-
Постов
3 195 -
Зарегистрирован
-
Посещение
Весь контент ab.support.serhii
-
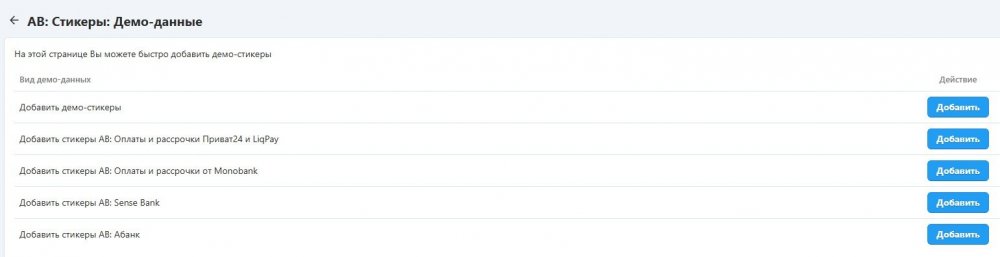
В настройках модуля "Стикеры".
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Рассрочка Плати частями от А-Банк v1.1.0 от 27-Фев-2025 Новые возможности и улучшения: [+] Добавлена поддержка модуля "АВ: Купить в кредит для Украины" 2.0.0. [+] На странице редактирования способа оплаты во вкладке "Настроить" добавлена возможность указать запрещённые бонусы промоакций для оплаты частями. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Оплаты и рассрочки Sense - Банк v1.5.0 от 27-Фев-2025 Новые возможности и улучшения: [+] Добавлена поддержка модуля "АВ: Купить в кредит для Украины" 2.0.0. [+] На странице редактирования способа оплаты во вкладке "Настроить" добавлена возможность указать запрещённые бонусы промоакций для оплаты частями. Изменения в существующей функциональности: [*] На странице редактирования способа оплаты во вкладке "Настроить" удалены настройки "Логин Банка для отправки запросов на сервис Партнера" и "Пароль Банка для отправки запросов на сервис Партнера". Исправления ошибок: [!] Не работало обновление статусов заказов. Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Оплаты (еквайринг) и рассрочки от Monobank v2.2.0 от 27-Фев-2025 Новые возможности и улучшения: [+] Добавлена поддержка модуля "АВ: Купить в кредит для Украины" 2.0.0. [+] На странице редактирования способа оплаты во вкладке "Настроить" добавлена возможность указать запрещённые бонусы промоакций для оплаты частями. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Оплаты и рассрочки Приват 24 и LiqPay v1.13.0 от 27-Фев-2025 Новые возможности и улучшения: [+] Добавлена поддержка модуля "АВ: Купить в кредит для Украины" 2.0.0. [+] На странице редактирования способа оплаты во вкладке "Настроить" добавлена возможность указать запрещённые бонусы промоакций для оплаты частями. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Купить в кредит для Украины v2.0.0 от 27-Фев-2025 Новые возможности и улучшения: [+] На странице настроек модуля во вкладке "Товар" добавлено новую настройку "Показывать сумму кредита". [+] На странице настроек модуля во вкладке "Оформление заказа" добавлено новую настройку "Тип отображения информации по кредиту". [+] На странице настроек модуля во вкладке "Оформление заказа" добавлено новую настройку "Тип расчета стоимости доставки". [+] Добавлено анимационный эффект перерасчёта цен в окне выбора кредита на странице товара. [+] Улучшена адаптивность окна выбора кредита для мобильных устройств и планшетов. Изменения в существующей функциональности: [*] Настройку модуля "Показывать минимальный платеж" перенесено из вкладки "Общие" во вкладку "Товар". [*] Настройку модуля "Показывать переплату по кредиту" перенесено из вкладки "Общие" во вкладку "Товар". Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Плануємо на цьому тижні встигнути випустити.
-
@ZeusUA а у вас есть товары, которые подпадают под оба выставленных условия одновременно? У вас выбрано на скриншоте "если каждое из этих условий" выполняется. То есть, чтобы к товару привязался этот стикер, для него должна быть доступна и Мгновенная рассрочка до 2 месяцев, и Оплата частями от 24 месяцев.
-
@ZeusUA ну тогда для начала вам стоит ознакомиться с документацией по стикерам, где весь функционал расписан от А до Я. https://docs.cs-cart.abt.team/ru/ab__stickers.doc Без этого вам будет тяжело разобраться.
-
@ZeusUA генерацию связей этому стикеру проводили?
-
-
@ZeusUA можно сделать стикеры, которые будут выводиться на товарах с доступными кредитными программами.
-
Там стоит костыль ограничение на графические стикеры и пиктограммы, чтобы они не были больше чем 48px для экранов меньше 1200px, иначе это выглядит странно. http://i.abt.team/serhii/2025_02_26_9483689313.jpg В будущем возможно добавим больше настроек для мобильных девайсов, чтобы можно было этим гибко управлять - тогда и уберём. Иначе люди у которых выводится более 2-х стикеров, немного приуноют.
-
Это не то же самое? 1. https://community.abt.team/topic/1927-v4183a-unitheme2-obnovlenie-ot-09-dek-2024/page/3/#comment-13137 2. https://community.abt.team/topic/1927-v4183a-unitheme2-obnovlenie-ot-09-dek-2024/page/8/#comment-13362 Разработчик уже исследовал эту проблему, но решить её не представляется возможным. Эффект мерцания в разных мобильных браузерах по-разному выглядит, а его заметность также зависит от типа содержимого на экране. Это последствие решений по типу блокировки страницы при открытии диалога и поведения залипания панелей в видимой области. Возможно это поведение изменится в новых версиях Safari/iOS.
-
Реліз наразі тестується, буде випущений по готовності. Так, нова версія буде адаптована до змін в API сервісу Checkbox.
-
@jymanjy версия модуля последняя?
-
@Alnab всё понемногу переходит на более новые версии PHP, CS-Cart и пр. Версии 4.11.4 уже без малого 5 лет, с тех пор вышло немеряно новых версий - тяжело поддерживать весь этот "зоопарк".
- 4 ответа
-
- 1
-

-
Дорогие друзья, сегодня мы выпустили релиз обновления: Укрпошта v1.5.0 от 17-Фев-2025 Новые возможности и улучшения: [+] Добавлена совместимость с последними изменениями API от Укрпошты. [+] На странице редактирования метода доставки, во вкладке "Настроить" добавлены новые поля: * Длина по умолчанию, см * Ширина по умолчанию, см * Высота по умолчанию, см [+] На странице детального просмотра заказа на вкладку "AB: Отгрузки Укрпоштой" добавлены новые поля: * Длина, см * Ширина, см * Высота, см Изменения в существующей функциональности: [*] Удалено поле "Длина большей стороны, см" на вкладке "AB: Отгрузки Укрпоштой" на странице детального просмотра заказа. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Тема закрыта, так как вышел новый релиз.
-
@WIEGOTTINFRANKREICH create a ticket to our technical support with site access to investigate the issue. https://cs-cart.alexbranding.com/en/support-conditions.html In the ticket, also describe on which specific device the problem occurs (there are many versions of iPads and MacBooks), the OS version on this device and which browser you are using. And it will be helpful to attach a screenshot taken on that device rather than a photo of the device itself.