-
Постов
3 195 -
Зарегистрирован
-
Посещение
Весь контент ab.support.serhii
-
@WIEGOTTINFRANKREICH you should contact CS-Cart support with this problem. There are no CS-Cart developers on this forum.
- 3 ответа
-
- 1
-

-
@jymanjy должна сработать такая схема: Условие немного рекурсивное, но работает. 1. "Если есть в наличии у конкурента" приведёт к результату ЛОЖЬ (поскольку товара у конкурента в наличии нет) 2. Выполнить операции, если ЛОЖЬ "Изменить остаток" на ноль "Новая цена" = "Моя цена" (должно быть хотя бы такое условие, цена останется без изменений)
-
@AndreyJ нет, в текущей версии модуль работает только со связкой Категория + Фильтр.
-
@sergeyill оновлення з адаптацією до змін в API наразі готується до релізу.
-
@sergeyill оновлення з цим функціоналом наразі готується до релізу.
-
@VitaliiM создайте тикет с доступами к сайту, посмотрим можно ли что-то сделать в этом случае. https://cs-cart.alexbranding.com/ru/tehpodderzhka-resheniy-ot-alexbranding.html
-
@Konrad предложения рассматриваются и берутся в работу (в случае положительной реакции) при подготовке нового релиза. Пока что выпуск новой версии не планировался.
-
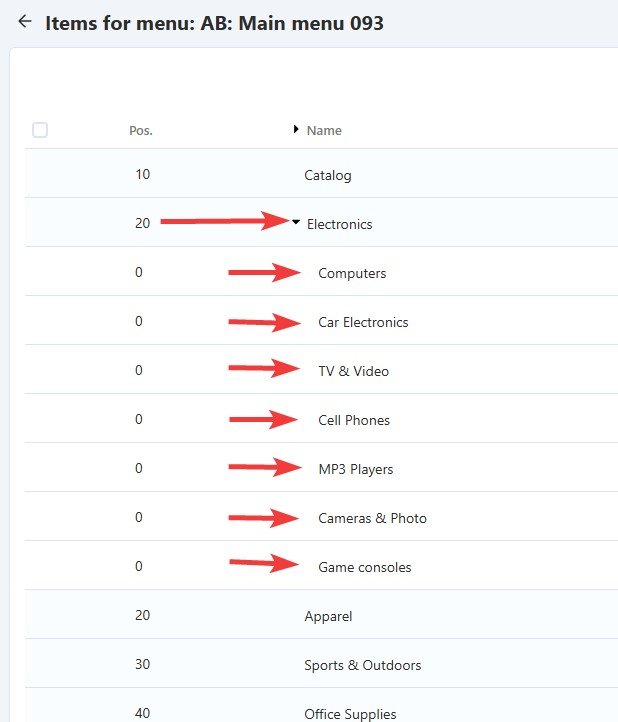
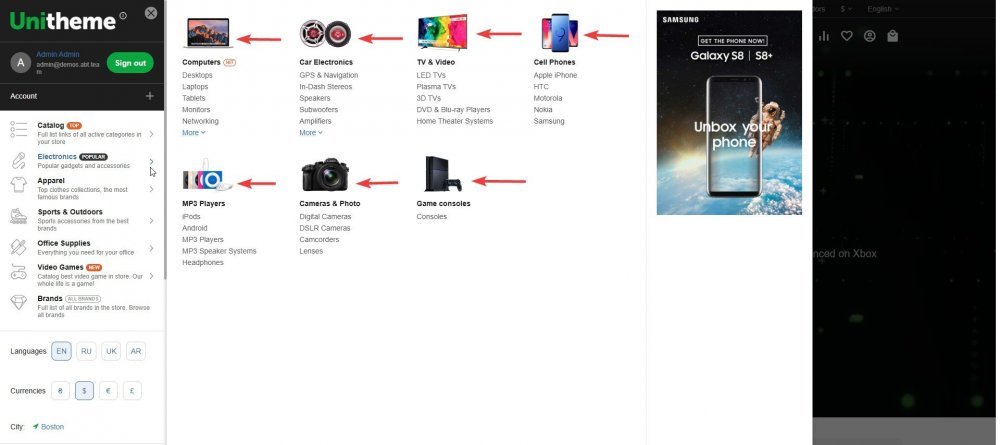
@Konrad Концепция модуля предполагает визуальную навигацию. Для сугубо текстовой можно использовать тот же стандартный функционал вывода подкатегорий. https://prnt.sc/MzYkj1xyGi5e Можно его скрыть. .ab-fn-image-wrap.ab-fn-no-image-wrapper { display: none !important; }
-
@andreyandreenko насколько я вижу, на UniTheme2 выводятся, но не всеми способами. https://abd-1e15440905.demos.abt.team/ru/odezhda/muzhskaya-odezhda/ На Responsive действительно почему-то не работает, хотя тоже должно. Разработчик исследует проблему, спасибо что сообщили.
-
Вы сами её поставили на первое место. Касательно подкатегорий - кажется, мы с вами уже это проходили: https://community.abt.team/topic/1927-v4183a-unitheme2-obnovlenie-ot-09-dek-2024/?do=findComment&comment=13121 https://community.abt.team/topic/1927-v4183a-unitheme2-obnovlenie-ot-09-dek-2024/?do=findComment&comment=13125 Что изменилось с тех пор? Вы всё также можете добавить в баннер с товарами кнопку с ссылкой на вашу подкатегорию. Добавлять товарные блоки в баннеры мы не планируем.