Дорогие друзья, сегодня мы выпустили релиз обновления:
UniTheme2 - адаптивный премиум шаблон v4.18.4.b от 02-Сен-2025
Новые возможности и улучшения:
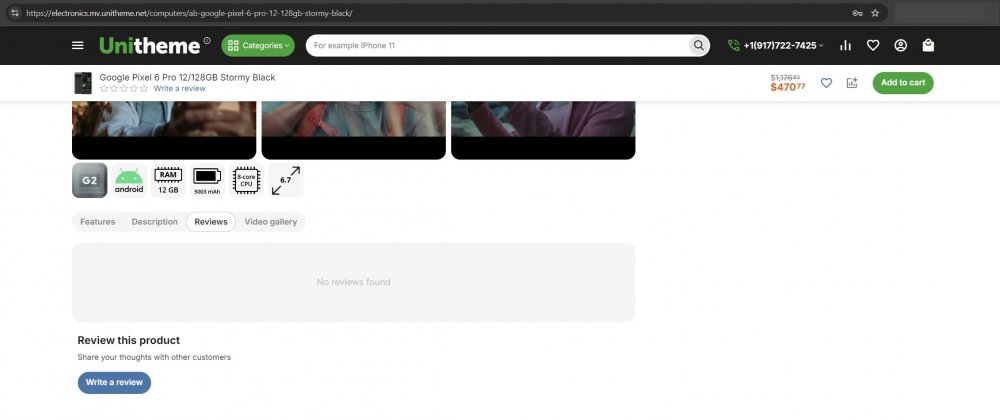
[+] Модуль "Отзывы о товарах". На странице товара для отзывов изменён дизайн и добавлен новый функционал:
общая статистика и рейтинг с активной гистограммой (фильтрация по рейтингу);
глобальный фильтр по периоду (оценка изменения качества товара со временем);
фильтрация по статусу "Только покупатели";
галерея всех изображений пользователей с возможностью детального просмотра фото и отзывов в отдельном окне;
новые типы сортировок, включая сортировку по рейтингу;
отдельные блоки с самыми полезным положительным и отрицательным отзывами (на основе количества оценок и рейтинга);
отображение информации о купленной вариации товара (только для отзыва реального покупателя);
полезные метки для отзывов: "Подтвержденная покупка" и "Более X месяцев использования";
возможность поделиться ссылкой на конкретный отзыв;
новая пагинация по кнопке "Загрузить ещё".
Подробнее читайте в разделе документации.
[+] В настройках темы в разделе "Списки товаров" добавлена настройка "Тип отображения вариаций: не отображать, цвета, миниатюры". Настройка позволяет отображать вариации по цвету в виде цвета или миниатюры в списках товаров "Сетка" и "Список без опций". При наведении или клике на элемент цвета/миниатюры моментально отображается соответствующая вариация (со всеми её данными) вместо исходной. Настройка "Максимальное количество отображаемых вариаций товара" поможет ограничить максимальное количество отображаемых вариантов.
Подробнее читайте в разделе документации.
[+] Для характеристик с вариантами типа "цвет" добавлена возможность присвоить варианту второй цвет или изображение (текстуру/материал).
Подробнее читайте в разделе документации.
[+] На странице "Товары → Фильтры → фильтр "Цвет" для настройки "Кол-во отображаемых вариантов фильтра перед прокруткой" добавлена возможность ограничивать количество отображаемых вариантов. Настройка позволяет указать сколько цветов будет показано до кнопки "Показать ещё".
Подробнее читайте в четвертом пункте пошаговой инструкции.
[+] В расширенном баннере добавлена настройка "Объект внутри (Изображение, Видео, Товары) → Положение объекта (изображение, видео, товары)", которая позволяет позиционировать объект внутри доступной области по вертикали и горизонтали. Настройка "Позиция по вертикали для (Изображений, Видео, Товаров)" удалена, ее значение после обновления перенесется в новую настройку на ранее созданных баннерах.
Подробнее читайте в разделе документации.
[+] В расширенном баннере добавлена настройка "Настройки фона баннера → Позиция фона", которая позволяет задать положение фона баннера по вертикали и горизонтали.
Подробнее читайте в разделе документации.
