-
Постов
3 195 -
Зарегистрирован
-
Посещение
Весь контент ab.support.serhii
-
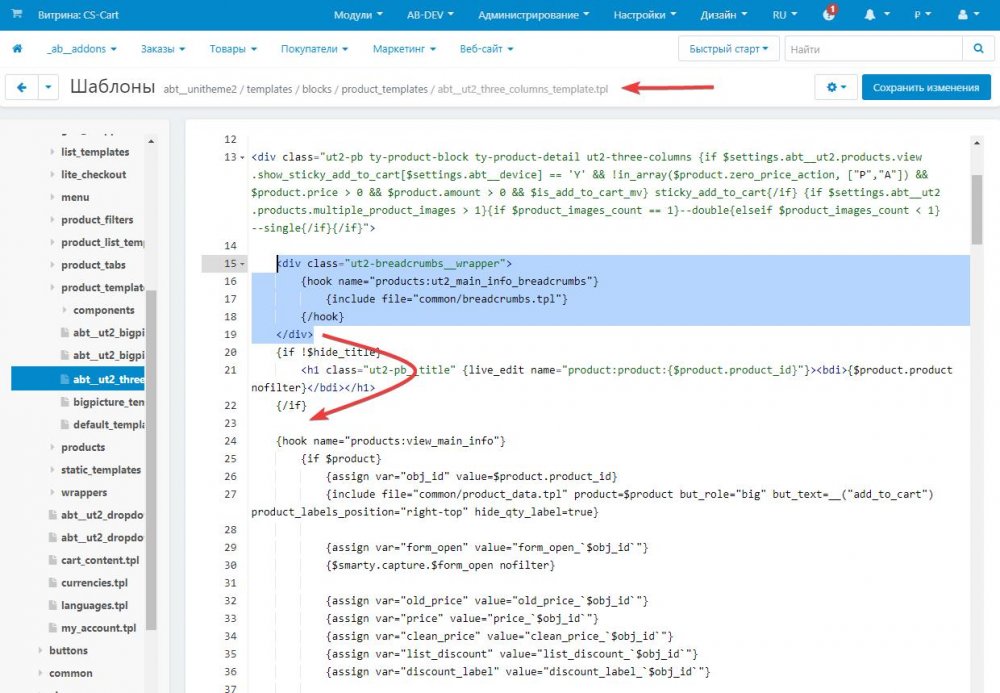
1) в файле design/themes/abt__unitheme2/css/addons/abt__unitheme2/components/product_templates/default_template.less строку http://i.abt.team/serj/20230330_132932.jpg .ty-product-img, .ty-product-thumbnails изменить на http://i.abt.team/serj/20230330_132957.jpg .ty-product-img, .ty-product-thumbnails, .ab-sticker 2) очистить кеши 3) проверить Отпишитесь по результату, всё ли в порядке.
-
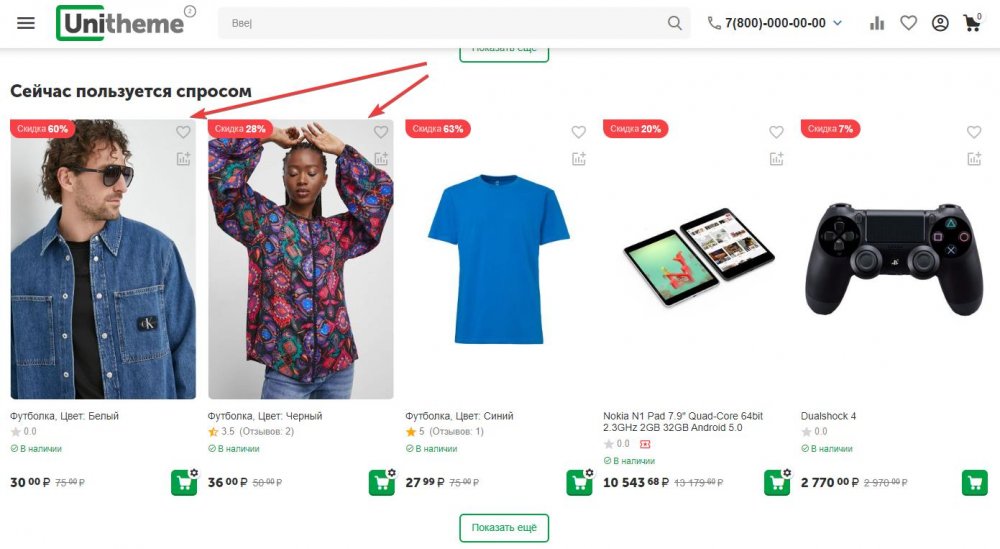
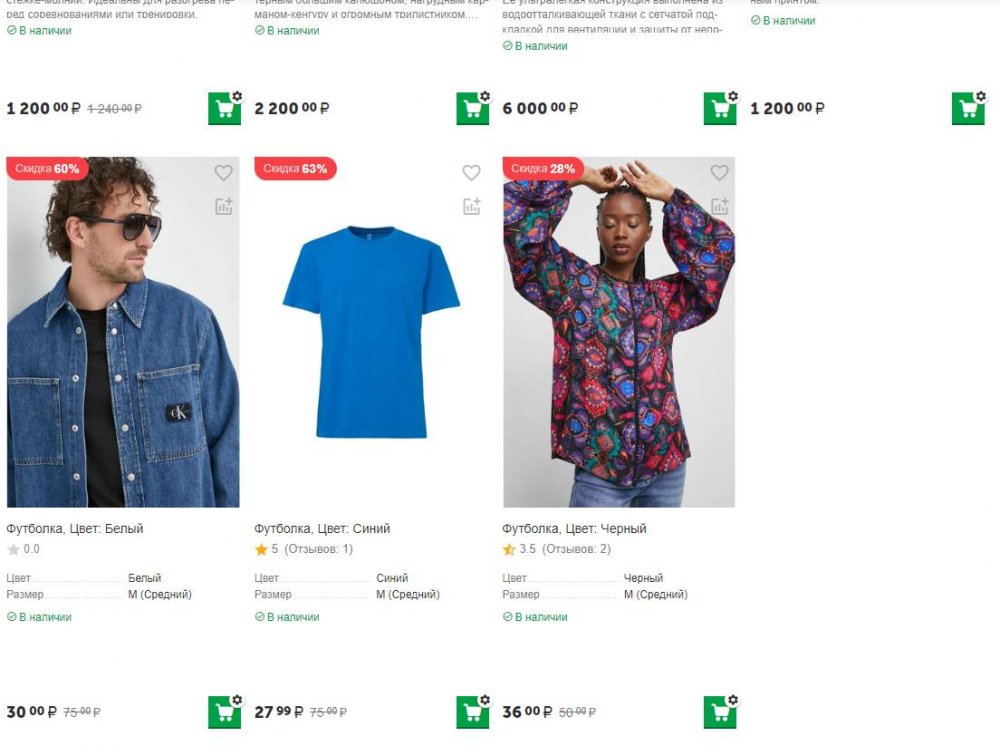
@asoftby как сказано в видео, это обычная "Сетка" с улучшенной адаптивностью. Достаточно, чтобы изображения товаров были пропорциональны тем размерам, которые указаны в настройках темы и в настройках иконок. + в настройках цветосхемы - Списки товаров - Тип обрамления товара в сетке можно указать "Без рамки". Вот можете посмотреть демку с 4.16.1.b: https://abd-6ebc4cd6d5.demos.abt.team/ru/ Я указал эти настройки и загрузил изображения в 2 товара. Как видно, если изображения пропорциональны размерам, то они красиво заполняют всю область изображения. А несоответствующие изображения отображаются как и раньше. Соответственно, всё зависит только от качественно подготовленных изображений. Если они будут вразнобой, то такого эффекта не добиться.
