-
Постов
198 -
Зарегистрирован
-
Посещение
Весь контент ab.designer
-
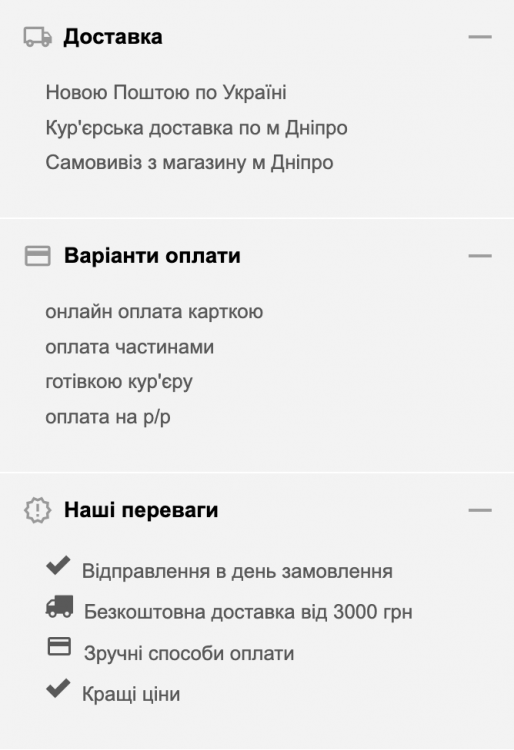
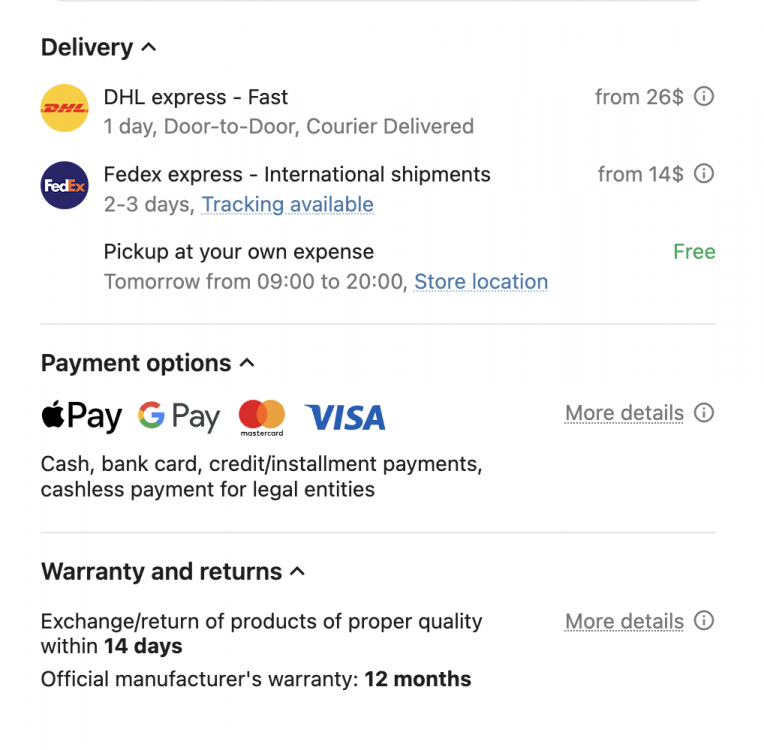
Насколько я понял, блок мотивации у вас сейчас представляет собой заглушку, которая просто заполняет пустое пространство и не привлекает внимание. Однако этот блок должен явно информировать и привлекать внимание содержанием: информацией о доставке с логотипами служб и тарифами, способами оплаты с логотипами платёжных систем, а также другими важными данными, которые могут уведомить или мотивировать клиента. Было Стало
-
Все настройки остались, можете делать хоть с рамочкой хоть черным блоком с розовыми буквами, контент можно использовать прежний (он не менялся по стилям) или свой без стилей. Дизайн который вы показываете на демо сайте был осовременен (прежний сильно устарел и не решал свою основную задачу, он не мотивировал, был монотонный серый текст). Сейчас наполнение мотивационного блока соответствует стилю и наполнения как в самых лучших маркетах, все элементы адаптивны на разных разрешениях. Ваше мнение по дизайну нужно было подкрепить изображениями вашей витрины или скринами и рекомендациями (с приличных сайтов, как вы выразились).