Изменения в существующей функциональности:
[*] Оптимизорована производительность шаблона для всех устройств.
[*] Настройка темы "Категория → Отображать описание категории" разделена по устройствам.
Подробнее читайте в разделе документации.
[*] Настройка темы "Списки товаров → Модуль "Вариации товаров" → Отображать как ссылки" разделена по устройствам. Изменено значение по умолчанию.
[*] В настройках темы "Списки товаров → Настройки для вида списка товаров "Сетка"/Настройки для вида списка товаров "Список без опций"" изменена настройка "Отображать бренд", добавлена возможность выводить название бренда. Название бренда выводится перед названием товара.
Подробнее читайте в разделе документации.
[*] Изменены все шаблоны страницы товара: структура и размеры колонок, положение и адаптивность некоторых элементов.
[*] На странице оформления заказа при включённой настройке "Разрешить пользователю создание нескольких профилей для одной учётной записи" кнопка "Создать новый профиль" была перенесена из блока "Покупатель" в блок с адресами доставки.
[*] Улучшена адаптивность элементов шапки сайта (для возможности гибкого изменения положенией элементов в них), верхней и нижней липких панелей, включая панель с кнопкой "Купить", со смежными компонентами и интерфейсами навигации устройств. Также оптимизирован вывод всех элементов наполнения.
[*] Изменено поведение отображения нижней липкой панели — теперь она всегда видна (если включена) и не скрывается/замещается панелью с кнопкой "Купить".
[*] Улучшено оформление и адаптивность для страницы товара, вариаций и характеристик, статей блога, личного кабинета.
[*] В горизонтальных фильтрах для развёрнутого списка вариантов добавлено вычисление максимальной высоты и вертикальная прокрутка, чтобы при большом количестве вариантов список не переполнял область просмотра и оставался доступным полностью.
[*] SEO. Удалены дочерние теги (span, bdi) из заголовков h1.
[*] В цветосхемах внесены незначительные изменения цветов.
[*] Заменён шрифт для заголовков и цен. Рекомендуется обновить используемую цветосхему, если она была создана на основе базовой.
Исправления ошибок:
[!] На странице товара в таблице оптовых цен была не оптимальная адаптивность контента. Исправлено.
[!] На странице товара и в товарных списках при отображении длинных цен, цен в двух валютах или комбинации цены и налога адаптивность контента была не оптимальной. Исправлено, оптимизировано отображение всех смежных элементов цен.
[!] На странице товара при переключении вариантов характеристики через AJAX нарушалось соответствие выбранной вариации и корректная работа липкой панели покупки (терялось выбранное местоположение, прекращали работать кнопки). Исправлено.
[!] Модуль "Требуемые товары". На странице товара при отображении списка требуемых/обязательных товаров в диалоговом окне, контент не расширялся и не соблюдалось заданное в настройках количество товаров в ряду. Исправлено.
[!] Модуль "Требуемые товары". На странице товара при использовании режима всплывающего окна для вкладок невозможно было купить обязательный товар отдельно от главного товара. Исправлено.
[!] На странице товара во вкладке "Особенности" для элемента открытия описания характеристики была нарушена компоновка — элемент не отображался в конце строки названия характеристики. Исправлено.
[!] На странице товара после изменения опции не обновлялась цена в липком блоке с кнопкой "Купить". Исправлено.
[!] В фильтрах товара по цвету не применялось ограничение количества вариантов цвета, указанное в настройках фильтра. Исправлено.
[!] На странице категории происходил сбой с отображением страницы и возникала ошибка, если категория была скрыта. Исправлено.
[!] Модуль "Вариации товаров". На странице категории происходил сбой работы при отсутствии модуля "Вариации товаров". Исправлено.
[!] На странице категории с шаблоном "Список без опций" не работало разбиение на две колонки при разрешении экрана более 1920px и максимальной области контента в макете больше данного значения. Исправлено.
[!] На странице категории в горизонтальных фильтрах диалоговое окно могло скрываться за краем прокручиваемого контейнера. Исправлено.
[!] На странице категории в горизонтальных фильтрах при последовательном открытии разных фильтров предыдущий фильтр не закрывался. Исправлено.
