-
Постов
3 184 -
Зарегистрирован
-
Посещение
Весь контент ab.support.serhii
-
@a.stepanovna для чего, зачем? В каком сценарии это может быть полезно другим пользователям?
-
@a.stepanovna такая возможность есть, если выводить отдельным блоком (с шаблонами "AB: Легкий скроллер" или "AB: Расширенный скроллер товаров").
- 21 ответ
-
- 1
-

-
@a.stepanovna 1. не в ту тему. 2. таких настроек нет в модуле.
-
Дорогие друзья, сегодня мы выпустили релиз обновления: SEO страницы для фильтров v7.7.2 от 23-Сен-2025 Исправления ошибок: [!] Исправлена для витрин в CS-Cart Ultimate генерация SEO-страниц категорий по правилам. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
@Denis создайте тикет с доступами к сайту, разработчик посмотрит можно ли что-то сделать в этом случае. https://cs-cart.alexbranding.com/ru/tehpodderzhka-resheniy-ot-alexbranding.html
- 2 ответа
-
- 1
-

-
@a.stepanovna необходимость такого функционала под вопросом, поскольку он может понадобиться разве что для первоначальной настройки после установки модуля. Вы же в данном случае поступили наоборот — сначала сконвертировали, потом занялись настройкой. Эксперименты нужно проводить на тестовой копии сайта, чтобы это не влияло на живой сайт. Если такая операция кладёт сайт, то вы уверены, что мощности вашего сервера достаточно..? В любом случае, в файле /app/addons/ab__webp/config.php можно изменить значение конвертируемых за один раз изображений. Тогда CRON будет 2 раза в час конвертировать по 100 изображений, например, а не по 1000.
-
@a.stepanovna пока что до этого модуля не доходила очередь и не рассматривалась данная задача.
-
Это можем исследовать. Создайте тикет и опишите детально, где и при каких условиях это можно увидеть. http://i.abt.team/serhii/2025_09_22_6850991927.jpg Убираете ab__webp и меняете _jpg.webp на .jpg — получаете исходное изображение. https://unitheme.net/images/ab__webp/detailed/1/5709485_sd_jpg.webp https://unitheme.net/images/detailed/1/5709485_sd.jpg Модуль сам по себе ничего не конвертирует, этим занимаются библиотеки GD / imagick на сервере (то же делает и CS-Cart). Посмотрите в phpinfo на их версии, может стоит их обновить, возможно стоят старые версии с какими-то проблемами. Также в config.local.php есть такой твик: 'image_resize_lib' => 'auto', // library to resize images - "auto", "gd" or "imagick" Попробуйте выставить принудительно или одно, или другое - посмотрите, будет ли разница. Разумеется после этого стоит очищать кеш миниатюр и CS-Cart, и модуля, чтобы они заново сконвертировались. А что там под капотом у стороннего сервиса, как он работает, что он использует для сжатия — один Бог знает.
-
@a.stepanovna буквально предыдущий пост
-
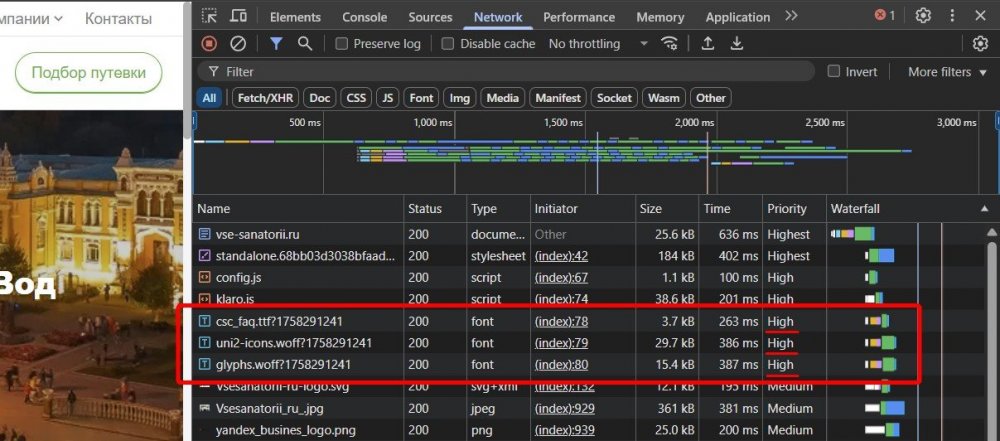
@KirillLB порядок структуры документа вряд ли имеет значение в данном случае. Браузер его обрабатывает и загружает ресурсы согласно приоритетам. Модуль выполняет функцию, которая на него возложена; то, на что можно повлиять в данном случае: "сообщает" браузеру о высоком приоритете загрузки. И тот, соответственно, загружает: сначала с приоритетом Highest (сам документ и CSS), потом High (в том числе, и эти шрифты), и только потом уже Medium и Low (всякие картинки и пр.)