-
@AndreyJ @Andcord Добавим опциональное поведение для нижних панелей.
-
@AndreyJ Имеет смысл, подумаем над реализацией.
-
Анонсируем функционал предстоящего релиза Unitheme 4.18.3.c - работа с вариантами товаров из списка с подгрузкой варианта по наведению на иконку варианта (функционал топов ecommerce)
-
@AndreyJ Также хочу заметить что контент на всю ширину нарушает некоторые правила юзабилити. Для улучшения читаемости и восприятия контента, включая отзывы, существуют конкретные рекомендации. Например, Baymard Institute в статье "Readability: The Optimal Line Length" (Baymard Institute) предлагает оптимальную длину строки для основного текста — 50–75 символов, включая пробелы, что соответствует рекомендациям WCAG (Web Content Accessibility Guidelines). Это помогает избежать проблем с фокусировкой и ориентацией, которые возникают при слишком длинных строках.
-
@AndreyJ Быстрого способа нет. Прилипание не убирали, в настройках вашей цветосхемы нажмите сохранить (убедитесь что настройка активна и остальные настройки соответствуют вашим предпочтениям по цветам и тд.).
-
@BEZON Вчера писал, есть в планах доработка базового модуля "Product reviews", оформление прилагаемых фото входит в список изменений.
-
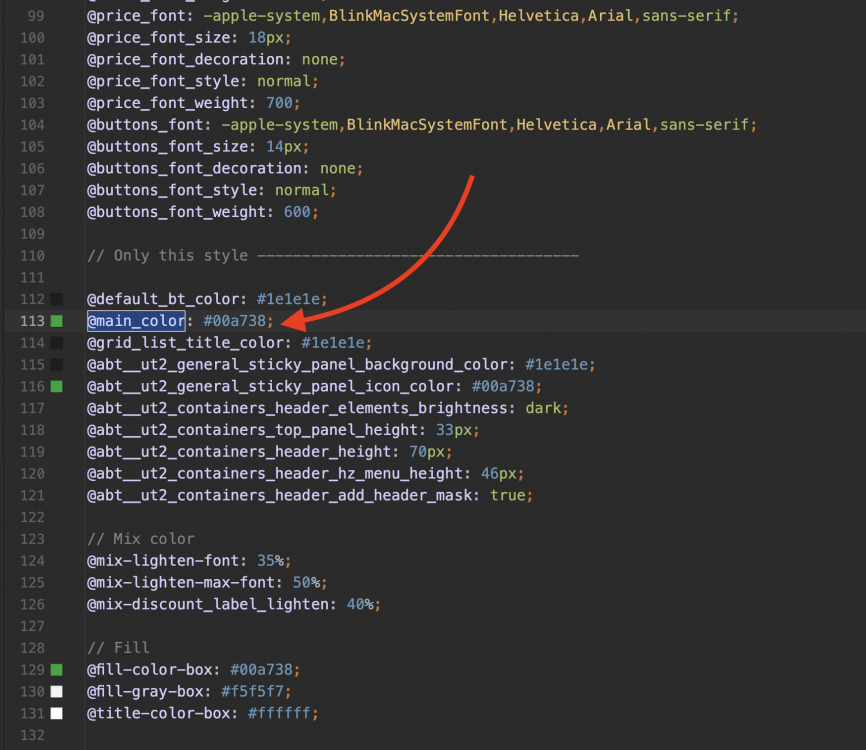
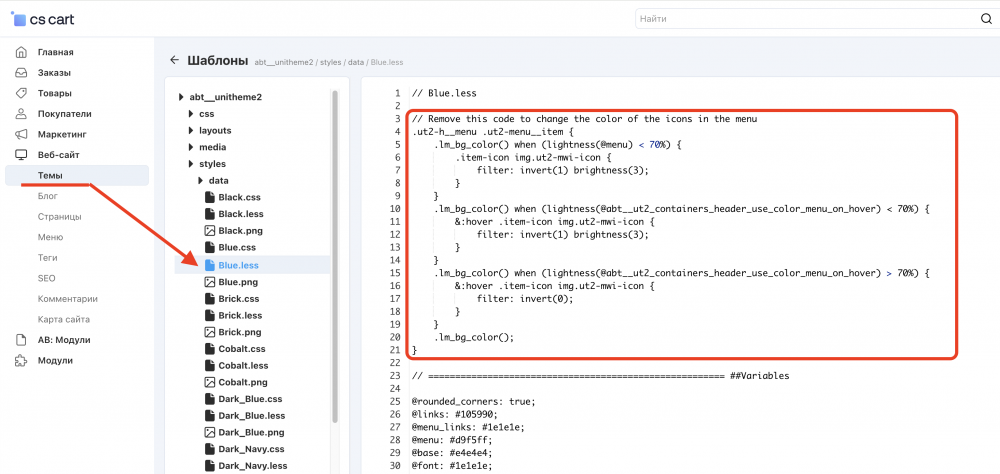
В файле вашей цветосхемы. Если вы файл не обновляли и используете устаревшую версию, то у вас назначается цвет основной кнопки для этого цвета. Допишите переменную @main-color в ваш файл цветосхемы.
-
-
