KirillLB
Пользователи-
Постов
92 -
Зарегистрирован
-
Посещение
-
Победитель дней
13
Весь контент KirillLB
-
Хорошая идея в целом! Можно еще добавить настройку "Показывать изображений, шт", где указывать количество выводимых в слайдер изображений товара. Это полезно, когда у товара много фотографий, а в листинге хотим выводить какое-то небольшое/разумное количество. Чтобы не было точек в два ряда:
- 4 ответа
-
- 1
-

-
Предлагаю добавить к этому тексту ссылку на секцию отзывов данного товара - /?selected_section=discussion#discussion http://joxi.ru/BA0oa6MiqBJPP2
-
Предлагаю немного оптимизировать звезды рейтинга. Если рейтинг большое или равен 4.0, то звезда полностью закрашена. Если рейтинг меньше 4.0, то звезда закрашена наполовину. В идеале, хотелось бы, чтобы был выбор - показывать одну звезду рейтинга или пять звезд (как было раньше).
- 1 ответ
-
- 1
-

-
-
Предлагаю немного оптимизировать звезды рейтинга. Если рейтинг большое или равен 4.0, то звезда полностью закрашена. Если рейтинг меньше 4.0, то звезда закрашена наполовину. В идеале, хотелось бы, чтобы был выбор - показывать одну звезду рейтинга или пять звезд (как было раньше).
-
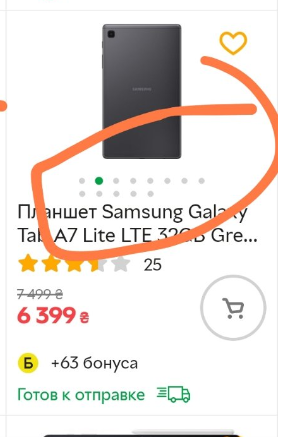
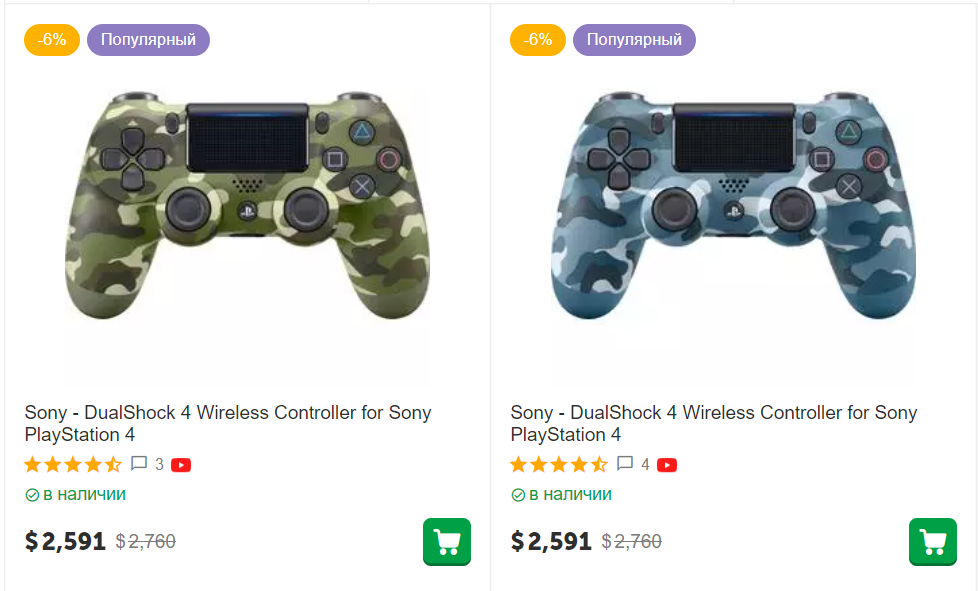
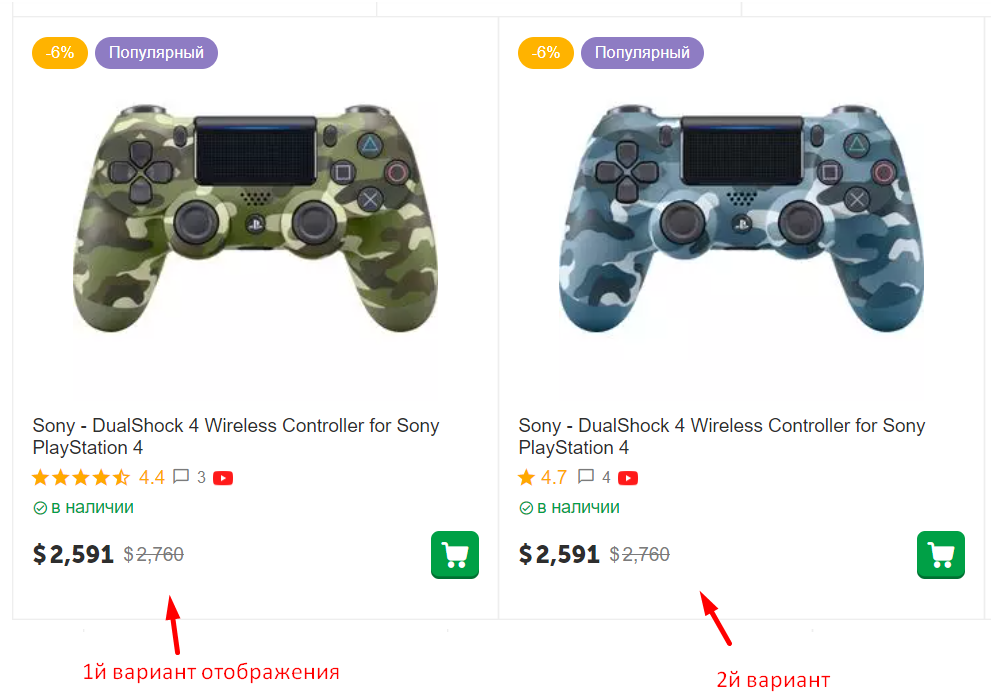
Есть два товара с визуальной оценкой в четыре с половиной звезды. Но реально у первого товара оценка 4,4 а у второго - 4,7. Разница довольно существенная. Имеет смысл добавить возможность выводить оценку в цифровом виде рядом со звездами. Примерный вид:
-
Есть два товара с визуальной оценкой в четыре с половиной звезды. Но реально у первого товара оценка 4,4 а у второго - 4,7. Разница довольно существенная. Имеет смысл добавить возможность выводить оценку в цифровом виде рядом со звездами. Примерный вид:
-
