

bobrovantig
-
Постов
78 -
Зарегистрирован
-
Посещение
-
Победитель дней
16
Сообщения, опубликованные bobrovantig
-
-
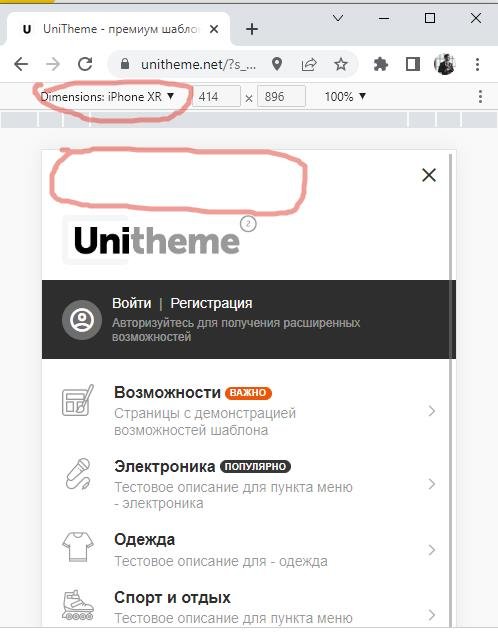
Добрый вечер. Обновился. На айфоне "моргает" при открытии флай-меню. На демо тоже:
https://drive.google.com/file/d/1nsFetUKMASXXFBILvi3bDaiF1YmJEPIj/view?usp=share_link
-
1 час назад, ab.support.serj сказал:
.subcategories { padding: 20px 0 10px; }
спасибо, выставил 10px и стало норм
-
 1
1
-
-
-
Добрый день.
Установил модуль, тестирую. Много вопросов.
-
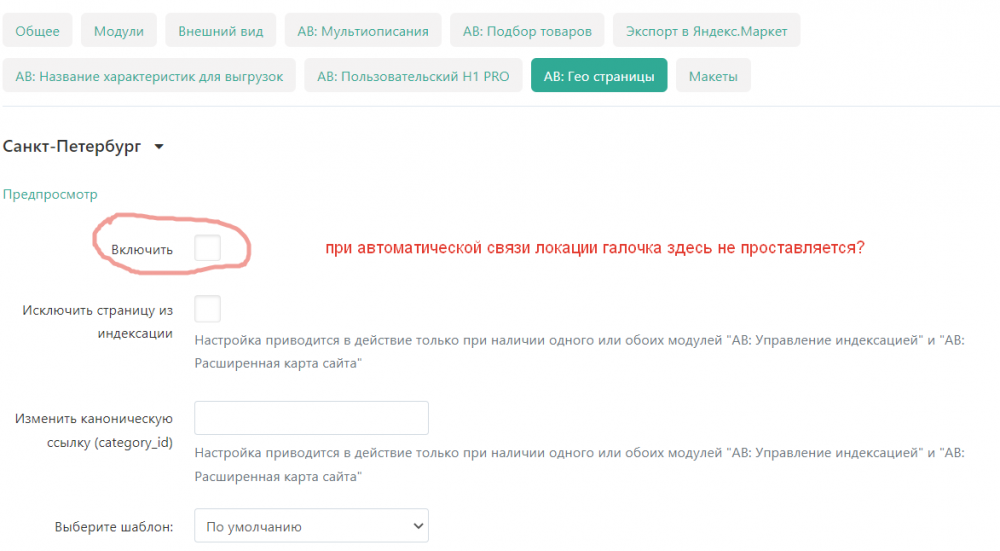
Не понятно, как работает "Связь с категориями и SEO-страницами: Автоматически (со всеми)". Я выбрал этот вариант, захожу потом в настройки любой категории, но здесь галочка "включить" не стоит.
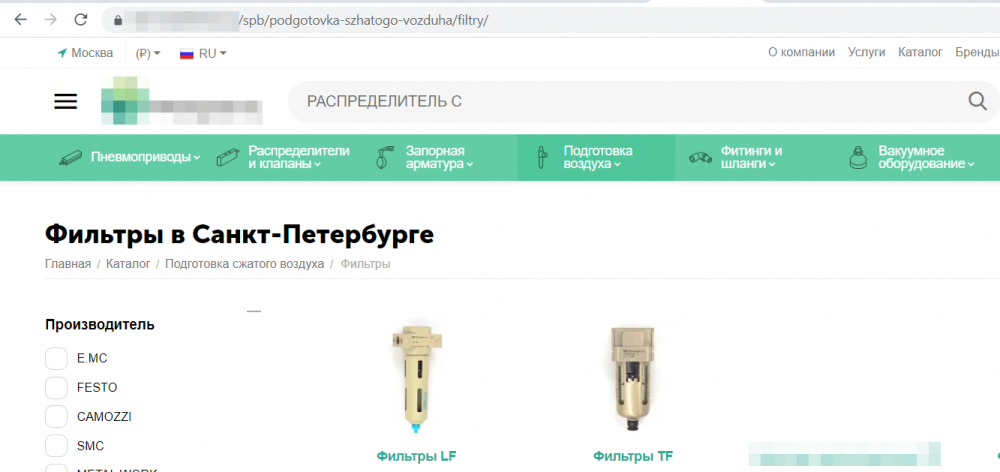
 При этом если добавить к url категории на витрине seo-имя локации (в моём случае для Санкт-Петербург я задал spb), то страница категории с гео-локацией всё равно открывается, даже, если галочка не стоит.