Думали об этом уже, но возможно не в рамках отдельного шаблона, хотим доработать в теме базовый модуль Отзывы о товаре. Реализовать возможность выводить отдельно несколько комментариев (самые полезные с максимальной и минимальной оценкой).
-
Окно универсальное, в нем выводится много разного контента. Мы увеличили минимальную ширину, в некоторых случаях из-за малой ширины контент выстраивался по вертикали. Поля в окне регистрации не яcно зачем ограничены по ширине в родительской теме, поправим.
-
Screen Recording 2025-04-18 at 11.13.10.mov Просмотрел с десяток значимых сайтов, везде максимум трехзначные числа. Более того в списке товаров нет возможности как правило указать число самостоятельно, только по (+ N -). Забавно было бы наблюдать как вы 10000 прироженок заказывать будете из категории. Оставим стандартную логику.
-
Данному изменению уже около года, вы наверное только обратили на это внимание.
-
Вариация была создана на демо до того как там появились отзывы.
-
По другому нельзя, он центруется по галочке которая является независимым от окна элементом.
-
А потом пяти значенные и шести... Ориентир на трех значные, этого достаточно. Мы не можем сделать красиво и универсально для всех кейсов, выбираем что-то среднее.
-
@djava Менять положение элементов навигации повлечет много зависимостей, это того не стоит. Можем добавить вариант на мобайле со скрытой навигацией.
-
@KirillLB Кроме эффекта перелистывания смысла в этом нет, не ясна текущая позиция относительно всей галереи. Если у вас много фото, то лучше использовать вариант со счетчиком, будет больше смысла и пользы.
