Undercover
Пользователи-
Постов
55 -
Зарегистрирован
-
Посещение
-
Победитель дней
2
Весь контент Undercover
-
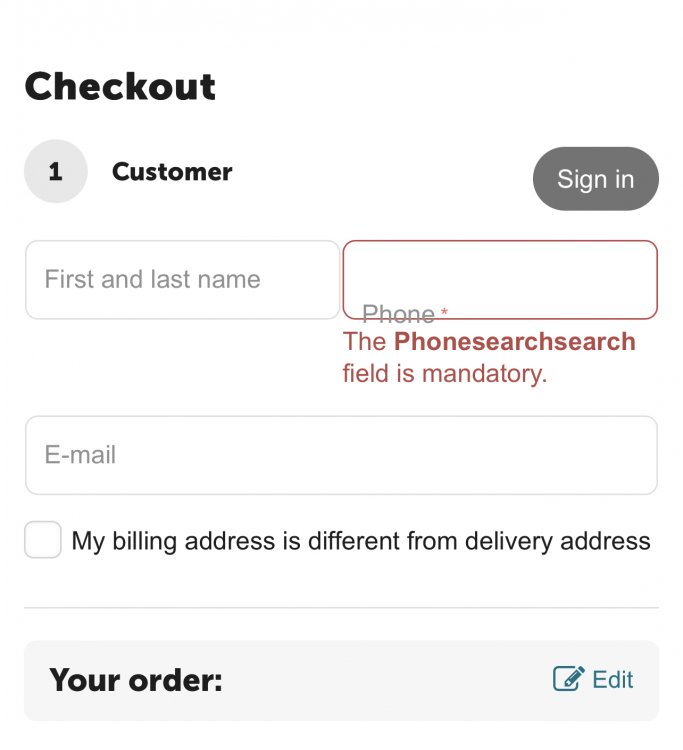
@ab.support.serjThough I wish there was a way to access large image source files for icons used in UniTheme so as to learn how to create icons that are similar in design style. For example, right now my custom icons look thinner than the default uniTheme icons and I have no idea how thick the margins of uniTheme's icons are.
-
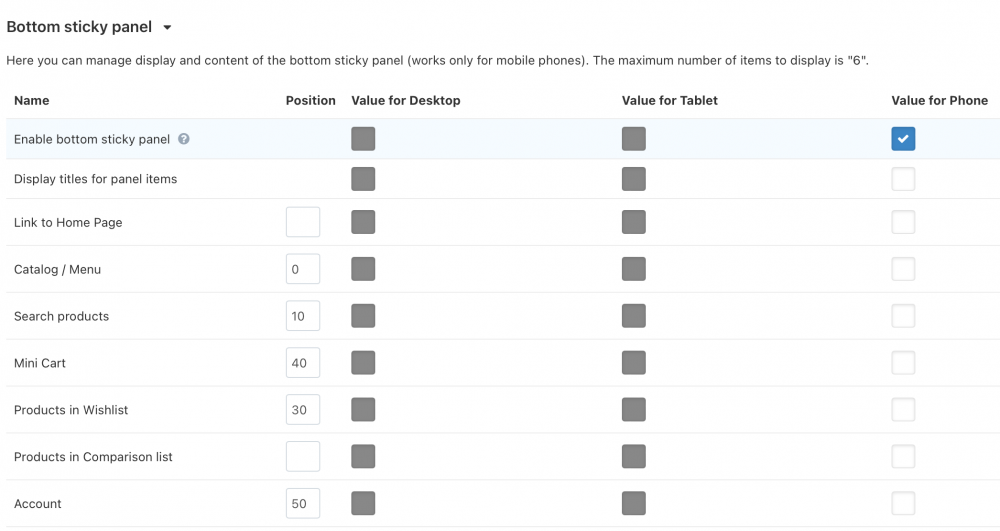
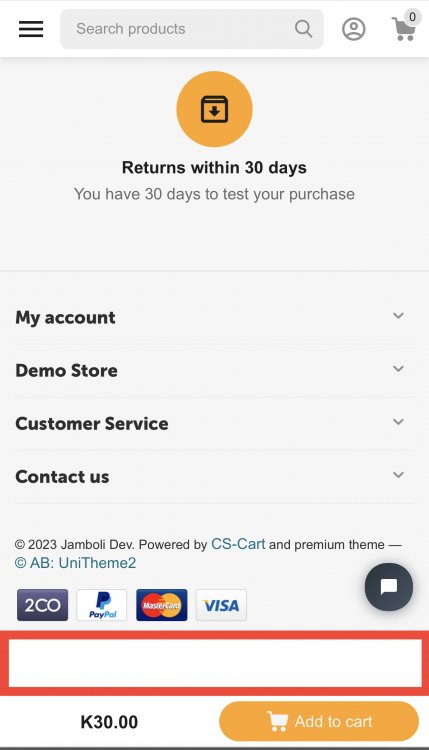
@ab.support.serj I do not want to disable the top sticky panel. From my observation the bottom sticky panel now works like this, if enabled then it will display the original sticky "Buy" button when on a product page. And now you have options to check 6 additional new bottom sticky menus. I want to disable these additional bottom sticky menus and leave only the original "Buy" button that pops up when viewing a product.