При этом если добавить к url категории на витрине seo-имя локации (в моём случае для Санкт-Петербург я задал spb), то страница категории с гео-локацией всё равно открывается, даже, если галочка не стоит. Это так и должно работать? Просто смущает, что галочка в категории не активирована. Может, какое-нибудь пояснение там рядом с ней добавить чтобы выводилось, в случае, если автоматическая связь настроена. А то я не сразу понял.
Это так и должно работать? Просто смущает, что галочка в категории не активирована. Может, какое-нибудь пояснение там рядом с ней добавить чтобы выводилось, в случае, если автоматическая связь настроена. А то я не сразу понял.
-
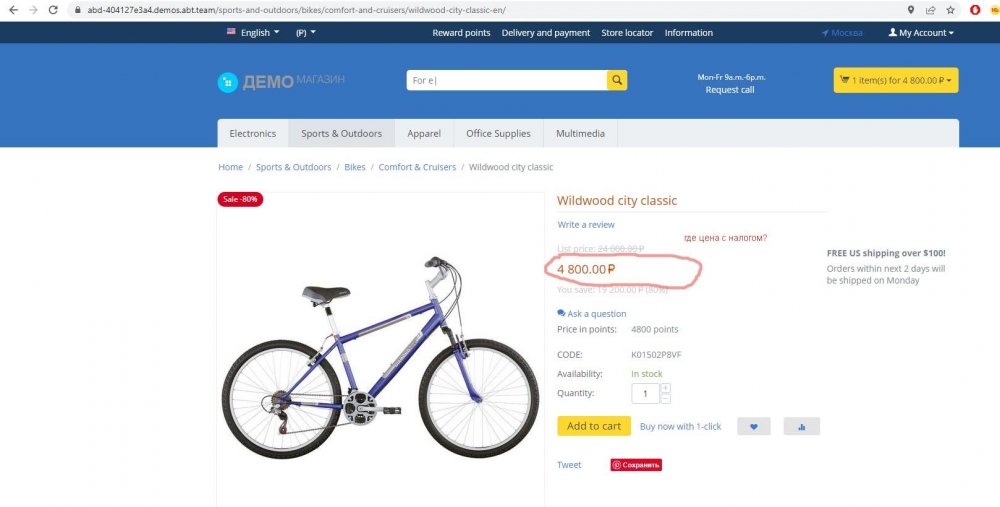
[original_value] - Значение поля до обработки шаблоном. Похоже, что для мета-тегов главной страницы не работает. Например, есть title для главной «Самый классный магазин игрушек». Я ожидаю, что в шаблоне для главной если я задаю тайтл «[original_value] в [location_form_6]», то должно быть «Самый классный магазин игрушек в Самаре», например. А у меня выводится просто «в Самаре». Аналогично для meta_description.
-
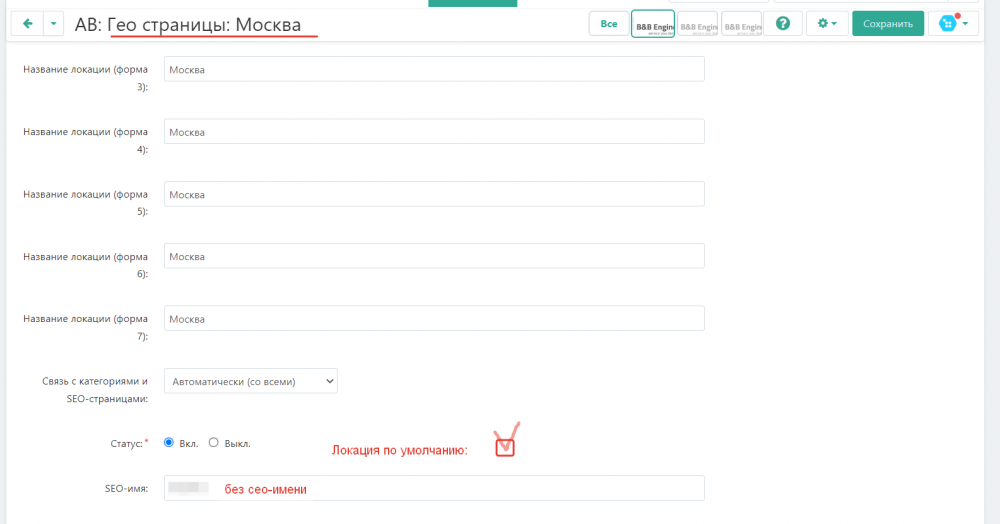
У меня в мета-тегах категорий сейчас по умолчанию прописано «Игрушки такие то бла-бла-бла в Москве», т.е. это вариант без использования ваших гео-страниц. Если я буду использовать с помощью вашего модуля «[original_value] в [location_form_6]», то буду получать, например «Игрушки такие то бла-бла-бла в Москве в Самаре». Как этого избежать, если я хочу продвигать страницы «Игрушки… в Москве» и «Игрушки … в Самаре»? В идеале, нужно в локациях иметь возможность создать какую-то локацию "по умолчанию", которая будет без seo-имени, чтобы во всех шаблонах мета-тегов также указывать "... в [location_form_6]" и туда подставлялись плейсхолдеры по умолчанию "... в Москве", например.
