-
Постов
241 -
Зарегистрирован
-
Посещение
Весь контент ab.designer
-
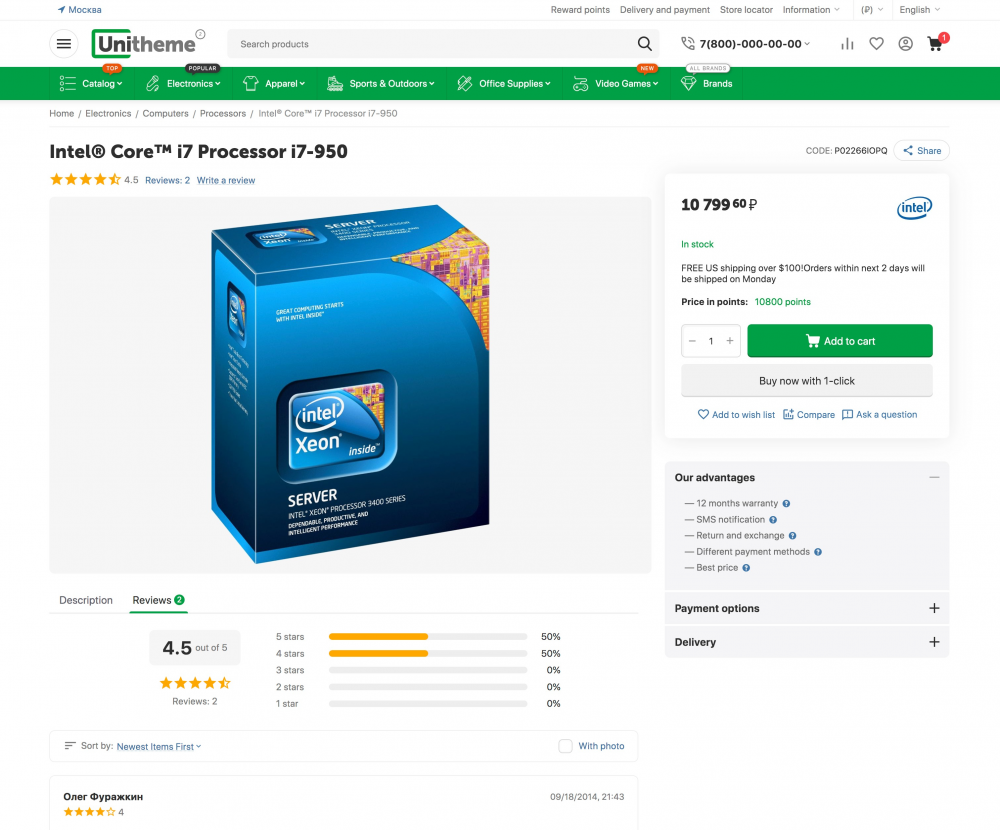
@ztemerbekov Да собственно так и предусмотрено, если у товара одно фото то вид карточки становится "Большая картинка". Вероятно у вас есть модификации в карточке, возможно модуль для галереи. Вот как выглядит страница товара с одним фото:
-
@Andrew Еще обратите внимание на блоки баннеров в мобайле, сейчас есть поле у блока баннера с размером высоты для мобайла. В сетке баннеров на главной у вас используется базовый размер данного поля 400px, для красоты нужно указать более компактный размер.