[!] На странице категории при использовании ленивой пагинации в автоматическом режиме на мобильных устройствах при возврате из карточки товара, страница открывалась с начала, а не с места перехода. Исправлено. Также для всех типов пагинации добавлена навигация.
[!] На странице категории в горизонтальных фильтрах в некоторых случаях после изменения значения фильтра по цене могла возникать ошибка JS. Исправлено.
[!] На странице оформления заказа в блоке способа доставки для цифрового товара не отображалось сообщение "Не требуется доставка". Исправлено.
[!] На странице оформления заказа при включённой настройке "Разрешить пользователю создание нескольких профилей для одной учётной записи" не отображались заголовок и номер второго шага. Исправлено.
[!] Модуль "Google reCAPTCHA". На странице оформления заказа в итоговой части содержимого Google reCAPTCHA v2 с обычным размером при сужении колонки не подстраивалась и выходила за правый край. Исправлено.
[!] На странице оформления заказа в ценовой статистике в строке каждого налога выводилась подпись "Налоги" вместо единого заголовка для всего списка налогов. Исправлено.
[!] На странице оформления заказа в способах доставки, настроенных в виде выпадающего списка, отображался чекбокс, который должен быть скрыт. Исправлено.
[!] На странице оформления заказа оптимизирован вывод кнопки "Оформить заказ": теперь она появляется быстрее, не дожидаясь полной загрузки страницы.
[!] На странице корзины в итоговой секции компоненты были неровными и скомпонованы некорректно, а также отсутствовали отступы между колонками. Исправлено.
[!] На странице корзины в ценовой статистике строка с бонусными баллами отображалась некорректно. Исправлено.
[!] На странице блога колонки основной части страницы были реализованы некорректно, что нарушало работу глобальной сетки и редактора макета. Исправлено.
[!] Multi-Vendor. На странице продавца кнопки категорий и фильтров не работали (были некликабельными) на мобильных устройствах. Исправлено.
[!] Модуль "Подарочные сертификаты". На странице “Купить подарочный сертификат” компонент с кнопками имел фоновый цвет, поля и скругление углов. Исправлено.
[!] Модуль "Подарочные сертификаты". На странице "Купить подарочный сертификат" исправлены все известные баги и недочёты в оформлении. Исправлено.
[!] В шапке сайта у диалоговых окон со стрелками-уголками анимация отображалась неоднородно. Исправлено.
[!] В шапке сайта в мини-корзине не было ограничения максимальной ширины для названия товаров, из-за чего элемент удаления мог наплывать поверх названия. Исправлено.
[!] В шапке сайта в окне мини корзины не поддерживался двухстрочный вывод текста с количеством и ценами. Исправлено.
[!] В товарных блоках с шаблоном "Сетка с кнопкой Ещё" отображался общий рейтинг в блоке товаров даже при отключенной настройке. Исправлено.
[!] Модули "АВ: Видео галерея" и "АВ: Расширенные промоакции". В товарных списках при отключенной настройке "Отображать пустые звёзды рейтинга товара" не отображались иконки видео и промоакции. Исправлено.
[!] В некоторых списках товаров в кнопке "Купить" с настройкой отображения "Только иконка корзины" или "Только иконка корзины (упрощённый вариант)" для товара с опциями или вариациями текст кнопки не скрывался. Исправлено.
[!] В товарных блоках с шаблоном "Сетка с кнопкой Ещё" при наведении на ячейку товара до первого нажатия на кнопку "Ещё" не отображалась дополнительная информация о товаре. Исправлено.
[!] Модуль "АВ: SEO для вкладок товара". В начале диалогового окна быстрого просмотра товара отображался пустой элемент от модуля "АВ: SEO для вкладок товара" в виде серой полосы. Исправлено.
[!] В диалоговом окне "Выберите опции" при добавлении в корзину товара, которого нет в наличии, перед статусом наличия отображался лишний поясняющий текст "Доступность". Исправлено.
[!] В блоке "Доставка" поле профиля "Тип адреса" отображалось с ошибками: неровное выравнивание элементов, отсутствие межстрочных отступов, деформированные радиобоксы. Исправлено.
[!] В блоке поиска при размещении его вне шапки сайта и вне нижней липкой панели отображалась лишняя вторая кнопка поиска с иконкой линзы. Исправлено.