 А уже для других локаций всё то же самое, просто будет добавляться сео-имя и нужное значение плейсхолдера.
А уже для других локаций всё то же самое, просто будет добавляться сео-имя и нужное значение плейсхолдера.
-
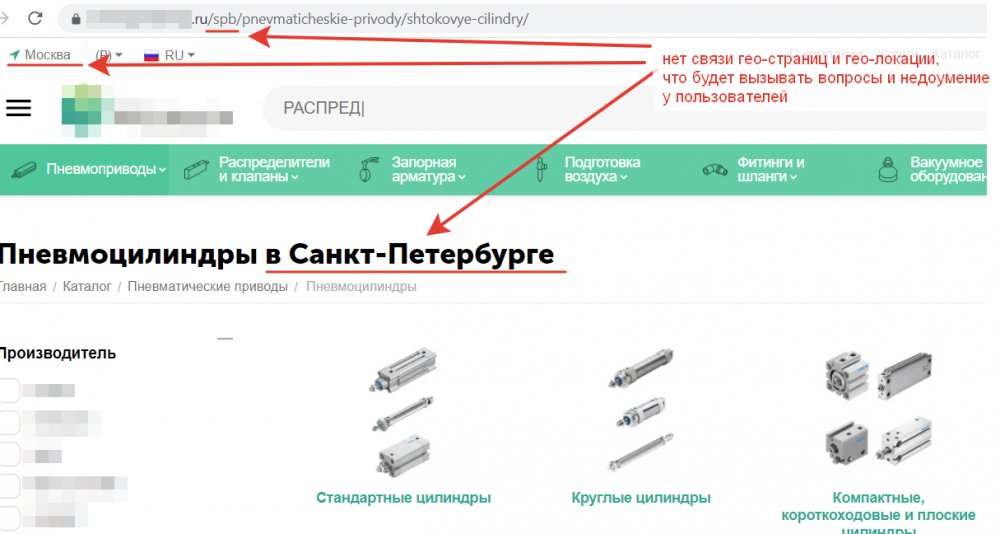
Ну и да, возможно самое важное, про что вам уже выше пишут, что нет связи этих гео-страниц и реальной/выбранной геолокации. Не знаю, как можно говорить про решение каких-то задач по СЕО, когда так страдает user experience.

В общем, идея отличная, но есть вопросы, которые надо доработать.
-
Не понятно, как работает "Связь с категориями и SEO-страницами: Автоматически (со всеми)". Я выбрал этот вариант, захожу потом в настройки любой категории, но здесь галочка "включить" не стоит.
-
Добрый день.
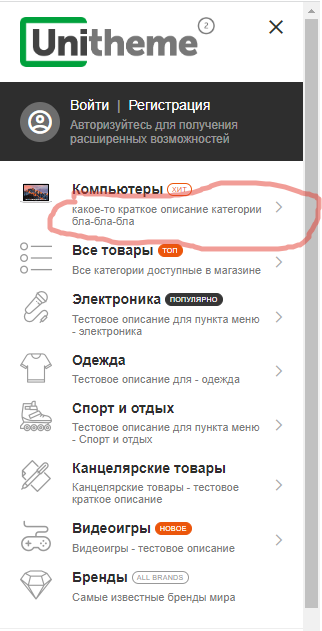
Обнаружил баг небольшой, что при наполнении меню, если сначала пункт меню является первым уровнем, то у него доступно краткое описание. И если туда что-то написать:

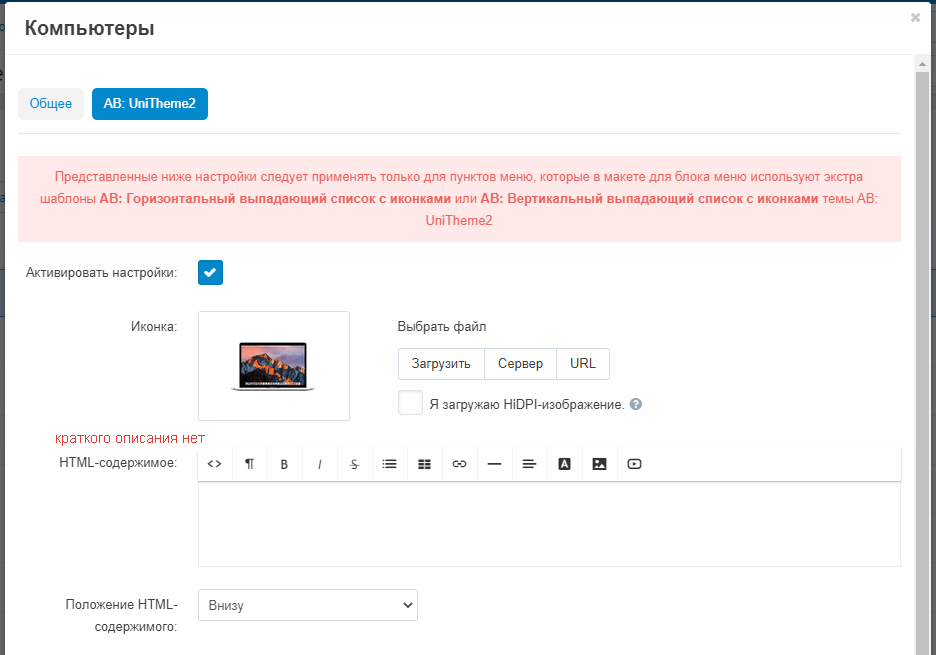
а потом перенести этот пункт на 2-ой уровень, то настройка задания краткого описания пропадает:

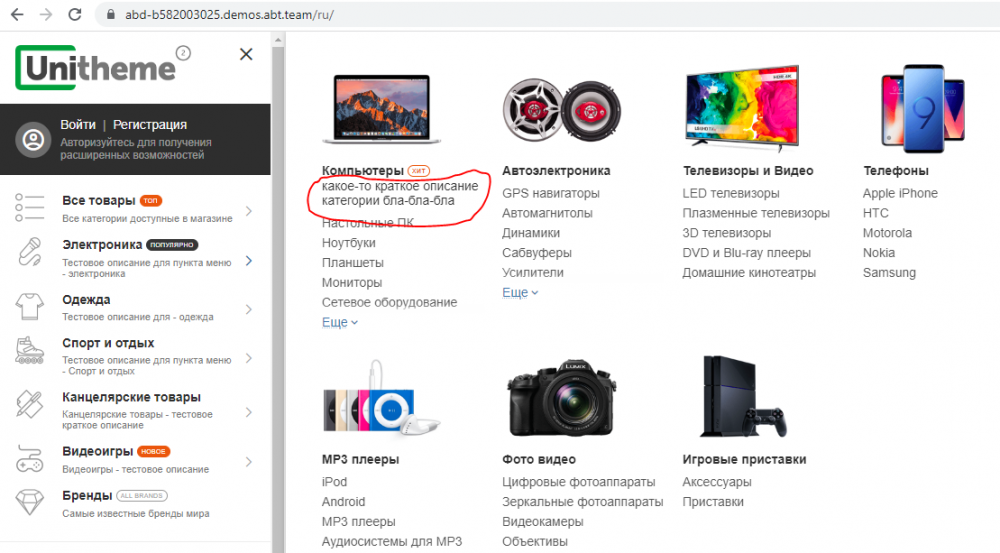
но при этом в меню отображается ранее созданное описание:
Соответственно, возникает два вопроса:
1. Если у меню второго уровня в принципе не должно быть краткого описания (раз настройки такой нет), то и выводиться оно не должно, даже если ранее создано было, будучи меню 1-го уровня.