-
По баннерам действительно прорабатывался новый кейс, не все варианты адаптивности прошли для прежней комбинации. Исправим в грядущем релизе (скоро). Вот решение (для разных комбинаций должно подойти): // Resizable grid banners .banners-grid-resizable { .row-fluid { display: flex; flex-wrap: wrap; margin: -5px; width: calc(~'100% + 10px'); .ut2-a__img { padding: @pd @pd 0; } div[class^="span"] { flex: 1 0 auto; margin: 5px; @media (min-width: 1024px) and (max-width: @fluidContainerMaxWidth) { width: calc(~'20% - 10px'); } @media (min-width: 768px) and (max-width: 1023px) { flex: 0 0 auto; width: calc(~'25% - 10px'); } @media (max-width: 767px) { flex: 0 0 auto; width: calc(~'50% - 10px'); } > div + div { margin-top: 10px; } > .ut2-banner { flex: 1; &:hover .ut2-a__img { -webkit-transform: scale(1.07); transform: scale(1.07); transition: all 150ms; } } } @media (max-width: 899px) { .ut2-banner.ut2-settings-desktop .ut2-a__bg-banner .ut2-a__title, .ut2-banner.ut2-settings-desktop .ut2-a__bg-banner .ut2-a__title * { font-size: 16px !important; } } } } После обновления не забудьте очистить данный код!
-
@Andrew Вы в макете зачем указали минимальную ширину 760px? Верните 280px и будет всё ровно.
-
Выписка из документации! Тип блока "AB: Открытие выпадающего по клику списка" во Fly меню Блок отображает кнопку, которая открывает выбранный в настройках блок с оболочкой Выпадающий по клику список или АВ: Выпадающий по клику список (внешнее размещение). Изначально блок был разработан для отображения на витрине дополнительной кнопки, которая открывает блок меню категорий с шаблоном AB: Вертикальный выпадающий список с иконками. Пошаговая инструкция настройки блока с типом AB: Открытие выпадающего по клику списка во Fly-меню: Создайте блок