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Видео галерея товара v3.3.0 от 30-Мар-2023 Внимание! Если Вы используете тему UniTheme2, то перед обновлением модуля Вам, первоначально, нужно обновиться до версии темы 4.16.1.c. Новые возможности и улучшения: [+] Добавлен новый тип видео - ресурс. Исправления ошибок: [!] Тема "Youpi". В мобильной версии на странице товара иконки youtube в горизонтальной галерее мини-иконок не были отцентрированы по вертикали. Исправлено. [!] На станице товара отсутствовало изображение первого видео, если у товара отсутствовали изображения. Исправлено. [!] На странице товара видео с типом "Ссылка" отображалось только при второй загрузке страницы после редактирования товара в панели администратора. Исправлено. [!] Responsive. На странице товара с включенной настройкой "Включить вертикальное отображение" мини-иконки могли не помещаться в две колонки при масштабировании 90% и меньше. Исправлено. [!] На странице редактирования товара во вкладке "АВ: Видео галерея товара" менялась настройка "Тип иконки" не у выбранного видео при добавлении нового видео и выборе типа. Исправлено. [!] При закрытии всплывающего окна с видео, видео не останавливалось, а продолжало воспроизводится. Исправлено. [!] На странице товара видео во всплывающем окне могло загружаться не сразу. Исправлено. [!] На странице товара при первом воспроизведении видео появлялась ошибка "Точная причина неизвестна". Исправлено. [!] При установке модуля вместо переводов использовались языковые переменные, если язык CS-Cart или Multi-Vendor по умолчанию отличался от английского, украинского или русского. Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Тема закрыта, так как вышел новый релиз.