2. Если у меню второго уровня всё же должно выводиться краткое описание, то тогда настройка эта должна в пункте меню быть, а не исчезать.
Так что одно из двух нужно исправить.
-
 1
1
-
-
4 часа назад, ab.support.serj сказал:
Можно выйти из ситуации следующим образом:
- Дизайн - Макеты - Блоки - создаём блок с HTML-контентом (содержимое которого мультиязычно);
- пишем "Языки" на всех нужных языках и оформляем как душе угодно (заголовком, жирным шрифтом или пр.);
- в настройках fly меню выводим его над блоком выбора языков;
- в блоке выбора языков убираем содержимое поля (которое не мультиязычное)
На демке сделал это для трёх языков - en, ru и uk.
Получается как-то так:
https://abd-7880acc27a.demos.abt.team/
(можете зайти в админку и посмотреть как настроено)
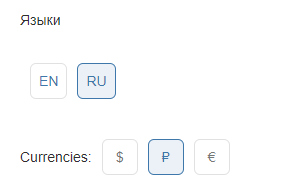
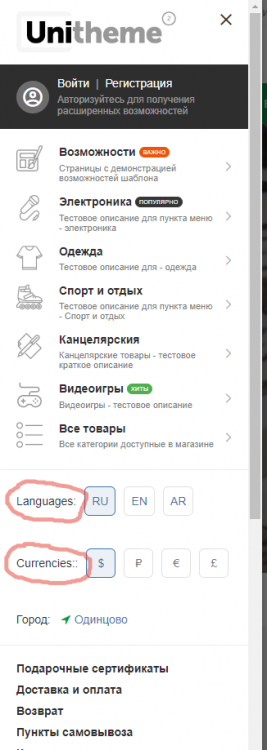
Спасибо. Как вариант, конечно, но всё-таки не очень красиво, т.к. перенос строки идёт. Хочется, как в стандартном виде оформлено (см. блок "валюты" на скрине, например), в одну строку:

-
14 минут назад, ab-designer сказал:
Это базовые блоки CS-Cart (добавлено только оформление), поле Текст в блоке не имеет мультиязычности((, вы можете проверить это на базовой теме Responsive. Данную проблему нужно описать в техподдержку платформы.