с типом AB: Открытие выпадающего по клику списка на странице Панель администратора → Дизайн → Макеты → Блоки; Перейдите в настройки блока, во вкладку Контент; В поле (Выберите блок), укажите блок меню с шаблоном AB: Вертикальный выпадающий список с иконками (заранее узнайте ID блока меню); Сохраните изменения в блоке с типом AB: Открытие выпадающего по клику списка; Перейдите к настройкам блока Fly меню, вкладка Контент и перейдите на страницу настроек контента Fly-меню; На странице контента Fly-меню добавьте блок AB: Открытие выпадающего по клику списка и разместите данный блок в наиболее приемлемой части Fly-меню; Сохраните изменения Fly-меню. Перед использованием убедитесь, что блок меню с шаблоном AB: Вертикальный выпадающий список с иконками доступен для просмотра на всех устройствах! В ином случае, кнопка, которая открывает меню, будет бесполезна. Рекомендуется использовать макет Light ult9 и выше. В этом демо-макете для блока меню Категории с шаблоном AB: Вертикальный выпадающий список с иконками используется специальная секция, где в поле Пользовательский CSS-класс применяется значение top-search. Данная секция позволяет скрывать отображение блока меню Категории для мобильных устройств, но при этом сохраняя работоспособность кнопки открытия меню.
-
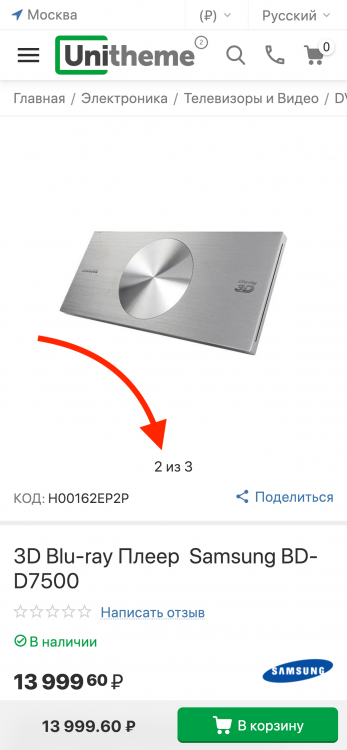
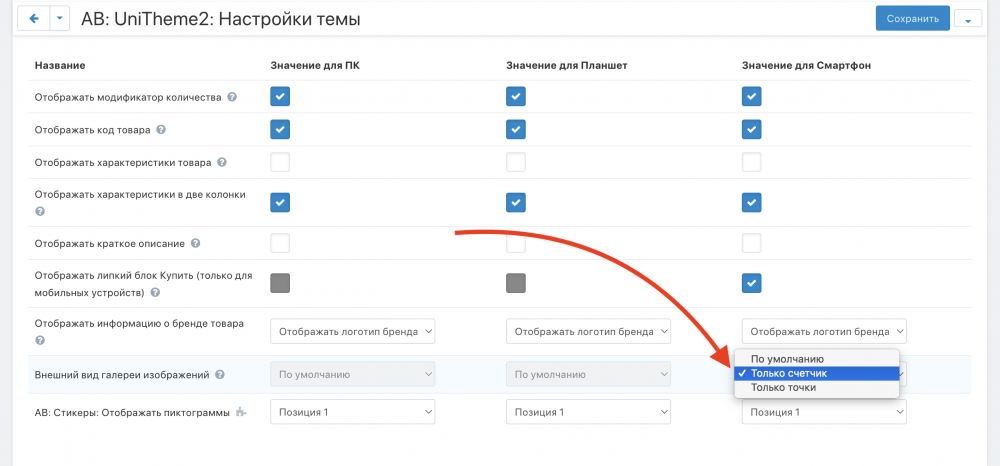
@KirillLB Такой функционал уже реализован, в настройках темы во вкладке "Товар" в разделе "Дополнительные настройки отображения" есть настройка "Внешний вид галереи изображений" и она имеет вариант отображения "Счетчик".
-
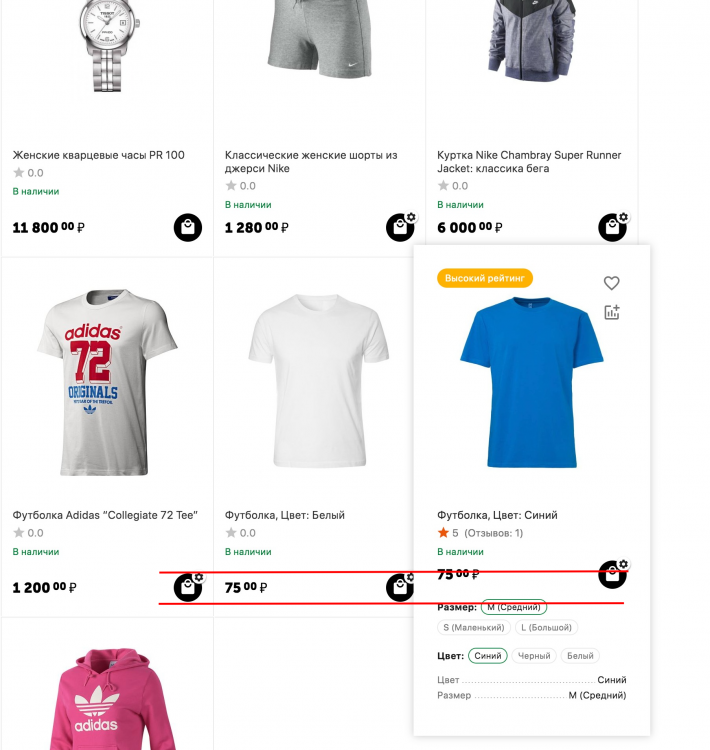
@ztemerbekov У окон может быть разное наполнение. В окне корзины может быть много товаров, нужен более компактный вид и сумма товаров.
