-
Постов
241 -
Зарегистрирован
-
Посещение
Весь контент ab.designer
-
Также вы можете самостоятельно добавить в тему свой пак иконок используя сервис https://icomoon.io/ В нем вы собираете такой же шрифт с иконками и получаете в архиве сами шрифты и стили к ним, добавляете их на сайт и по принципу шаблона подключаете их в модуле My_Changes или можно просто в редакторе цветосхемы прописать подключение шрифта. @font-face { font-family: 'myicons'; src:url('../media/fonts/myicons.eot'); src:url('../media/fonts/myicons.eot?#iefix') format('embedded-opentype'), url('../media/fonts/myicons.woff') format('woff'), url('../media/fonts/myicons.ttf') format('truetype'), url('../media/fonts/myicons.svg#glyphs') format('svg'); font-weight: normal; font-style: normal; font-display: block; } /* Use the following CSS code if you want to use data attributes for inserting your icons */ [data-icon]:before { font-family: 'myicons'; content: attr(data-icon); speak: none; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; }
-
Гораздо проще добавить любые иконки в формате svg или img. Выбираете одинаковые иконки любых сервисов которые вам нужны и добавляете в вашем html (предварительно через редактор загрузить их в папку images). Как добавить это сейчас совсем не проблема, с возможностями Ai (чат GPT и другие). <img src="images/max-icon.png" width="32" height="32" alt="max messenger">
-
Если вам нужна вся область баннера кликабельной, то зачем в нем кнопка? Кнопка как раз для того случая когда не надо делать всю область кликабельной, при скролле баннеров часто происходит не умышленный переход по ссылке, это очень раздражает людей, особенно на мобильных устройствах при свайпе баннеров.
-
Самый крупный у нас ретейлор (имеет огромный собственный ассортимент, также производства под собственным брендом) https://rozetka.com.ua/ позволяет продавать другим продавцам товары использовать их пункты выдачи (в каждом городе и почти во всех районах) и системы оплат. Конечно за это они берут немалый процент от продаж, но обеспечивают продавцам реальные продажи и идеальный сервис компании.
-
@BEZON Один из крупнейших маркетплейсов в восточной европе - https://allegro.pl/ Продавцы могут иметь собственные категории, страницы с индивидуальным заполнением, промо акции, баннеры, статьи ... много чего. Работает и развивается много лет. Крупнейший маркетплейс в Украине https://prom.ua/ua/ , продавцы могут иметь собственные уникальные страницы. Работает и развивается много лет. AliExpress (и вся экосистема Alibaba Group) в преставлении думаю не нуждается. Amazon (Функционал «Amazon Stores») в преставлении думаю не нуждается. Etsy (тоже многое доступно продавцам в плане уникализации страницы). eBay (eBay Stores) - Один из старейших примеров такой модели. Ozon — «Витрина»: Позволяет собирать красивую главную страницу бренда с баннерами и подборками, но без блога и статей.
-
@BEZON Cs-cart позволяет с помощью своего модуля "Привилегии продавцов" отрегулировать доступы продавцов по каждому модулю будь то Блог или Промо акции, Расширенные баннеры и другие функциональные возможности. Активация домашней страницы для продавца управляется из плана, если вам она не нужна то не включайте в планы эту возможность. И не путайте разные модели маркетплейсов, когда крупный ритейлер позволяет другим продавцам участвовать на своей платформе и дополнять его ассортимент и когда маркетплейс создан исключительно для продавцов с индивидуальным контентом (замена собственного сайта) и владелец маркета занимается исключительно развитием площадки и обеспечивает все возможные премодерации для клиентов. Промо-акции по логике Cs-cart становятся доступны продавцам только в случае активации модуля "Оплата напрямую продавцам" (заказы обрабатываются продавцами, у них свои системы оплат и доставок), без активации модуля владелец маркетплейса самостоятельно создает общие промо-акции. Ну и касательно Статей блога и прочей информации которую поставляет продавец, обеспечивает модуль "Премодерация данных продавцов", следите за порядком самостоятельно, или вовсе запретите через привилегии продавцам решать вам, выставляйте требования продавцам и инструкции к заполнению. Мы предлагаем максимум возможностей, а вы уже сами определяйте модель по которой вам удобно взаимодействовать с продавцами в рамках вашего формата маркетплейса.