[!] В блоке "Языки" в режиме выпадающего списка отображались коды стран вместо кодов языков. Исправлено.
[!] В блоке "AB: Расширенное меню подкатегорий" серым цветом выделялись не только ссылки возврата на предыдущий или верхний уровень, но и первая подкатегория текущей категории. Исправлено.
[!] В механике прокрутки вкладок на сенсорных экранах доводка активной вкладки к центру была реализована некорректно. Исправлено.
[!] Во вкладках в браузерах, не основанных на WebKit, отображался ползунок. Исправлено.
[!] Во вкладках оформление кнопок навигации не было адаптировано под RTL язык. Исправлено.
[!] На сайте в некоторых устаревших браузерах происходил сбой с отображением страницы и возникала ошибка JavaScript. Исправлено.
[!] Поле ввода автокомплита select2 в некоторых цветосхемах текст мог иметь неразличимый цвет. Исправлено.
[!] Менялся порядок отображения вариаций, созданных как разные товары. Исправлено.
[!] Модуль "Отзывы о товарах". У товара с уже существующими отзывами отсутствовал элемент "Написать отзыв" на мобильных устройствах. Исправлено.
[!] У вариаций, объединённых как один товар, при смене характеристики "Выпадающий список" не менялся URL вариации. Исправлено.
[!] В разметке Open Graph (og:image) присутствовала опечатка, лишний пробел. Исправлено.
[!] В окне выбора вариаций после изменения опции, клик по иконке вариации приводил к переходу на страницу товара. Исправлено.
[!] В некоторых элементах дата отображалась в одном фиксированном формате, независимо от настройки. Исправлено.
[!] В кнопках с иной структурой вложенных тегов отсутствовало ограничение текста двумя строками. Исправлено.
[!] В диалоговом окне горизонтальных фильтров каталога, максимальная высота и прокрутка работали некорректно. Исправлено.
[!] На домашней странице при размещении баннеров в сетке 4х4 происходил их сдвиг. Исправлено.
[!] В липкой панели "Купить" с нижним расположением, кнопки могли быть некликабельны на сенсорных устройствах. Исправлено.
[!] В макете Light v3 при включённой фиксации шапки сайта, шапка на момент загрузки появлялась без фона. Исправлено.
[!] В горизонтальном меню категорий скрипт управления раскрытием подменю не учитывал динамическое обновление разметки. Исправлено.
[!] Модуль “Карты и геолокация”. В верхней панели над шапкой сайта при отключённом модуле “Карты и геолокация” элементы из правой секции сдвигались в начало ряда. Исправлено.
[!] В верхней панели над шапкой сайта элементы блоков выводились только в один ряд. Исправлено, добавлена возможность вывода в два ряда.
[!] При удалении товара из списка сравнения или желаемого не отображалось уведомление. Исправлено.
[!] В Fly-меню открытие происходило моментально без плавной анимации. Исправлено.
[!] В Fly-меню при прокрутке контента и после достижения конца прокрутки начинала прокручиваться вся страница, в некоторых браузерах. Исправлено.
[!] В Fly-меню после закрытия могла непредсказуемо изменяться текущая позиция прокрутки страницы, в некоторых браузерах. Исправлено.
[!] В редакторе тем в поле ввода "Пользовательские CSS" текст отображался нечитабельным цветом в тёмных цветосхемах. Исправлено.
[!] В редакторе тем в подразделе "Шрифты" положения кнопок выбора начертания шрифта отображались криво в браузере Chrome. Исправлено.
[!] В редакторе тем в режиме редактирования структуры оформление шапки сайта и других элементов шаблона отображалось некорректно. Исправлено.
Изменения в макетах:
[*] Исправлена опечатка в шаблонах, во вкладке макета "По умолчанию" в блоке "Каталог товаров" — класс top-menu-grid-vetrtical исправлен на top-menu-grid-vertical.
Обновления доступны всем пользователям с активной подпиской, производятся через Центр обновлений CS-Cart.
Хотите, мы оповестим Вас о следующем обновлении? Подпишитесь на наши каналы для анонсов:
– Telegram
– WhatsApp
– YouTube