Понял, спасибо, напишу.
-
Добрый день.
Просьба доработать fly-меню, чтобы там у блоков можно было менять наполнение для каждого языка отдельно, как это обычно устроено в cs-cart.
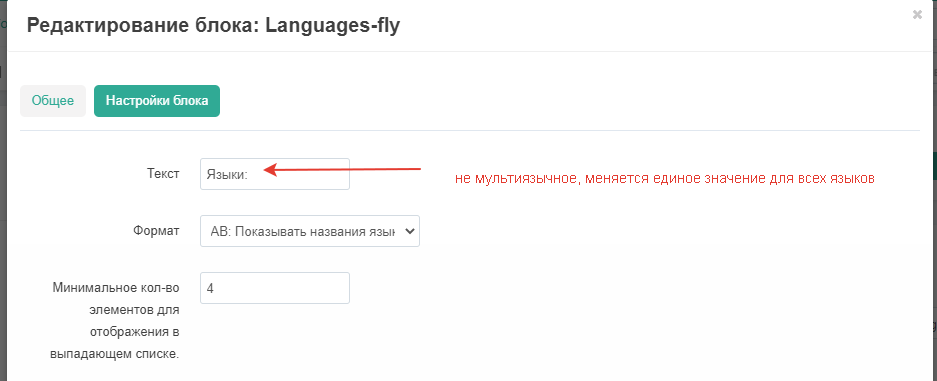
Сейчас для блока "Язык", например, нельзя выбрать значения на разных языках: если меняешь это поле, то оно единое для всех языков:

И получается вот так:
-
 4
4
-
-
-
-
2 минуты назад, ab.support.serj сказал:
[+] В FLY-меню добавлено уникальное оформление для блока "Валюты". В макетах добавлен новый блок "FLY: Валюты".
Здравствуйте. Спасибо.
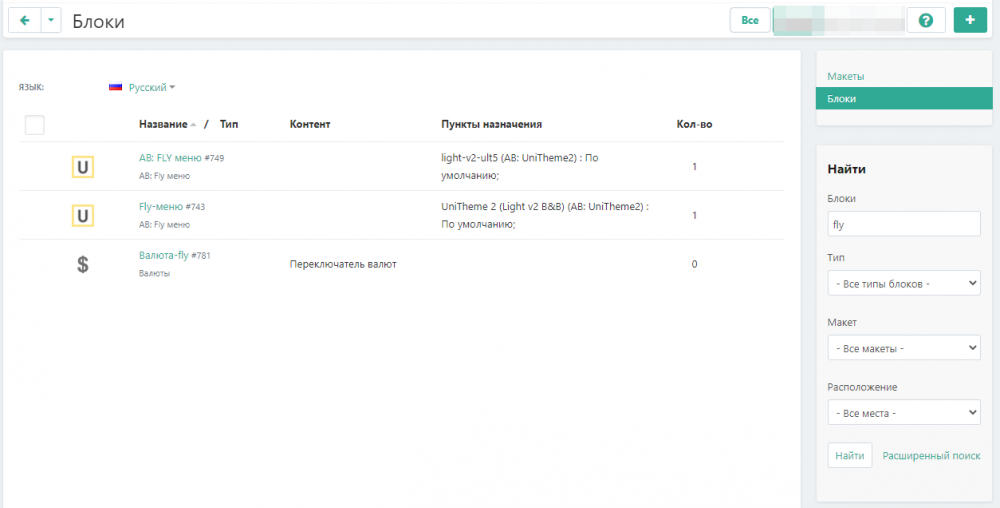
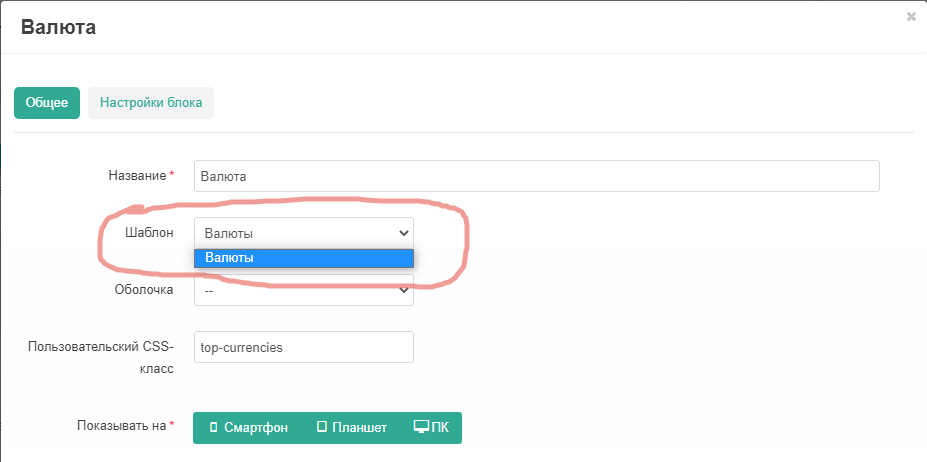
Только про этот новый блок не понял: он автоматически в макеты добавляется или вручную надо его найти где-то и выбрать? Просто у меня в макетах в блоке валют нельзя его выбрать, там только стандартный "Валюты":

Как новый блок создать с шаблоном "FLY: Валюты" тоже не понял, нет такого. Тем не менее, теперь во fly-меню блок валют даже старый выглядит так, как надо (как у вас на демо сейчас).
