-
Постов
1 370 -
Зарегистрирован
-
Посещение
-
Победитель дней
59
Весь контент djava
-
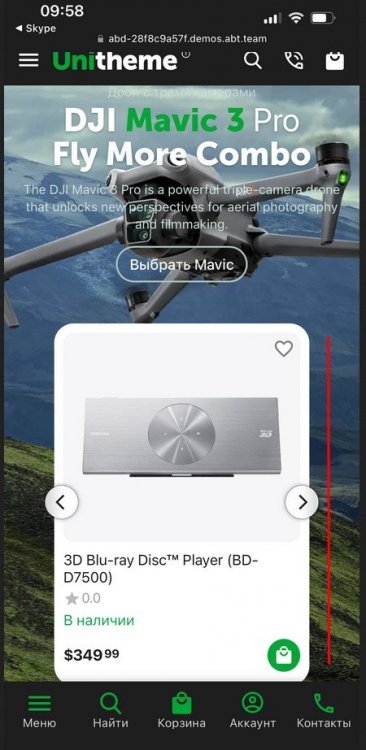
А тут уже полоса слева видна в моб версии, если проскролить один товар то появляется. Скрины во вложении. С уважением, Артур.
-
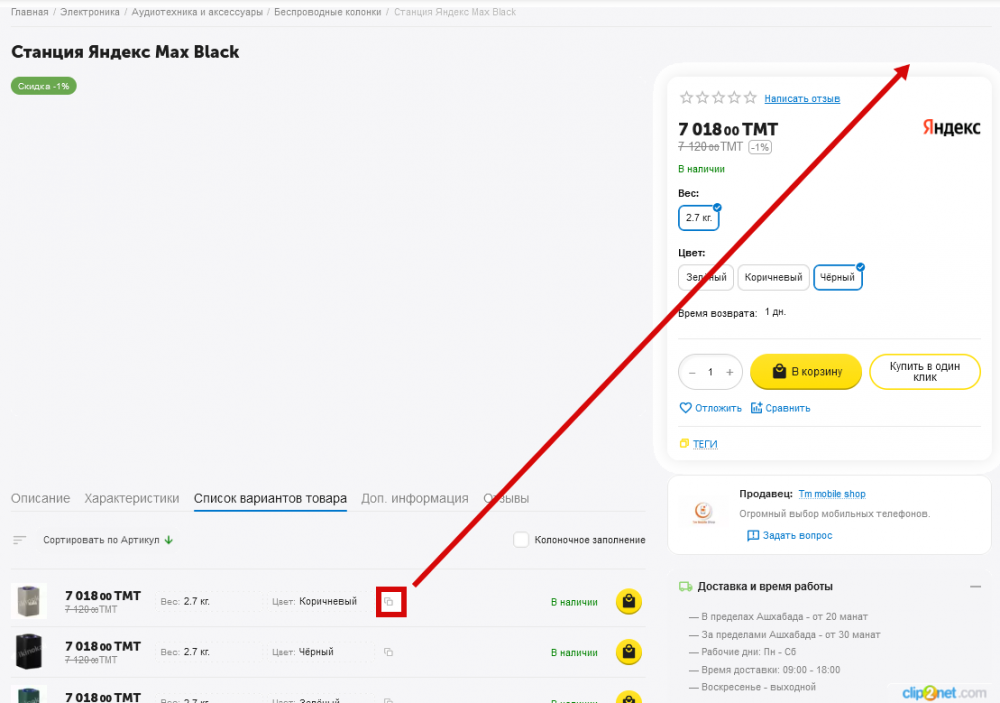
Товары что выводятся на баннерах, предлагаю добавить следующее к товарам. Вывод артикула с возможностью его копирования Быстрый просмотр товара Спасибо.