-
Дорогие друзья, сегодня мы выпустили релиз обновления: UniTheme2 - адаптивный премиум шаблон v4.18.4.c от 18-Сен-2025 Изменения в существующей функциональности: [*] В отзывах о товаре был добавлен "свайп" по изображениям в галерее отзыва, который автоматически перелистывает отзыв на следующий на мобильном устройстве. [*] На странице товара для названия товара (многорядного/большого, более трех строк) изменено разворачивание из сокращенного состояния с наведения на клик для улучшения пользовательского взаимодействия. [*] На странице товара изменено отображение выбранной вариации при всех комбинациях настроек "Разрешить отрицательное количество товаров в наличии" и "UniTheme2 настройки → Товар → Выделять вариации, которых нет в наличии" для улучшения визуального восприятия. [*] Изменено оформление отзывов о категории, продавце и для статей. Оформление приближено к отзывам о товаре. [*] Изменён внешний вид/адаптивность вкладок на мобильных устройствах. [*] Модуль "АВ: SEO для товарных вкладок". Добавлена совместимость фиксированных панелей темы с панелью вкладок модуля "АВ: SEO для товарных вкладок". Исправления ошибок: [!] На странице товара с шаблонами "Стандартный шаблон" и "Галерея" опции располагались под блоком с кнопкой "Купить", а не над ним. Исправлено. [!] На странице товара для изображений галереи товара перестала действовать настройка цветосхемы “Добавить обрамление для изображений товара”. Исправлено. [!] В характеристиках товара, в вариантах характеристики в виде группы флажков, кнопка “Найти похожие” отображалась некорректно и нарушала оформление соседних элементов на мобильных устройствах. Исправлено. [!] В характеристиках товара, в вариантах характеристики в виде группы флажков, флажки затеняли/перекрывали края соседних флажков. Исправлено. [!] На странице товара с шаблоном "АВ: Трехколоночный" у товара с вариациями и опциями добавление в избранное добавляло сразу все доступные вариации. Исправлено. [!] Multi-Vendor. На странице общего товара продавцов в блоке "Предложения продавцов" не отображались статусы для кнопок "Купить". Исправлено. [!] В товарном списке типа “Сетка” список вариаций вместо однорядного с прокруткой стал многорядным на мобильных устройствах. Исправлено. [!] Модуль "Склады". На странице категории нарушался вид горизонтальных фильтров после включения модуля "Склады". Исправлено. [!] В мини корзине при отсутствии товаров отображались кнопки "Корзина", "Оформить заказ". Исправлено. [!] На странице статей блога некорректно отображалась пагинация. Исправлено. [!] В блоке статей блога изображение позиционировалось не по центру. Исправлено. [!] В блоке баннеров с шаблонами "AB: Расширенный баннер (несколько баннеров подряд)" и "AB: Расширенный баннер (Карусель)" последний баннер с видео фоном мог избыточно наследовать графический фон соседнего баннера. Исправлено. [!] В блоке товаров с шаблоном "Сетка с кнопкой Ещё" ячейки товаров могли выходить за пределы области сайта, если указано большое количество товаров в ряду. Исправлено. [!] В расширенном баннере не применялись настройки горизонтального позиционирования фона для видео. Исправлено. [!] Настройка цветосхемы "Товар → Добавить обрамление для изображений товара" не применялась к изображению галереи на странице товара. Исправлено. [!] При копировании ссылки на отзыв в уведомлении отсутствовала языковая переменная. Исправлено. [!] Модуль "АВ: SEO-страницы для фильтров". На странице категории фильтры с типом фильтра "Цвет" отображались некорректно при установленном модуле "АВ: SEO-страницы для фильтров". Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
@a.stepanovna создайте тикет, исследуем.
-
@a.stepanovna переопределения стилей темы/новые стили/скрипты размещайте в модуле "Мои изменения", это наиболее правильный вариант. Пример подключения можно увидеть здесь, например: https://forum.cs-cart.com/t/how-to-add-custom-css-with-my-changes-addon/55451 https://forum.cs-cart.com/t/how-to-add-custom-javascript-with-my-changes-addon/55445
-
Не используйте прямое редактирование файлов и стилей темы, это приведёт к проблемам обновления и потере изменений! Если Вам нужно переопределить стили (внести свои): используйте Редактор тем (Панель администратора → Веб-сайт → Темы перейдите по кнопке Редактор тем для выбранной цветосхемы Стиль и редактируйте Пользовательские CSS (при выборе из списка этой настройки появится поле, в которое можно ввести свои коды классов и сохраните). Если Вам нужно переопределить некоторые файлы шаблонов темы: используйте предназначенный для этого модуль из поставки платформы CS-Cart "Мои изменения". Если Вам нужно добавить свой функционал: используйте хуки и добавляйте собственный модуль (или используйте предназначенный для этого модуль из поставки платформы CS-Cart "Мои изменения"). Для того чтобы получить больше информации о правилах разработки и кастомизации в CS-Cart внимательно изучите официальную документацию платформы CS-Cart https://docs.cs-cart.ru/latest/developer_guide/ или лучше доверьте это специалистам, которые хорошо знакомы со спецификой разработки для CS-Cart. https://marketplace.cs-cart.com/developers-catalog.html