-
@ab.support.serj On the latest version of Safari on iPhone 13 Pro Max running iOS 16.3 .
-

Добавить опциональную возможность выводить общий счётчик возле иконок
Undercover опубликовал вопрос в Предложения
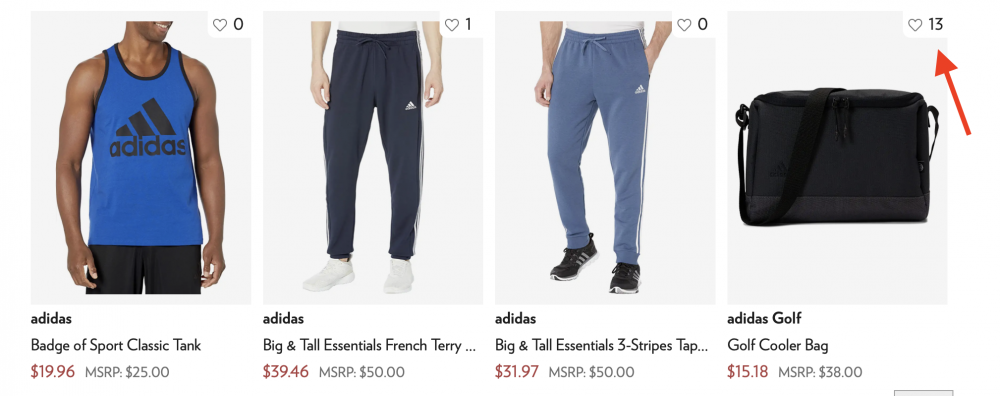
Было бы здорово, если бы вы добавили счётчики рядом с соответствующими иконками "Добавить в список сравнения" и "Добавить в список отложенных товаров". Почему? Это побуждает покупателей купить товар, зная, что многие клиенты добавили его в свой список желаний, так как это показывает, что товар пользуется популярностью. Это мелочь, но она психологически подталкивает к необходимости скорее купить товар или к душевному спокойствию, зная, что вы покупаете что-то, что другие люди считают хорошим. -

Добавить возможность выводить доп. информацию в скроллерах
Undercover опубликовал вопрос в Предложения
Добавьте возможность выводить доп. информацию о товаре (например, характеристики) в AB: скроллерах - сейчас это возможно только для списков товаров. -
It would be cool if you could add a wish list counter right next to the heart icon. Why? It encourages customers to buy the product knowing a lot of customers added it to their wish list as it shows the product is popular. It's a small thing, but it psychologically pushes the urgency to buy sooner or to have peace of mind knowing you are buying something other people think its nice.
-
Please do something about the social sharing feature. If a user is on mobile, don't' show social icons, instead simply show a share icon. When tapped on it, open the user's mobile apps to share the product directly to that social app while capturing the name and image of the product. This is more convenient and encourages sharing. Also this is what most websites do nowadays.
-
This update is catching up to the trends and I appreciate your hard work. I would like the the scroll transition to be smoother and fluid. You want to swipe and watch the elements slide smoothly and stop nicely in time as one would expect. Right now the swipe transition is slightly rough almost laggy kind of feeling.