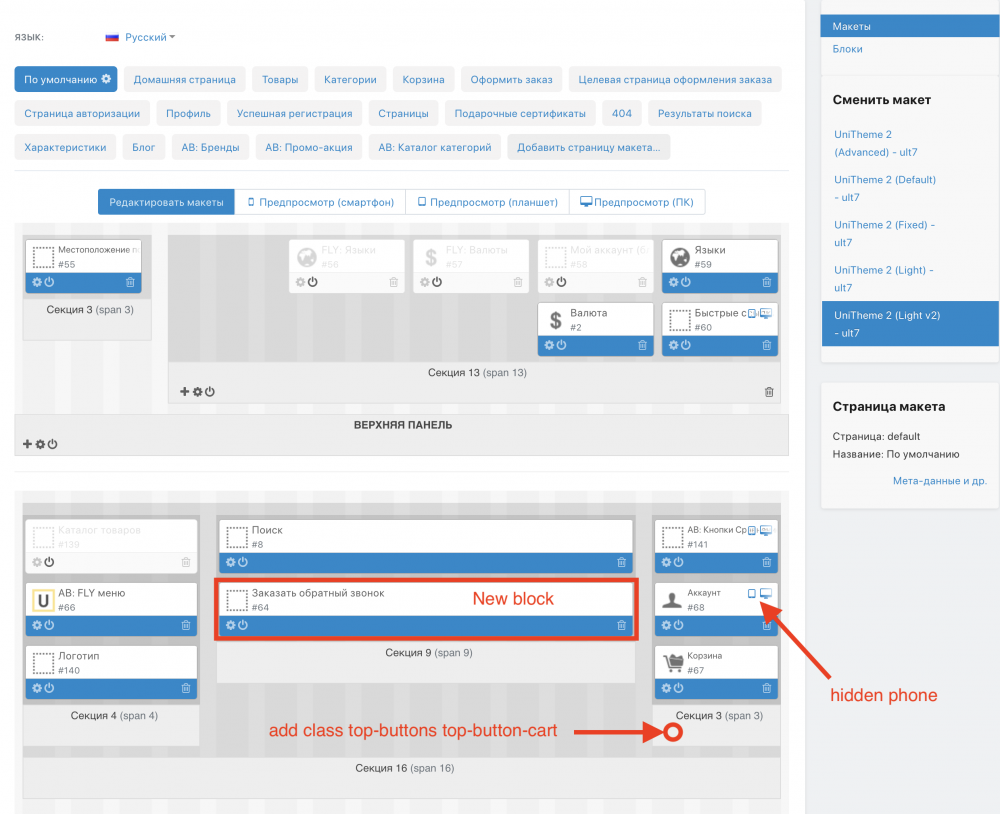
[*] Во всех макетах (ult7) добавлена новая страница "Оформления заказа" и новый блок "Заказать обратный звонок".
В макетах Light и Light v2 есть изменения в хедере.
-
 3
3
-
-
20 часов назад, bobrovantig сказал:
Добрый день.
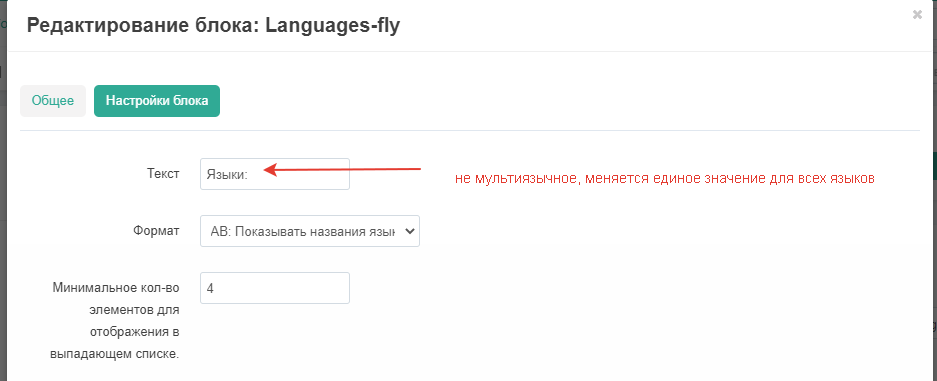
Просьба доработать fly-меню, чтобы там у блоков можно было менять наполнение для каждого языка отдельно, как это обычно устроено в cs-cart.
Сейчас для блока "Язык", например, нельзя выбрать значения на разных языках: если меняешь это поле, то оно единое для всех языков:
И получается вот так:
Это базовые блоки CS-Cart (добавлено только оформление), поле Текст в блоке не имеет мультиязычности((, вы можете проверить это на базовой теме Responsive. Данную проблему нужно описать в техподдержку платформы.
-
 1
1
-
-
Зависит от разных вводных:
- если у вас до ~10 товаров должно выводится в блоке то "легкий скроллер" использует меньше ресурсов, он не использует скриптов
- если вы хотите отобразить большое количество товаров ~50 или даже 100 то лучше использовать блок с шаблоном "Сетка с кнопкой Еще", первично загружается на странице только первый ряд товаров а остальные подгружаются уже после нажатия на кнопку еще (опционально может подгружать автоматически но после нажатия на кнопку Еще). То есть в коде страницы нет подгружаемых товаров и загрузка страницы осуществится быстрее.
-
 2
2
-




(1).thumb.png.be2292970e991a43a4c937d781ba0361.png)
.thumb.png.024de8847128e23794a65b0fff8ff52b.png)











v4.15.2.f UniTheme2 обновление от 27-Янв-2023
в Релизы
Опубликовано
@ztemerbekov Из ченжлога: При активной настройке темы "Списки товаров -> Отображать общее значение рейтинга товара" для звезды общего рейтинга добавлено половинное окрашивание, которое зависит от суммы оценок.
1) Звезды не заполняются, а имеют три разные иконки (пустая, половинная и полная окраска). Тема не переписывает механику отображения звезд рейтинга в модуле "Отзывы о товарах".
2) Настройка "Отображать общее значение рейтинга товара" отображает половинное заполнение звезды в случае если товар имеет рейтинг (от 1 до 4.6).