-
Постов
3 195 -
Зарегистрирован
-
Посещение
Весь контент ab.support.serhii
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Рассрочка Плати частями от А-Банк v1.0.0 от 01-Июл-2024 Новые возможности и улучшения: [+] Разработка основного функционала модуля. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Оплаты и рассрочки Приват 24 и LiqPay v1.12.0 от 29-Май-2024 Новые возможности и улучшения: [+] Модуль "АВ: Купить в кредит для Украины". Добавлено поддержку версии 1.4.0. Изменения в существующей функциональности: [*] Модуль "AB: Стикеры". Обновлены иконки стикеров кредитных программ. Исправления ошибок: [!] Модуль "АВ: Стикеры". Не обновлялись демо-стикеры. Исправлено. [!] Ответ от банка не всегда приходил. Исправлено. [!] На странице оформления заказа сума одного платежа неправильно высчитывалась. Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Оплаты (еквайринг) и рассрочки от Monobank v2.1.0 от 01-Июл-2024 Новые возможности и улучшения: [+] Модуль "АВ: Купить в кредит для Украины". Добавлено поддержку версии 1.4.0. Изменения в существующей функциональности: [*] Модуль "AB: Стикеры". Обновлены иконки стикеров кредитных программ. Исправления ошибок: [!] Модуль "АВ: Стикеры". Не обновлялись демо-стикеры. Исправлено. [!] Ответ от банка не всегда приходил. Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Тема закрыта, так как вышел новый релиз.
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Оплаты и рассрочки Sense - Банк v1.4.0 от 01-Июл-2024 Новые возможности и улучшения: [+] Модуль "АВ: Купить в кредит для Украины". Добавлено поддержку версии 1.4.0. Изменения в существующей функциональности: [*] ㅤАльфа-Банк заменено на Sense Bank. [*] ㅤМодуль "AB: Стикеры". Обновлены иконки стикеров кредитных программ. Исправления ошибок: [!] ㅤМодуль "АВ: Стикеры". Не обновлялись демо-стикеры. Исправлено. [!] ㅤОтвет от банка не всегда приходил. Исправлено. [!] ㅤНевозможно было оформить заказ с выбранным платёжным методом от Sense Bank. Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Купить в кредит для Украины v1.4.0 от 01-Июл-2024 Внимание! После обновления модуля в обязательном порядке обновите зависимые модули до последних доступных: AB: Альфа-Банк (AB: Sense Bank) AB: Оплаты (еквайринг) и рассрочки от Monobank AB: Оплаты и рассрочки Приват 24 и LiqPay Изменения в существующей функциональности: [*] Оптимизация работы модуля. Исправления ошибок: [!] На странице редактирования товара для вкладки "АВ: Купить в кредит для Украины" неправильно работали права доступа. Исправлено. [!] На странице товара неправильно отображалась минимальная цена в кнопке "Купить в кредит", если у товара была активная промоакция со скидкой. Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Тема закрыта, так как вышел новый релиз.
-
Дорогие друзья, сегодня мы выпустили релиз обновления: UniTheme2 - адаптивный премиум шаблон v4.18.1.c от 26-Июн-2024 Исправления ошибок: [!] CS-Cart Mulivendor: На странице товара не отображался блок с информацией о продавце на мобильном устройстве. Исправлено. [!] На странице товара отображался символ артефакт на мобильном. Исправлено. [!] На странице товара у товара с вариациями при переключении вариаций дублировалась липкая кнопка "Купить" на мобильном устройстве. Исправлено. [!] В блоке товаров с шаблоном "Скроллер" при высоте заголовка в две строки содержимое распределялось неравномерно относительно соседних товаров с заголовком в одну строку. Исправлено. [!] В FLY меню при использовании в структуре блока с типом "AB: Открытие выпадающего по клику списка" меню категорий с шаблоном "AB: Вертикальный выпадающий список с иконками" не открывалось на мобильном. Исправлено. [!] При добавлении товара в корзину из окна модуля "AB: Интеллектуальный подбор товаров в блоке (аналоги, аксессуары) по характеристикам" окно "Товар добавлен в корзину" автоматически закрывался, оставляя страницу перекрытой затемняющим слоем. Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
@KirillLB ограничение в 6 штук, если я правильно понял вопрос. http://i.abt.team/serj/2024_06_28_1103583003.jpg http://i.abt.team/serj/2024_06_28_9955446108.jpg
-
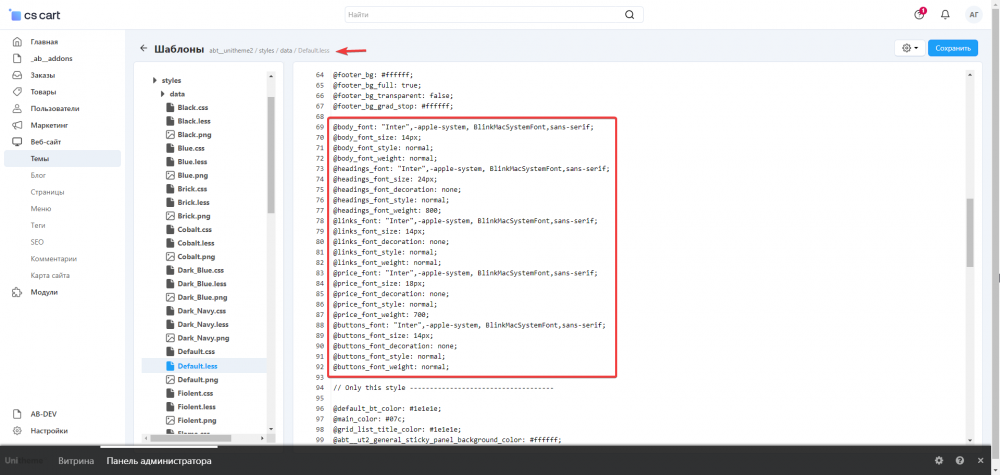
Не нужно дублировать, мы и так видим ваши посты! Нет там никакого наложения. Так отображается используемый шрифт Inter в цветосхеме Default и такой у него межсимвольный отсуп в полпикселя. На некоторых дисплеях со стандартной плотностью пикселей (не Retina) это может выглядеть "мыльно". Для изменения идём в Дизайн/Шаблоны/abt__unitheme2/styles/data/Default.less, заменяем эту часть кода взятой из другой цветосхемы (например, Malachite.less) и чистим кеш.