Прежде чем купить, покупателю даже мономагазина, важно оценить товар. А здесь, как и написал выше, распределение по оценкам крайне полезно. P.S. Не все настолько продвинутые пользователи, что догадаются нажать на стрелочки чтобы что-то раскрылось. Лучше не заставлять пользователей думать...
-
@ztemerbekov в целом согласен, но вот пункт про удаление "распределения по оценкам" не поддержу. Такое распределение как раз дает пользователю быстрое понимание того, какие оценок у товара больше, а каких меньше. А если видно, что есть отзывы с 1-2 звездами, то это заставляет задуматься и прочитать эти отзывы. Короче, вещь полезная, убирать не стоит.
- 4 ответа
-
- 3
-

-
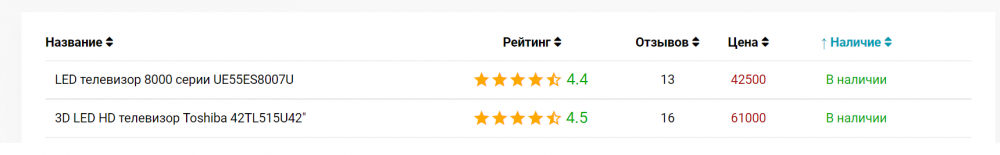
В блоке мультиописаний предлагаю, как один из вариантов отображения, выводить сводную таблицу по данному списку товаров. Пример на приложенном скрине. В таблице будут столбцы: Название товара Рейтинг Количество отзывов Цена Статус наличия товара Важно чтобы каждый столбец можно было сортировать. Для категорий с большим количеством товаров такая таблица может получиться очень большой. Для избежания этого, можно по-умолчанию выводить в таблицу только товары с первой страницы пагинации. А если пользователь кликает по названию столбца, чтобы отсортировать таблицу по данному столбцу, то сортировка производится по всем товарам категории, а не только по товарам с первой страницы пагинации. Пример похожей таблицы можно увидеть здесь: https://xn-----clcn0awkgefbu0i.xn--p1ai/ Наличие такой таблицы будет плюсом для SEO-продвижения листингов. В том числе для показа в расширенных результатах поиска Google http://joxi.ru/L21o3WviwMJpNr Если брать для примера сайт https://allo.ua/, то здесь данные для расширенного результата Google берет, скорее всего, из вот этого вида http://joxi.ru/zANWQeyH19gd7r Но, в реальности, далеко не у всех интернет-магазинов доступен такой тип отображения листинга.