-
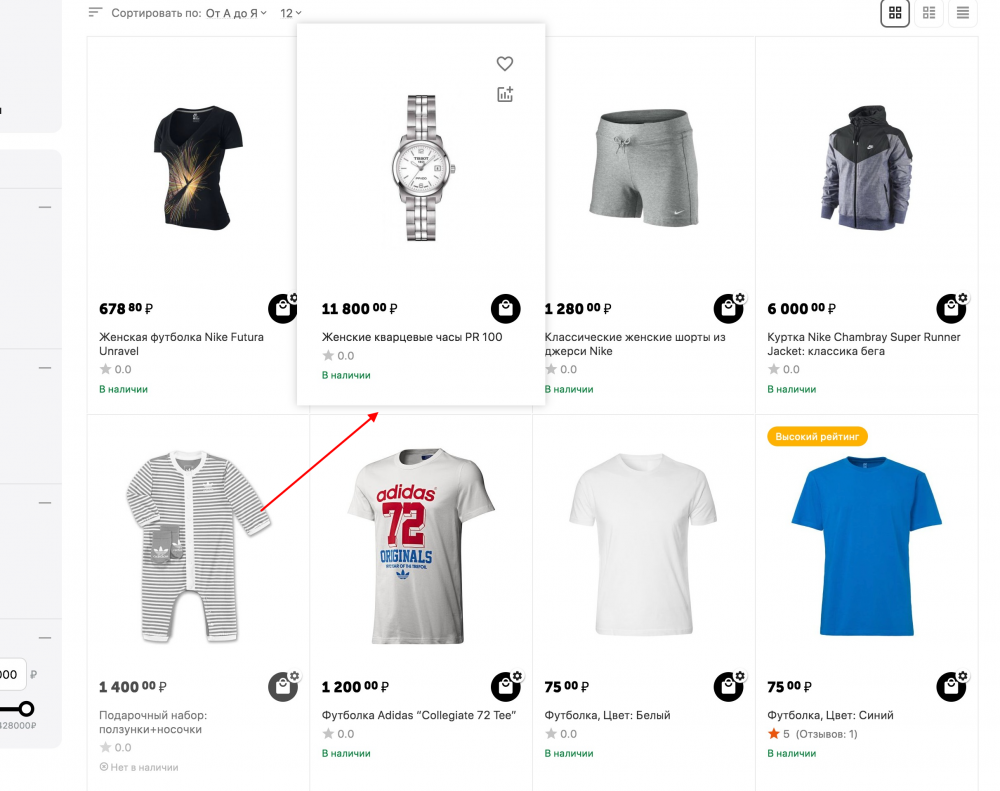
Это решение приводит к некоторым проблемам. При наведении область блока меньше сетки. В случае когда кнопка купить снизу блока то при наведении она не по уровню с кнопками в соседних плитках.
- 1 ответ
-
- 1
-

-
@Igor Делаем, будет в ближайшем релизе.
-
@djava Для устранения бага нужно найти закономерность в происхождении данного поведения FLY-меню, версия темы v4.16.2.a к данному багу не имеет отношение, видел его пару раз гораздо ранее данной версии, предположил что, пытался взаимодействовать с меню до полной загрузки скриптов на странице. Озадачим тестировщика, найдем причину и полечим.
-
@Undercover Для скроллеров нет возможности обеспечить корректный вывод дополнительной информации. Не все товары имеют дополнительную информацию, разное количество контента. Ячейки товара в скроллере не могут иметь динамические размеры по высоте, скрипт создаст высоту для ячеек по максимальной высоте одного из товаров, что приведет при скроллинге к "скачкам" высоты блока.
- 1 ответ
-
- 1
-

-
@maksimist Да, сейчас там именно так. У вас видимо проблема с желтым цветом кнопок? Изменим цвет.
-
@AndreyJ Их обрезает скрипт (OWL) галереи, подгоняет ширину плитки под количество элементов в настройках блока.
-
@AndreyJ Данный стиль помогает (частично) избавиться от сдвига тела сайта при открытии окон, если вам это не нужно то можете его переписать.