-
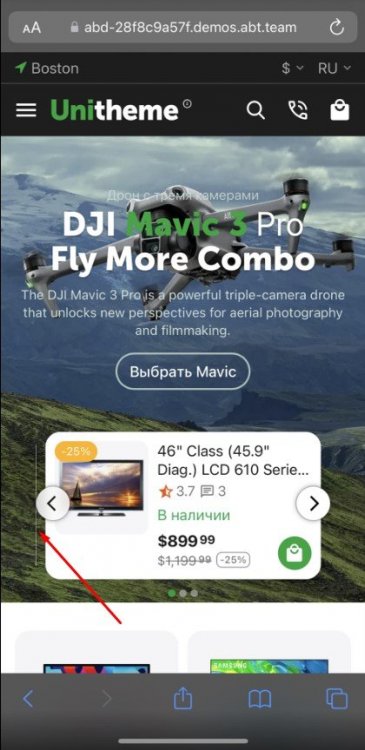
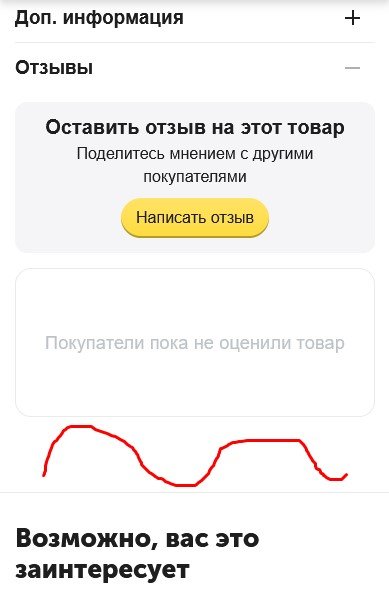
Если в моб версии листать домашнюю страницу вверх или вниз то появляется фантомная полоса справа от товаров что выводятся на баннерах. На скрине обратите внимание на красную полосу именно в этой зоне. С уважением, Артур.
-
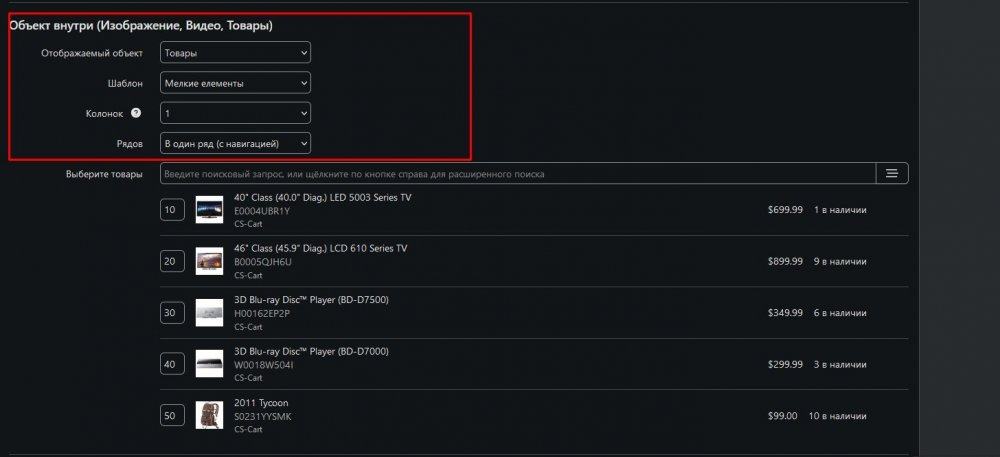
Iphone 13pro и моб версии в браузерах, если листать с внешней навигацией то перелистывает баннер, то есть с 1 баннера прыгает сразу на 3 на демке воспроизведено. https://abd-28f8c9a57f.demos.abt.team/ru/ Отображаемый объект - товары Шаблон - сетка Колонок - 1
-
Доброе утро! Предлагаю сделать следующее... Выравнивать вывод товаров вместе с заголовком, либо, для товаров также добавить настройку в отступах для более точного вывода отображения товаров. Если сделать "внешний отступ" слева заголовка, то товары не ровняются вместе с заголовком и смотрится не много не благоприятно. скрин
-
@ab.support.serhii виноват!
-
@ab.support.serhiiоткрываюЩемся прочел ахахха сорян! Коротко о том как внимательно я читаю документацию
-
-
@Zap800 для категорий есть быстрая навигация!
-
@Zap800 стремный вид на мой взгляд, проще сделать как на всех современный сайтах Смотреть все вроде как давно предложил подобное, лайков не мало, не сложно реализовать подобное, думаю сделают в скором времени, или не сделают
-
-
День добрый. На демке, создаю блок Последние посты продавца и выбираю АВ: Блок последние посты создается блок, после я не могу в него войти вообще чтобы отредактировать, шестеренка не реагирует. Попробуйте войти в уже созданный блок ТЕСТ Демка https://abd-bd344c5828.demos.abt.team/admin.php?dispatch=block_manager.manage&selected_location=223 С уважением, Артур.