-
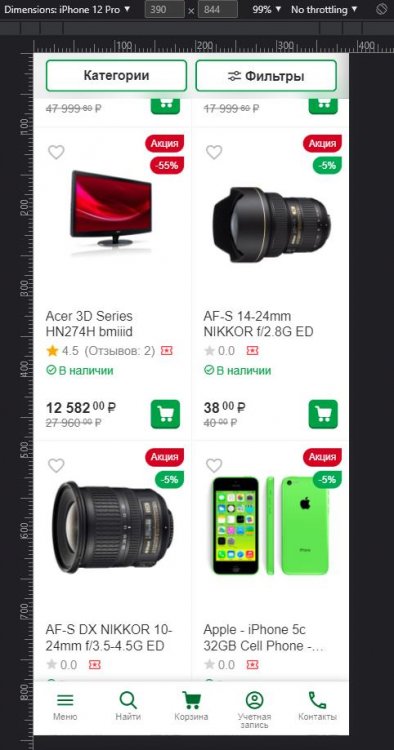
Дорогие друзья, сегодня мы выпустили релиз обновления: UniTheme2 - адаптивный премиум шаблон v4.16.1.c от 30-Мар-2023 Новые возможности и улучшения: [+] Добавлен новый шаблон страницы товара "АВ: Галерея". Данный шаблон позволяет отобразить основное изображение галереи товара на всю ширину макета. Также можно отобразить сразу несколько изображений галереи при использовании настройки темы "Количество отображаемых изображений галереи товара". [+] Добавлена настройка темы "Товар → Количество отображаемых изображений галереи товара". Настройка позволяет отобразить сразу несколько изображений товара (рекомендуется применять с шаблоном товара "АВ: Галерея"). [+] Добавлена настройка цветосхемы во вкладке "Товар → Добавить обрамление для изображений товара". Настройка добавляет рамку для основного изображения галереи товара. [+] Добавлена настройка цветосхемы во вкладке "Товар → Добавить фон/маску для изображений товара". Настройка добавляет легкий серый фон для основного изображения галереи товара. [+] Добавлена настройка цветосхемы во вкладке "Списки товаров → Добавить фон/маску для изображений товара". Настройка добавляет легкий серый фон для изображения товара в основных товарных списках. Изменения в существующей функциональности: [*] В блоке "Мой аккаунт", в окне авторизации изменено положение кнопки "Войти" - теперь кнопка располагается справа. [*] На странице товара в характеристиках при активных настройках "Отображать характеристики в две колонки" и "Включить поиск похожих товаров в категории" значения характеристик с чекбоксами располагались на одном уровне с обычными значениями характеристик. Изменено оформление. [*] В списках товаров удалена иконка у статуса наличия "В наличии". [*] Изменена иконка для "Просмотреть список сравнения" в шапке сайта. [*] Удалена настройка темы "Списки товаров → Настройки для вида списка товаров "Сетка" → Минимальная высота для ячейки товара". Сейчас высота ячеек рассчитывается автоматически вне зависимости от наполнения. Исправления ошибок: [!] При определенных настройках в списке товаров с шаблоном "Сетка" изображение логотипа бренда скруглялось по контуру. Исправлено. [!] Во FLY меню у блоков "FLY: Языки" и "FLY: Валюты" не отображались тестовые подписи. Исправлено. [!] В категории панель с кнопками "Категории" и "Фильтры" деформировалась при загрузке страницы на мобильных устройствах. Исправлено. [!] На странице товара префикс характеристики располагался перед чекбоксом "Найти похожие", а должен располагаться после. Исправлено. [!] В описании категории (и других блоках с HTML) у списков отсутствовал нижний отступ. Исправлено. [!] В списке товаров с шаблоном "Компактный список" у товаров с вариациями на кнопке "Купить" иконка с шестеренкой отличалась от общего оформления в других списках товаров. Исправлено. [!] В списках товаров с шаблоном "Сетка" происходил сдвиг нижнего ряда товаров, если держать курсор мыши на ячейке товара при загрузке страницы. Исправлено. [!] В баннерах "АВ: Расширенные баннеры" не отображалось фоновое видео, если баннер был размещен не в блоке "Главные баннеры". Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Видео с самыми главными изменениями: https://www.youtube.com/watch?v=TLTn66xwOtQ Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
@Aleksvld такой возможности нет.
-
@Dezil других вариантов сейчас нет, к сожалению. В планах учесть подобный сценарий и что-то придумать, но нет таких запросов от пользователей и есть более приоритетные задачи. Если очень надо "здесь и сейчас", то можем рассмотреть вариант финансирования такой доработки: сдвинем немного планы, реализуем и выпустим обновление.
-
Не могу знать ответ на этот вопрос. Можно тут сгенерировать и скачать в png, 68 байт выходит: https://png-pixel.com/
-
@maksimist там же была и рекомендация: указать статическое изображение вместо пикселя в настройках модуля.
-
@asoftby я на скриншоте показал, что сторона меняется — маловероятно, что баг. Может есть какое-то неучтённое условие, при котором сторона не меняется, может стороннее влияние какого-то модуля — я не силён в гадании Если точно очистили все кеши, то можете при желании создать тикет — если баг в нашем модуле, то без списания баллов, условия стандартные.
-
@Undercover suggestion is reasonable, but we already have a separate addon that expands the possibilities of comparison and wishlist. Therefore, I moved this suggestion to the section of this addon.