-
2 часа назад, bobrovantig сказал:
Переключился. Да, похоже, действительно проблема не в Unitheme, а где-то в самом cs-cart. Иду к ним в ТП.
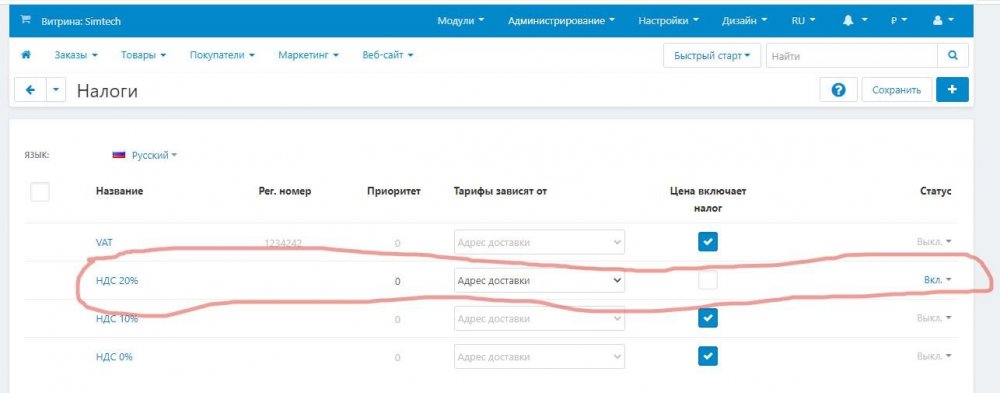
В общем разобрались с ТП cs-cart. Пишу здесь, чтобы уже закрыть этот вопрос и может не только для меня он окажется актуальным.
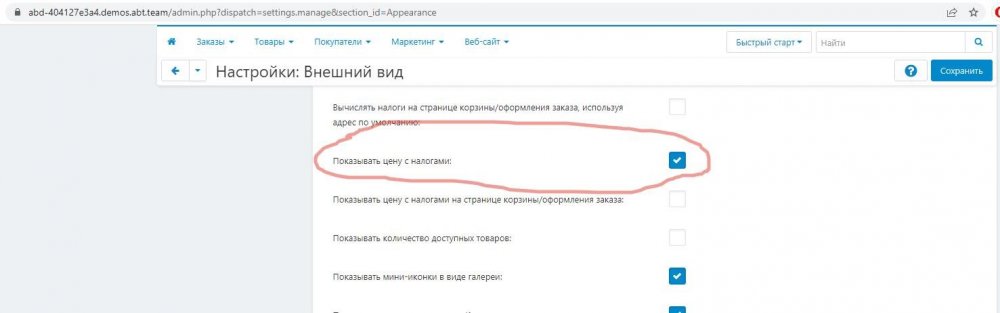
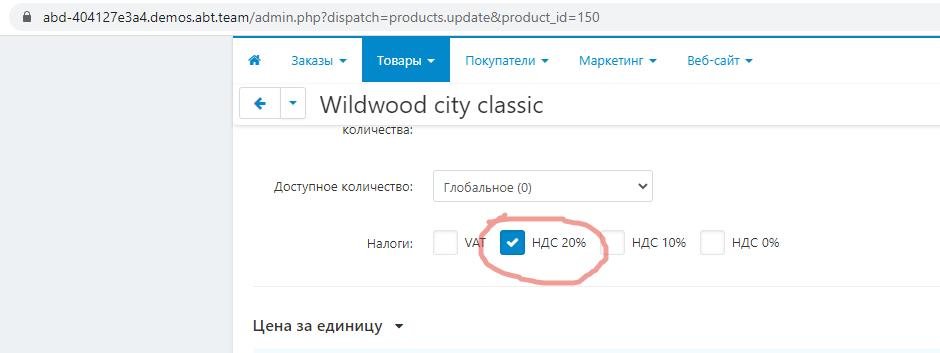
Нужно в Настройки - Оформление заказа в опции Расчёт налога по: выбрать Цена за единицу (вместо Подытог).