-
@SergeKSS у нас все норм. Попробуйте выбрать стикер не круглый а прямоугольный. Он как раз встанет над брендом и будет смотреться куда приятнее ))
-
-
@SergeKSSну так в настройках стикеров отобразите его справа и все. Или сверху прям под стикером Новинка
-
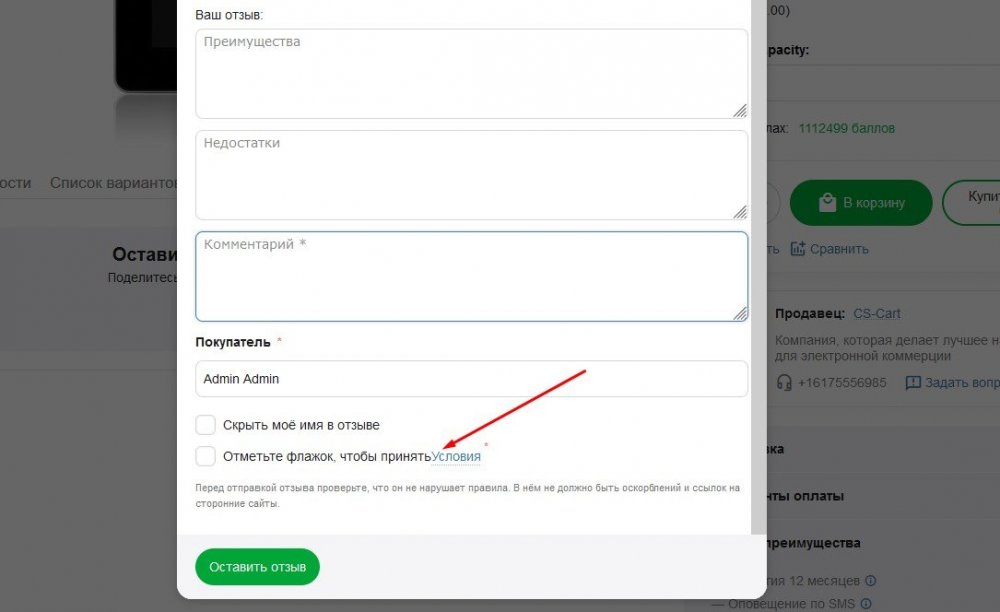
@ab.support.serhii пожалуйста! 1) Тут убрал код у товаров, сверху пропал код а в Списке вариантов товара иконки для копирования остались, копировать нечего https://prnt.sc/C4xPZmdPr06h 2) Тут касаемо переноса иконки, в свойствах макета поставил 1400 )) на демке тоже спустилась https://abd-5a6435eda2.demos.abt.team/computers-en/tablets-en/apple-ipad-with-retina-display-wi-fi-64gb-black-en/ У себя увеличил Максимальная ширина с 1400 до 1440 проблема решилась. Спасибо.
-
-
Предлагаю не выводить в Списке вариантов товара иконки копирования артикула если код товара не задан вообще.
-
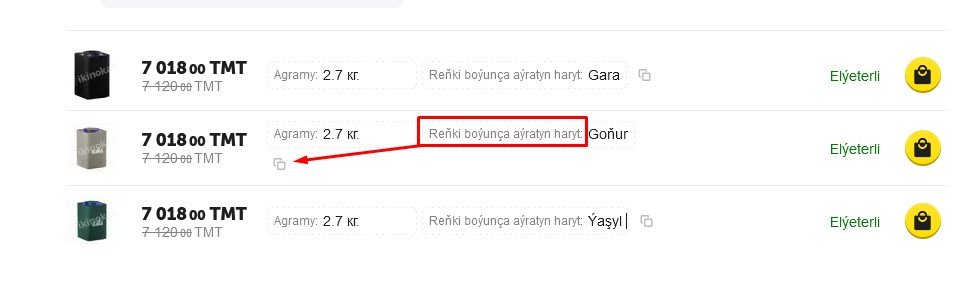
День добрый. Список вариантов товары. Сортировка по цвету, на нашем языке короче не сказать и получается длинный перевод, если убрать или укоротить то теряется смысл. Проблема в том, что символ копирования артикула переносится в низ если длинное название языковой переменной сортировки товаров. Можно дать больше места справа? Места ведь много еще там.
-
А эту проблему записали? @ab.support.serhii
-
Да прям, я всегда вежлив и всегда с уважением отношусь ко всем как бы это не читалось )) Просто глядя на мой скрин, скажите что вам тоже не понятно на какую именно проблему я указывал!
-
Не знаю, сложно ли будет реализовать. Баннер, поверх товары в нижней части и когда наводишь на товары при попытке скроллить, задний фон применяется фоновая маска на баннере а товары плитки увеличиваются, т.к внимание покупателя переключилось с баннера на товары. P.s если будут большими плитки (карточки) товаров то все на баннере закрывается. И как отвел мышку с плиток товаров они снова уменьшились и исчезла фоновая маска и снова все внимание на баннере. В моб версии как это будет смотреться )) можно мне кажется сделать возможность выводить в моб версии или нет