-
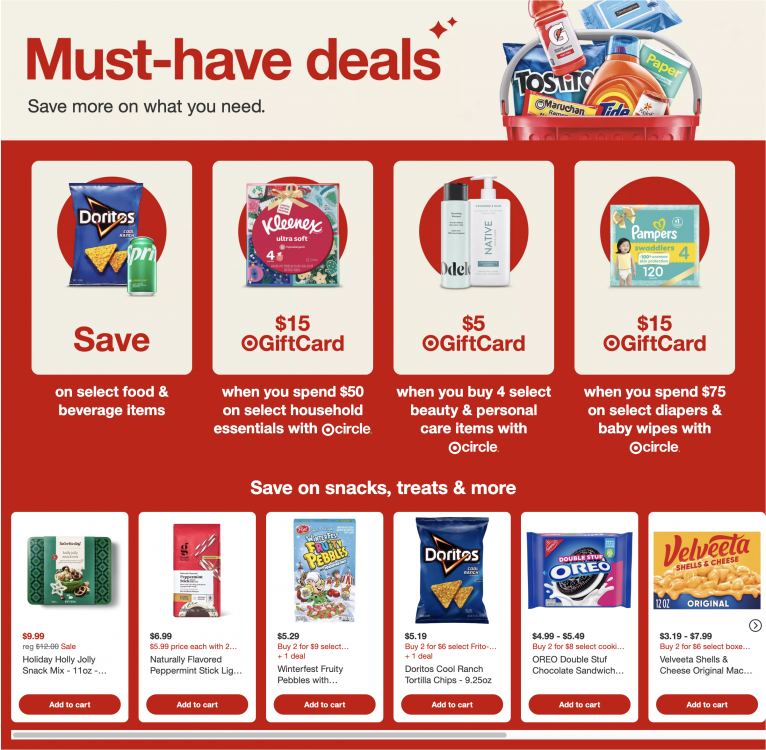
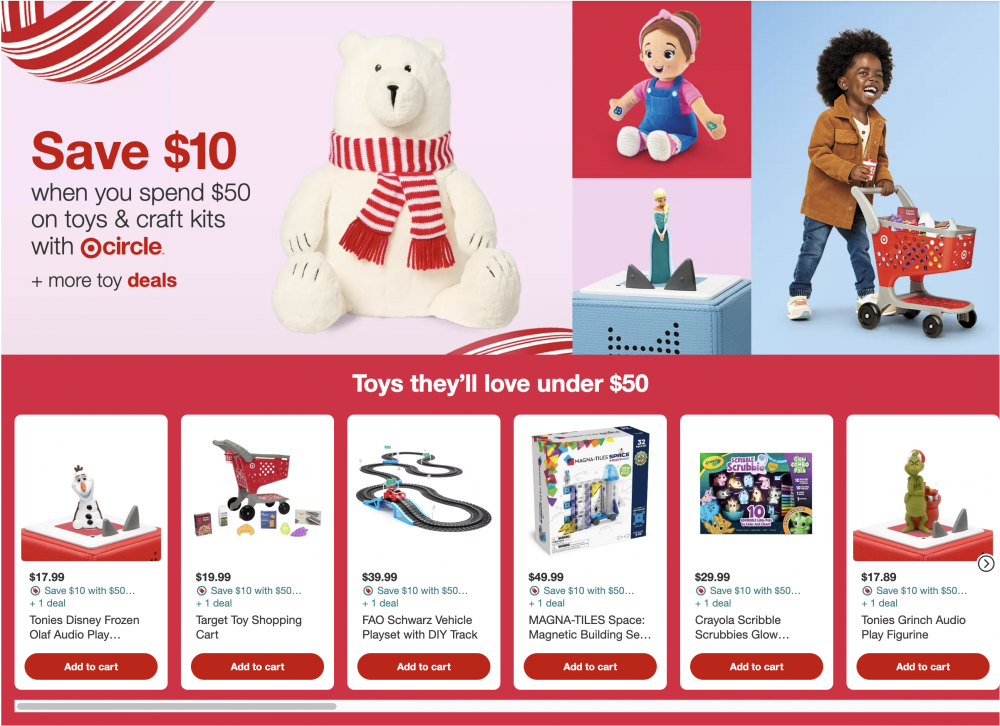
@djava Еще раз повторюсь, товары в баннерах это инструмент для реализации маркетинговых стратегий: распродажи, запуск новых коллекций/серий, сезонные предложения, брендирование. Совсем не нужно добавлять товары во все баннеры). Вот пару примеров как используют эту фичу
-
Сейчас планшеты имеют экраны как у десктопов или ноутбуков, не меньше чем ширина области макета (1400px), не видел необходимости в доп настройке.
-
Баннеры с товарами лучше располагать самостоятельно, не в связке с другими баннерами. На демках добавили в общие блоки для привлечения вашего внимания к новому функционалу. Но ежели хотите использовать их в блоках с другими баннерами то выставляйте размер высоты в блоке по максимальному контенту (максимальная высота баннера в связке). Использование графических (стандартных) баннеров вместе с расширенными баннерами не рекомендуется, высота из настроек блока баннера не применяется к графическим баннерам. Высота в баннерах с товарами динамична для возможности адаптивности, товары должны умещаться в области контента, а малая высота их будет обрезать, это не допустимо. Размещайте их обособленно в макете, например как блок "Товар дня". Еще раз повторюсь, баннеры с товарами нужны для реализации маркетинговых стратегий: распродажи, запуск новых коллекций/серий, сезонные предложения, брендирование.