-
- 3
-

-
@ab.support.serj В блоке мультиописаний предлагаю, как один из вариантов отображения, выводить сводную таблицу по данному списку товаров. Пример на приложенном скрине. В таблице будут столбцы: Название товара Рейтинг Количество отзывов Цена Статус наличия товара Важно чтобы каждый столбец можно было сортировать. Для категорий с большим количеством товаров такая таблица может получиться очень большой. Для избежания этого, можно по-умолчанию выводить в таблицу только товары с первой страницы пагинации. А если пользователь кликает по названию столбца, чтобы отсортировать таблицу по данному столбцу, то сортировка производится по всем товарам категории, а не только по товарам с первой страницы пагинации. Пример похожей таблицы можно увидеть здесь: https://xn-----clcn0awkgefbu0i.xn--p1ai/ Наличие такой таблицы будет плюсом для SEO-продвижения листингов. В том числе для показа в расширенных результатах поиска Google http://joxi.ru/L21o3WviwMJpNr Если брать для примера сайт https://allo.ua/, то здесь данные для расширенного результата Google берет, скорее всего, из вот этого вида http://joxi.ru/zANWQeyH19gd7r Но, в реальности, далеко не у всех интернет-магазинов доступен такой тип отображения листинга.
-
Предлагаю для блока товарных вкладок на мобильных добавить опциональную возможность отображения "Внизу экрана" http://joxi.ru/D2PL6e4iw56782. А дополнительно каждой вкладке присваивать соответствующую иконку. Это сделает вкладки более доступными для пользователей, которые используют для навигации по сайту один палец. То есть та же идея, что и с панелью http://joxi.ru/gmvWjY3Heon5W2 На мой взгляд, для страницы товара следует, прежде всего, обеспечить удобную навигацию по карточке товара.
-
@ab.support.serj Если включить все эти три блока, то будет точно перебор. Я предлагаю всего лишь добавить возможность выводить панель вкладок внизу. А владелец сайта уже будет сам решать, какие панели из этих трех показывать или нет. Например, я бы использовал только "панель с вкладками" и "панель с ценой и кнопкой Купить". И выключил бы "панель с меню, корзиной" так как эти элементы уже есть в шапке сайта и дублировать их смысла нет. На мой взгляд, для страницы товара следует, прежде всего, обеспечить удобную навигацию по самой карточке товара, а навигацию более высокого уровня (категории, корзина, поиск по сайту) отодвинуть на второй план.
-
@ab.support.serj Предлагаю для блока товарных вкладок на мобильных добавить отображение "Внизу экрана" http://joxi.ru/D2PL6e4iw56782. А дополнительно каждой вкладке присваивать соответсвующую иконку. Это сделает вкладки более доступными для пользователей, которые используют для навигации по сайту один палец. То есть та же идея, что и с панелью http://joxi.ru/gmvWjY3Heon5W2
-
@ab.support.serj Тикет через личный кабинет https://cs-cart.alexbranding.com/ru/tikety/ ? Или как-то здесь на форуме?