-
 3
3
-
-
17 минут назад, ab-designer сказал:
Ране уже писал, данный блок не имеет уникального оформления для FLY меню. В релизе темы 4.15.1d добавим новый блок "FLY: Currencies" для использования в FLY меню.
ок, спасибо, не заметил
-
1 час назад, ab-designer сказал:
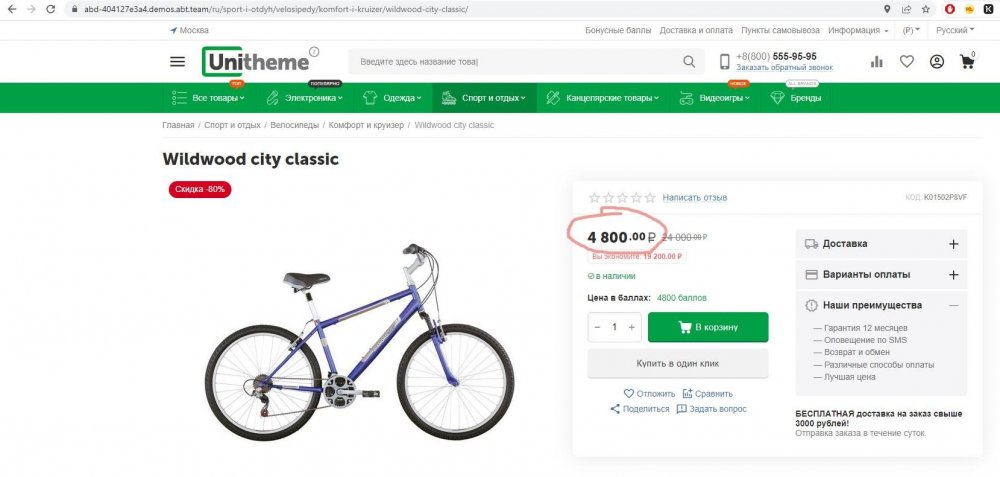
Проверил вывод, все ок http://joxi.ru/4AkWl0Jsjn8Z6A
С валютой выяснилась другая проблема. Удалось её воспроизвести на демо, но это было непросто

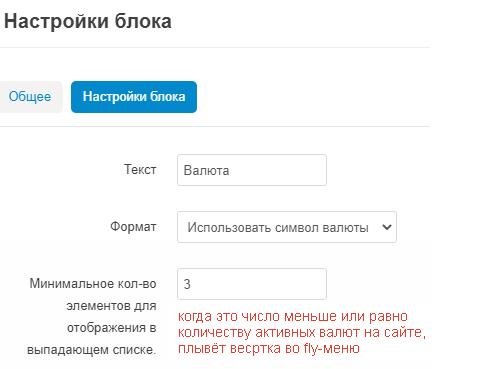
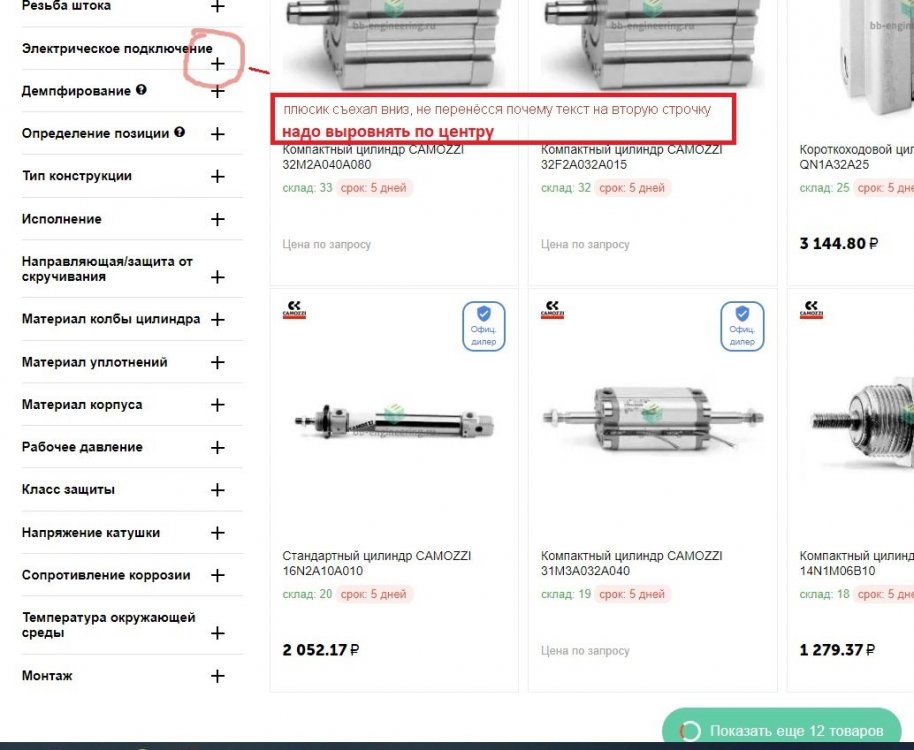
Проблема следующая: плывёт выравнивание вправо блока, следующего за блоком валют. Но это возникает только в случае, когда валюты не в выпадающем списке, а просто перечисляются одна за другой, т.е. в настройке блока когда стоит число меньше или равно количеству активных валют.