-
Решение о выводе их на мобильных устройствах зависит от вас. Можно выводить два блока, в одном баннеры для десктопа в другом для мобильных. Вы немного не правильно представляете цели для баннеров с товарами, дело не в красоте). Баннеры с товарами нужны для реализации маркетинговых стратегий: распродажи, запуск новых коллекций/серий, сезонные предложения, брендирование. Опишу некоторые преимущества баннеров с товарами: Повышение конверсии: Привлекает внимание клиентов к конкретным товарам прямо в баннерах. Более яркая презентация: Вывод товаров в баннерах помогает визуально выделить их, усиливая интерес и вовлечение покупателей. Экономия времени: Клиенты сразу видят выбранные вами товары, что сокращает путь от просмотра до покупки.
-
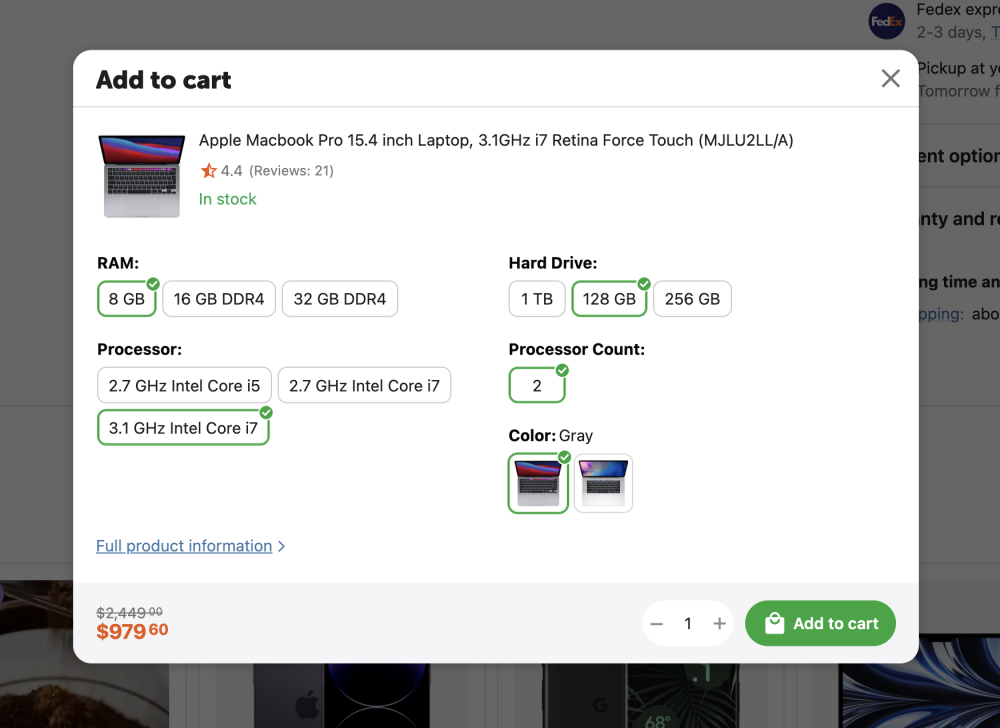
Товары в баннерах должны иметь компактный вид, убрано лишнее. Какая целесообразность вывода этих элементов? Клиент должен переходить на страницу товара для дальнейшего ознакомления с товаром который их заинтересовал в баннере, даже кнопка купить под вопросом, возможно поменяем ее на "Просмотр".
-
Отступ применяется только для блока с текстами. У блока с товарами не может быть управляемых отступов, связано с адаптивностью максимального количества колонок для товаров. Необходимость данного кейса очень спорная, если вам нужен отступ слева то используйте правостороннее выравнивание с половинной шириной контента и прессеты "Содержание в столбец" + "Контейнер по ширине изображения" + отступ справа в %.