-
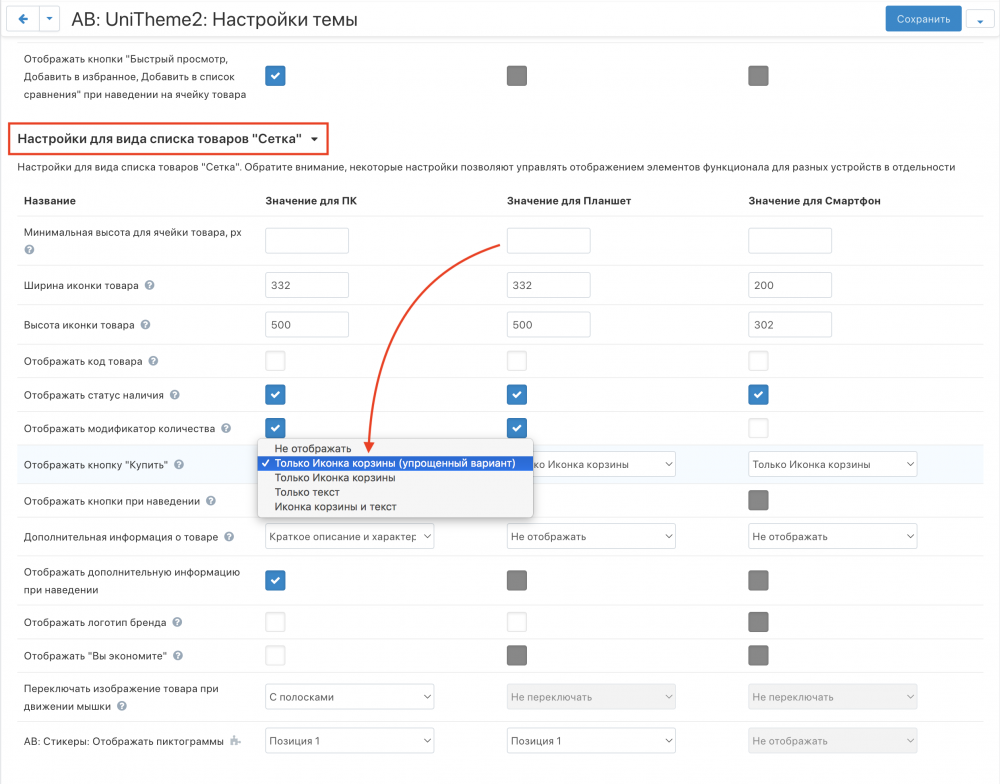
@effseya В настройках темы во вкладке (Списки товаров -> Настройки для вида списка товаров "Сетка") для настройки "Отображать кнопку "Купить"" выбрать вариант "Только Иконка корзины (упрощенный вариант)". Саму иконку можно выбрать в настройках цветосхемы (Общие -> Иконка Корзины).
- 2 ответа
-
- 3
-

-
@AndreyJ В данном случае такой инструкции нет, много изменений, рекомендуем обновлять макет по документации. При самостоятельной актуализации макета большая вероятность, что можете что-то упустить. Если вы при обновлении темы уже применили все изменения вручную то вам нужно только актуализировать страницу вендора.
-
@AndreyJ Изменений много, рекомендую использовать обновление макета до актуальной версии по процедуре указанной в документации. Основные изменения касаются блоков: "Фильтры" и "Уточнить категорию" (для мобильного) для всех страниц где они отображаются, переписаны все контентные блоки с новым шаблоном (HTML-блок с поддержкой Smarty), добавлен вывод блока "Горизонтальные фильтры" для всех страниц где он должен отображаться.
-
@djava В файле CSS от вашей персональной цветосхемы (Шаблоны / abt__unitheme2 / styles / data / МояЦветосхема.css) добавьте ниже указанный CSS код с цветом который вам необходим для иконок. .ut2-sticky-panel a.ut2-sticky-panel__link > i { color: #000000; }
- 2 ответа
-
- 1
-

-
@maksimist Количество зависит от размера высоты основного изображения, если первое изображение имеет маленькую высоту то скрипт подберет количество "тамбнейлов" не превышающее высоту основного изображения.