Также тикет уже создал по этой проблеме: QMG-YLT-GJ5L
-
23 минуты назад, ab-designer сказал:
Попробуйте повторить на демо, вижу у вас в коде по фильтрам различия с актуальной версией темы (у вас иконки в теге <i> а должный быть в <span>). Скрой всего у вас есть модификация шаблона фильтров.
Воспроизвёл:
https://abd-404127e3a4.demos.abt.team/electronics/
-
-
Добрый день, коллеги.
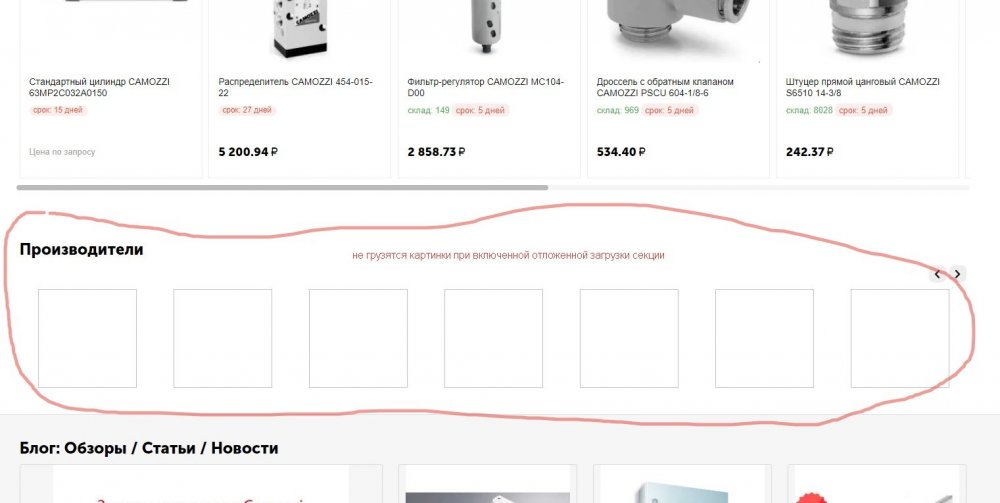
Почему-то обошло вниманием нововведение, которое позволяет включать отложенную загрузку секций. А я когда видео с анонсом новой редакции Unitheme смотрел, то когда про отложку увидел, то для меня это было возможно даже важнее и долгожданнее, чем fly-меню и прочие новшества. Поэтому странно, что никто не обсуждает эту функцию, а поговорить есть о чём, я считаю.
Как известно, одной из проблем cs-cart была и есть быстродействие. Всем известны наиболее загруженные блоки и страницы сайта, где большое количество запросов к БД и прочие проблемы, которые, как пишут в cs-cart, они не могу сильно оптимизировать, т.к. тогда начнутся проблемы с совместимостью с другими сторонними модулями и доработками.
Одним из решений быстродействия для более-менее крупных сайтов со множеством товаров и фильтров является отложенная загрузка скриптов и целых блоков. Вот тут я хотел обсудить с вами всеми, для каких блоков это актуально, кто как планирует использовать или уже использует и какие мысли.
В своём видео представитель Unitheme говорит, что не стоит включать отложенную загрузку для блоков 1-го экрана загрузки, блоков "главное содержимое" и в целом надо аккуратно к этому подходить. Об этом же говорят и в ТП cs-cart.
Однако я вот зашёл на сайт крупнейшего в России представителя e-commerce (WB) и у него на странице категории вообще отложенная загрузки висит практически на всем контенте, включая блоки товаров, фильтров, хлебных крошек, сортировок и т.д. Сразу загружается вообще буквально только хедер и футер. Кстати, в хедере и футере тоже, если приглядеться, тоже видна отложка на гео-локации и каких-то пунктов меню, которые от неё зависят, похоже.
И что же получается, СЕО-шники в WB дураки, раз повесили отложку на весь контент? Или может всё-таки не так это страшно, а профита в повышении скорости загрузки больше?
Интересно с вами обсудить это. Потому что у меня руки чешутся тоже повесить отложку на блок фильтров, например, который тормозит загрузку страницы.
-
 1
1
-
-
-
-
-
-
-
-



























v4.15.2.g UniTheme2 обновление от 27-Янв-2023
в Релизы
Опубликовано
С тултипами проблема не ушла всё равно после обновления. Посмотрите, пожалуйста, тикет: NGP-Q85-8J44
https://drive.google.com/file/d/1m5bK3o-VLILaIfsCSatSK6pfwu_fmMLE/view