-
Постов
3 184 -
Зарегистрирован
-
Посещение
Весь контент ab.support.serhii
-
@Buggy для конкретного товара — на странице редактирования товара. http://i.abt.team/serhii/2025_10_15_6430410089.jpg Или же можно задать всем товарам из конкретной категории — на странице редактирования категории. http://i.abt.team/serhii/2025_10_15_7904978253.jpg Ну и глобально для всех товаров по умолчанию, настройки CS-Cart -> внешний вид. http://i.abt.team/serhii/2025_10_15_1926960142.jpg
-
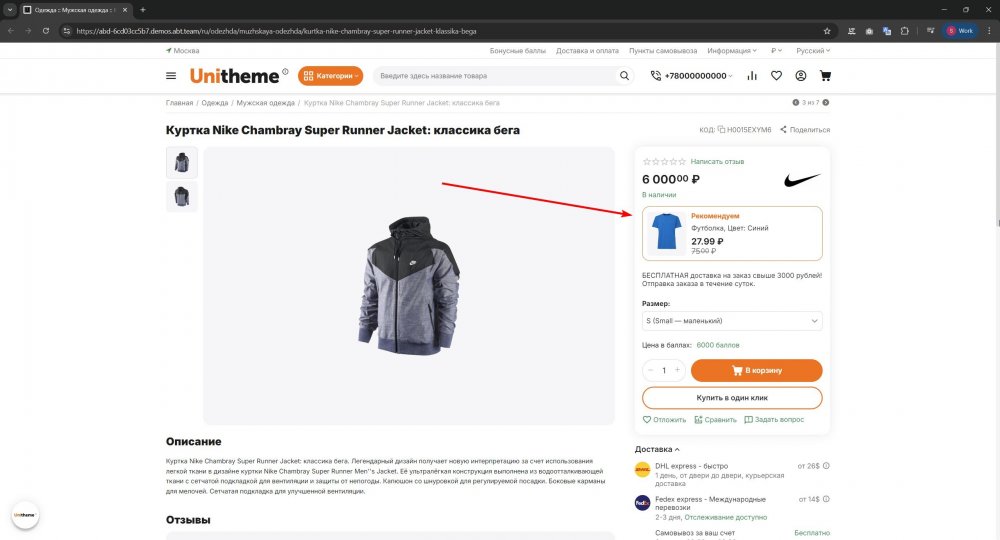
А, вы про это. Есть шаблон страницы товара "Каскадная галерея", https://unitheme.net/apparel/mens-clothing/nike-chambray-super-runner-mens-jacket-en-3/ где все фото "простынёй" выводятся вертикально. Есть шаблон "Галерея", https://unitheme.net/multimedia-en/video-games/x-box-one-en/x-box-360-en/ где можно вывести 3 изображения сразу на весь экран горизонтально, остальные листать. Тут уже можно задавать разным товарам разные шаблоны.
-
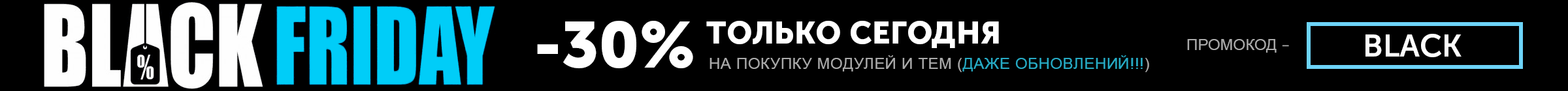
@a.stepanovna в документации. https://docs.cs-cart.abt.team/ru/ab__product_feed_export.doc/v3.15.0#p-6241 пункт 6
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Универсальный товарный экспорт для CS-Cart и Multi-Vendor (xml, csv, yml, txt форматы) v3.15.0 от 15-Окт-2025 Новые возможности и улучшения: [+] Добавлена возможность выгружать выбранные характеристики товаров, как отдельное поле товара. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
@Buggy 1. Настройки UniTheme2 -> Товар -> Дополнительные настройки отображения -> Внешний вид галереи изображений, установить значение для смартфона "По умолчанию". 2. Настройки CS-Cart -> Внешний вид -> Показывать мини-иконки в виде галереи.