-
Яндекс Маркет применяет такой же вывод миниатюр. Пример https://market.yandex.ru/product--konstruktor-detskii-mainkraft-my-world-prikliuchenie-na-piratskom-korable-404-detali-art-11170/1740386284?sku=101667854456&cpa=1 http://joxi.ru/n2YxYdntkPgWxm
-
@ab.support.serj Уже поднимали эту тему на основном форуме Cs-cart. Тем не менее актуальность сохраняется. Предлагаю добавить возможность для карточек товаров создавать дочерние страницы, привязанные к названиям вкладок товаров. Пример: Характеристики Отзывы Инструкция по установке/сборке Видео-обзор и т.д. Такие страниц будут участвовать в выдаче по запросам "название товара + характеристики", "название товара + отзывы" и т.д. Для того чтобы дочерние страницы не стали дублями основной страницы товара, на них следует отключить показ части блоков, в том числе коммерческих (кнопка Купить, Купить в 1 клик, инфор-я об оплате, доставке и пр.). Пример реализации https://www.mvideo.ru/products/smart-chasy-xiaomi-watch-s1-active-gl-ocean-blue-bhr5467gl-30063231 http://joxi.ru/52alJn8iloKvBm http://joxi.ru/Vm6okavi3le1K2 P.S. Если интересно, есть готовое ТЗ на аналогичный функционал для крупного рабочего проекта.
-
Да, имел ввиду, как один из вариантов отображения. Ваша ситуация понятна, тем не менее, есть и другая ситуация, когда номенклатура магазина довольно сложна для того, чтобы покупатель в ней сходу разобрался (напольные покрытия, сантехника, инженерное оборудование). Часто покупателю нужна консультация перед покупкой. Для этого магазины ставят всякие сторонние виджеты (чат, обратный звонок). В этом случае клиенту крайне важно показать телефон на видном месте, чтобы он мог легко и просто сам позвонить в магазин и получить консультацию. В противном случае он просто уйдет в другой магазин, где ему помогут.
- 2 ответа
-
- 2
-

-
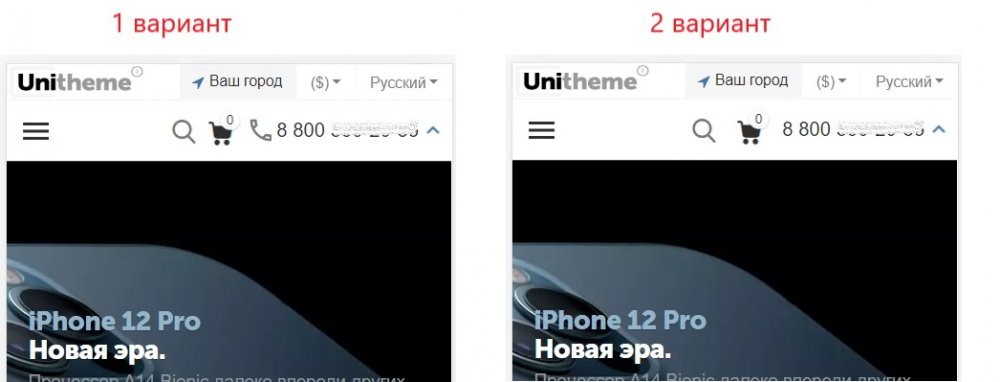
В десктопной версии очень удобно отображается номер в шапке. Он заметен для пользователя, так как выводится не только иконка, но и сами цифры телефона http://joxi.ru/Q2KQjeVIOP1p1r В мобильной версии отображается только иконка, которая для части пользователей (особенно возрастных людей) будет малозаметна. Предлагаю перенести на мобильные тот же подход, что и на десктопах. В приложении два предлагаемых мною варианта отображения шапки на мобильных с небольшими отличиями.
-
В десктопной версии очень удобно отображается номер в шапке. Он заметен для пользователя, так как выводится не только иконка, но и сами цифры телефона http://joxi.ru/Q2KQjeVIOP1p1r В мобильной версии отображается только иконка, которая для части пользователей (особенно возрастных людей) будет малозаметна. Предлагаю перенести на мобильные тот же подход, что и на десктопах. В приложении два предлагаемых мною варианта отображения шапки на мобильных с небольшими отличиями.
