-
Постов
3 184 -
Зарегистрирован
-
Посещение
Весь контент ab.support.serhii
-
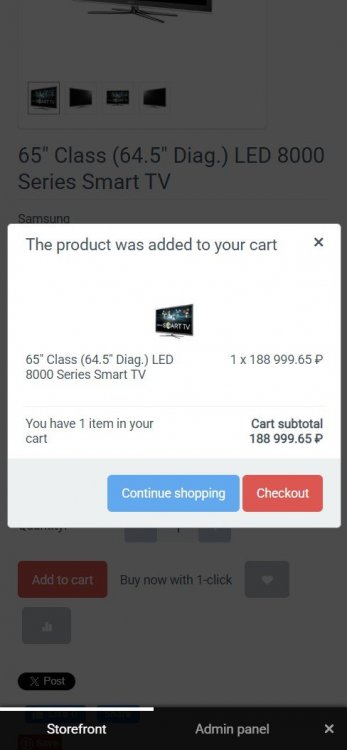
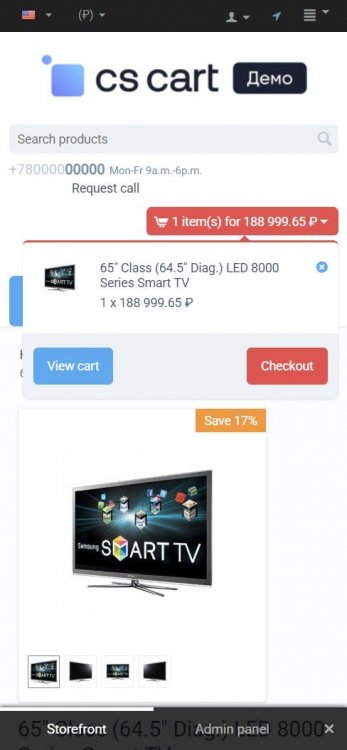
Дорогие друзья, сегодня мы выпустили релиз обновления: Рекомендации товаров в зоне фокуса покупателя v1.0.1 от 04-Сен-2025 Новые возможности и улучшения: [+] Добавлена возможность настраивать рекомендации для вариаций как один товар. Изменения в существующей функциональности: [*] Улучшена совместимость с UniTheme2 v4.18.4.b. Исправления ошибок: [!] Multi-Vendor. Модуль "Привилегии продавца". Разрешение на просмотр скрывало вкладку с рекомендациями. Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Тема закрыта, так как вышел новый релиз.
-
Дорогие друзья, сегодня мы выпустили релиз обновления: SEO страницы для фильтров v7.7.1 от 03-Сен-2025 Новые возможности и улучшения: [+] Добавлена адаптация к теме "AB: UniTheme2.0" v4.18.4.b и выше. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
@a.stepanovna сейчас какая версия у вас установлена?
-
Исправлено в версии 1.4.0
- 1 ответ
-
- 1
-

-
Дорогие друзья, сегодня мы выпустили релиз обновления: SEO страницы для фильтров v7.7.0 от 03-Сен-2025 Новые возможности и улучшения: [+] Проведена оптимизация работы модуля для работы с большим объемом (от 200 000) SEO-страниц для фильтров. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Тема закрыта, так как вышел новый релиз.
-
Дорогие друзья, сегодня мы выпустили релиз обновления: Оплаты и рассрочки Sense - Банк v1.6.0 от 03-Сен-2025 Изменения в существующей функциональности: [*] Добавлено совместимость с последними изменениями API банка. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Дорогие друзья, сегодня мы выпустили релиз обновления: SEO для вкладок товара v1.4.1 от 03-Сен-2025 Исправления ошибок: [!] Не отображались вкладки с отключеной настройкой "Отображать вкладку в навигационной панели" во вкладке "AB: SEO для товарных вкладок". Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Дорогие друзья, сегодня мы выпустили релиз обновления: SEO для вкладок товара v1.4.0 от 03-Сен-2025 Изменения в существующей функциональности: [*] Общие улучшения UX навигационной панели. Исправления ошибок: [!] Модуль "Отзывы о товарах". Во вкладке "Отзывы" не отображалось количество отзывов. Исправлено. [!] Тема UniTheme2. Навигационная панель вкладок перекрывала контент активного меню. Исправлено. [!] Тема UniTheme2. При выбранном значении "Сверху" в настройках темы "Отображать липкий блок Купить", навигационная панель вкладок перекрывала содержимое блока. Исправлено. [!] Тема UniTheme2. При активной навигационной панели вкладок на странице товара с шаблоном "АВ: Большая картинка, плоский" вёрстка страницы работала некорректно. Исправлено. Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart. Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов: – Telegram – WhatsApp – YouTube
-
Тема закрыта, так как вышел новый релиз.
-
@Mad в changelog указываются изменения в цветосхемах. Конкретные элементы детально не расписываются, поскольку, во-первых, обновление цветосхем не всегда обязательно, можно и по несколько лет сидеть не внося никаких изменений. А во-вторых, следовательно, за несколько лет накопится таких единичных изменений столько, что руками править выйдет гораздо дольше, чем просто сделать свежий клон. Да и не все смогут сделать правильно это, даже если максимально подробно расписать инструкцию.
-
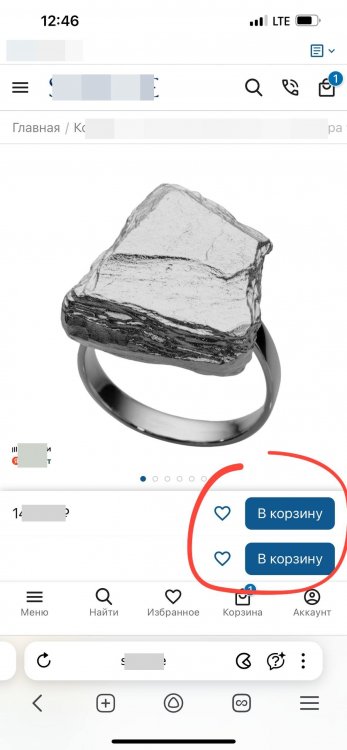
@Mad через diff долго и грустно. Лучше так: 1. Веб-сайт -> Темы -> Шаблоны -> abt__unitheme2 -> styles -> data. Открываете .less файл своей текущей цветосхемы, в начале файла смотрите на основе какой она сделана. Например: http://i.abt.team/serhii/2025_09_03_2254863324.jpg 2. Переключаетесь на оригинальную цветосхему, идёте в Редактор тем и клонируете её. http://i.abt.team/serhii/2025_09_03_6750934503.jpg Таким образом получаете свежий клон со всеми последними изменениями. Ну а дальше, при необходимости, уже тюнингуете её по себя (логотипы, цвета, размеры шрифтов etc) и переносите свои CSS (если есть).