- 2 ответа
-
- 1
-

-
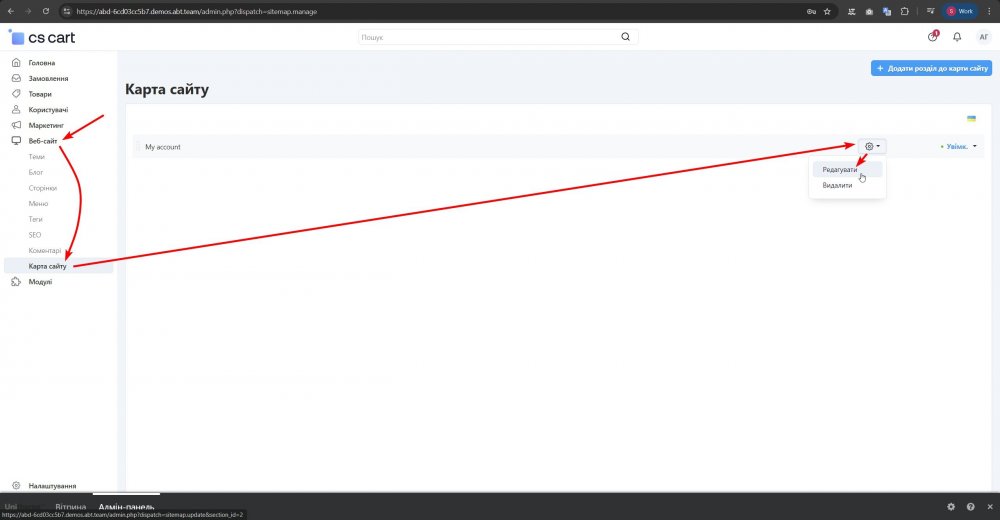
Для этих товаров можно назначить другие рекомендации. Зачем? Какая в этом необходимость? Товары могут быть и рекомендованными друг для друга, например для всех iPhone рекомендуются AirPods и для всех AirPods рекомендуются iPhone. Тогда все товары будут иметь этот стикер. Если в конкретно вашем сценарии использования это имеет смысл, то можно вручную назначить стикер.
-
@a.stepanovna поместить в редактор тем -> пользовательские CSS: .ab__deal_of_the_day.pd-dp { padding: var(--gap-xs) !important; }
-
- 1 ответ
-
- 1
-

-
@andreyandreenko не выводятся те товары, которые являются "вариациями как один товар". Фикс: /app/addons/ab__product_recommendations/func.php 1. заменить $params = [ 'item_ids' => $recommended_product_ids, ]; http://i.abt.team/serhii/2025_10_03_7284235093.jpg на $params = [ 'item_ids' => $recommended_product_ids, 'include_child_variations' => true, 'group_child_variations' => false ]; http://i.abt.team/serhii/2025_10_03_1724932765.jpg 2. очистить кеш Результат:
-
@Buggy загрузить png с прозрачным фоном и сразу в нужном размере, чтобы не уменьшалось. Есть демо стикеры для примера: https://drive.google.com/drive/folders/1VnZIlP0X6ES2UYUZXNiQWvc9G_tDr6KA
-
@Buggy если это статический стикер, то сгенерируйте связи. http://i.abt.team/serhii/2025_09_30_7995808184.jpg По функционалу модуля доступна подробная документация: https://docs.cs-cart.abt.team/ru/ab__stickers.doc
-
@Buggy для графических стикеров сейчас все размеры пропорциональны квадрату. Делать другие размеры либо произвольные сейчас не планируем. На это и нет спроса, и это сложнее контролировать и приводить к вменяемому виду (в плане вёрстки).
-
@Buggy 1. для модуля "Стикеры" есть соответствующий раздел, не нужно всё подряд писать в UniTheme2. Перенёс тему. 2. да, сейчас модуль ресайзит изображения приводя их к квадрату.
-
Вот это уже аргумент. Ибо сначала это напоминало приказ) Запишу задачу.
- 21 ответ
-
- 1
-