-
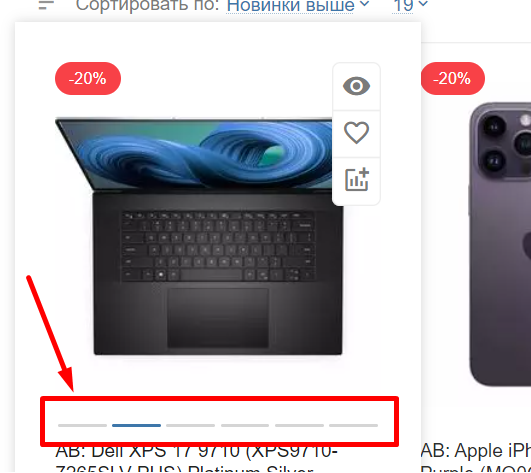
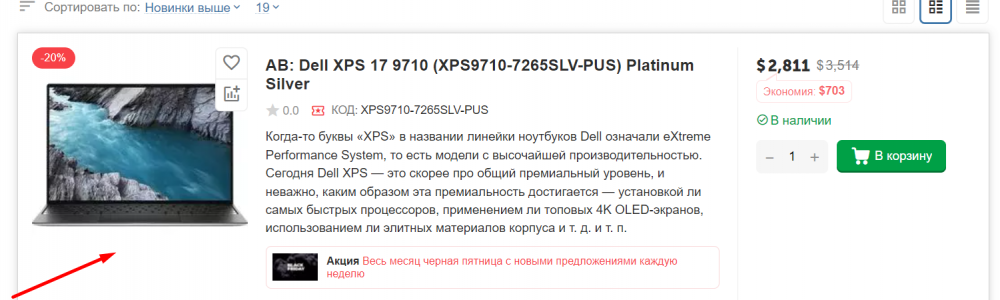
Часто у товаров достаточно много изображений (тематика одежды, обувь, электроника, мебель и др.). В текущей реализации есть два варианта отображения миниатюр в карточке товара: карусель (http://joxi.ru/DmBP7JnTqnDJMA) и плитка (http://joxi.ru/MAjqRzGcd9qkG2). Оба варианта несколько снижают скорость загрузки карточки товара, у которого большое количество фотографий. Так происходит потому что карусель - это JS, а при использовании плитки приходится выводить миниатюры всех изображений товара. Предлагаю добавить такой вариант вывода миниатюр: http://joxi.ru/GrqpVYzTz7Wk8A То есть мы явно выводим только небольшое количество миниатюр и указываем пользователю, что у товара еще много изображений. При этом просмотр ВСЕХ изображений товара доступен в окне просмотрщика http://joxi.ru/D2PL6e4iwg9JD2 Пример того, как это реализовано https://vsesanatorii.ru/kislovodsk/moscow/ Что это дает: 1. Ускоряет загрузку карточки товара, так как не используется карусель для вывода миниатюр. 2. Для товаров с большим количеством фотографий дает возможность представить блок миниатюр в компактном, удобном виде. Особенно это актуально для мобильной версии сайта.
- 1 ответ
-
- 2
-

-
Миниатюры (мини-иконки) товара Часто у товаров достаточно много изображений (тематика одежды, обувь, электроника, мебель и др.). В текущей реализации есть два варианта отображения миниатюр в карточке товара: карусель (http://joxi.ru/DmBP7JnTqnDJMA) и плитка (http://joxi.ru/MAjqRzGcd9qkG2). Оба варианта несколько снижают скорость загрузки карточки товара, у которого большое количество фотографий. Так происходит потому что карусель - это JS, а при использовании плитки приходится выводить миниатюры всех изображений товара. Предлагаю добавить такой вариант вывода миниатюр: http://joxi.ru/GrqpVYzTz7Wk8A То есть мы явно выводим только небольшое количество миниатюр и указываем пользователю, что у товара еще много изображений. При этом просмотр ВСЕХ изображений товара доступен в окне просмотрщика http://joxi.ru/D2PL6e4iwg9JD2 Пример того, как это реализовано https://vsesanatorii.ru/kislovodsk/moscow/ Что это дает: 1. Ускоряет загрузку карточки товара, так как не используется карусель для вывода миниатюр. 2. Для товаров с большим количеством фотографий дает возможность представить блок миниатюр в компактном, удобном виде. Особенно это актуально для мобильной версии сайта.
-
@ab.support.serj Да, именно для определенных категорий. В идеале, чтобы перед товарным блоком располагалось не все текстовое описание, а только выбранный элемент мультиописания. Спасибо!
-
@ab.support.serj Я так и понял. Поэтому мой первоначальный вопрос был именно о том, чтобы была возможность только для определенных списков товаров выводить описание перед товарным блоком.