-
@Иван В новом макете с индексом ULT8 и MV8 используется корректное содержимое для данного блока, прежнее содержимое не проходит валидацию в новом блоке - SafeSmatyBlock. Новое содержимое блока: {$dropdown_id=$block.snapping_id} <div class="ut2-pn"> <div class="ut2-pn__wrap ut2-pn__row cm-combination" id="sw_dropdown_{$dropdown_id}"> <div class="ut2-pn__icon"> </div> <div class="ut2-pn__items"> <a href="javascript:void(0);"><bdi>{$settings.Company.company_phone}</bdi></a> </div> <div class="ut2-pn__expand_icon"><i class="ut2-icon-outline-expand_more"></i></div> </div> <div class="ut2-pn__contacts"> <div id="dropdown_{$dropdown_id}" class="cm-popup-box ut2-pn__items-full ty-dropdown-box__content hidden" style="display:none;"> <a href="javascript:void(0);" data-ca-external-click-id="sw_dropdown_{$dropdown_id}" rel="nofollow" class="cm-external-click cm-combination ut2-btn-close hidden"><i class="ut2-icon-baseline-close"></i></a> <div class="ut2-pn__items"> {if $settings.Company.company_phone|trim} <p> <a href="tel:{$settings.Company.company_phone}"><bdi>{$settings.Company.company_phone}</bdi></a> <!-- Edit work time --> <small>{__('call_request.work_time')}</small> </p> {/if} {if $settings.Company.company_phone_2|trim} <p> <a href="tel:{$settings.Company.company_phone_2}"><bdi>{$settings.Company.company_phone_2}</bdi></a> <!-- Edit work time --> <small>{__('call_request.work_time')}</small> </p> {/if} {if $addons.call_requests.status == "A"}<span class="ty-btn ty-btn__primary ut2-pn__call_request">{include file="addons/call_requests/blocks/abt__ut2_call_request.tpl"}</span>{/if} <hr> <!-- Edit Social links --> <div class="ut2-social-links"> <a target="_blank" href="your_social_link"><i class="ut2-icon-facebook"></i></a> <a target="_blank" href="your_social_link"><i class="ut2-icon-instagram"></i></a> <a target="_blank" href="your_social_link"><i class="ut2-icon-youtube"></i></a> <a target="_blank" href="your_social_link"><i class="ut2-icon-skype"></i></a> </div> {if $settings.Company.company_orders_department|trim} <p> <small>Email</small> <a href="mailto:{$settings.Company.company_orders_department|trim}" style="font-weight:normal;font-size: inherit;">{$settings.Company.company_orders_department}</a> </p> {/if} {if $settings.Company.company_country|fn_get_country_name || $settings.Company.company_city || $settings.Company.company_address} <p> <small>{__("address")}</small> <div>{$settings.Company.company_country|fn_get_country_name}, {$settings.Company.company_city}, {$settings.Company.company_address}</div> </p> {/if} </div> </div> </div> </div>
-
@maksimist Поправим сетку для комбинаций баннеров.
-
@ztemerbekov Обновление закрыто, найден баг с кешированием в новой оболочке "АВ: Выпадающий по клику список (внешнее размещение)". Решаем баг, в понедельник будет баг фикс. Для тех кто уже обновился рекомендуем не применять новою оболочку "АВ: Выпадающий по клику список (внешнее размещение)" в макетах до установки версии темы 4.15.2.g (ожидается).
- 21 ответ
-
- 1
-

-
@ztemerbekov Из ченжлога: При активной настройке темы "Списки товаров -> Отображать общее значение рейтинга товара" для звезды общего рейтинга добавлено половинное окрашивание, которое зависит от суммы оценок. 1) Звезды не заполняются, а имеют три разные иконки (пустая, половинная и полная окраска). Тема не переписывает механику отображения звезд рейтинга в модуле "Отзывы о товарах". 2) Настройка "Отображать общее значение рейтинга товара" отображает половинное заполнение звезды в случае если товар имеет рейтинг (от 1 до 4.6).
- 21 ответ
-
- 1
-