-
В настоящее время границы в разрешениях очень размыты для всех устройств, устаревшие размеры (мобайл до 768px, планшет до 1024px, десктоп > 1024px). В баннерах есть вкладки для всех устройств индивидуально (применяется конкретно к типам устройств, а не разрешениям экрана). Так же используйте предпросмотр, в нем есть тип устройства.
- 61 ответ
-
- 1
-

-
Интересная идея, возможно реализуем в рамках нашего модуля Промо акций.
-
Функционал интересный, возможно отдельным (не в шаблоне) модулем реализуем.
- 61 ответ
-
- 1
-

-
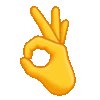
1. Пользователь должен купить данный товар (пользователи видя эту метку понимают что этот человек имел реальный опыт использования данного товара), не ясно какая еще логика тут должна быть для обсуждения. 2. Выводятся самые оцененные (лайками) посетителей сайта, положительный >= 4 звезд и отрицательный <4 звезд. Если не изменяет память, то если у вас мене пяти отзывов, то не выводятся данные блоки (в них смысл есть только если отзывов много, дать пользователю возможность быстро разобраться в качестве товара, а не читать большой объем разных отзывов).
-
В ближайшем релизе внесем правки в некоторые элементы шаблонов, но не все ошибки можно поправить, основная часть исходит от CS-Cart (дубли ID фильтров по цвету, name в label фильтров, нет Alt в некоторых фото <img>). По <img> лечится модулем "Автоматические теги Alt и Title для изображений по шаблонам".
-
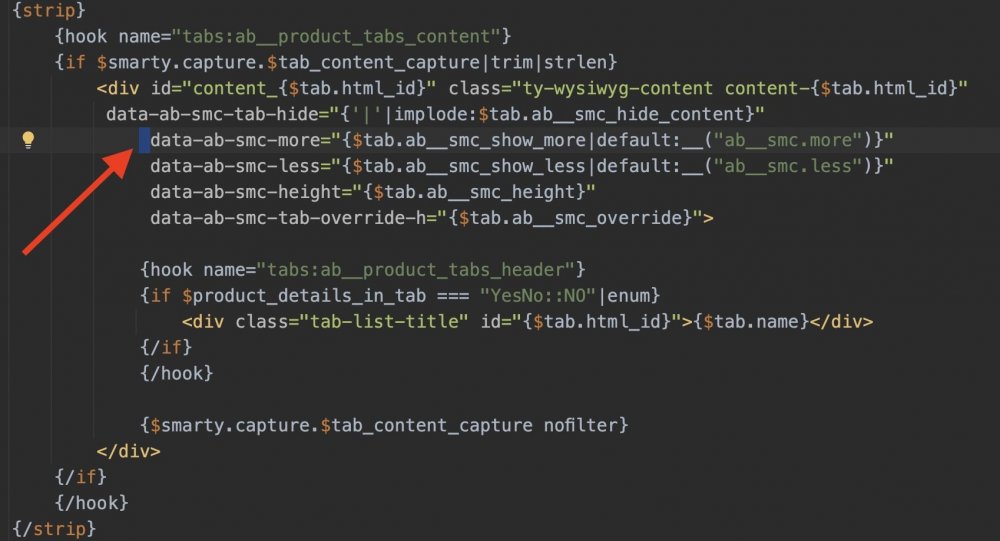
@a.stepanovna Ранее брейк строк интерпретировался W3C корректно, в браузере тоже пробелы между параметрами имеются. Выпустим новую версию модуля AB: Скрыть часть контента до определенной высоты с исправлением.
-
@a.stepanovna Такие изображения часто используются в качестве временных заглушек для элементов <img>, чтобы отложить загрузку основного изображения (указанного в data-src или data-srcset) до момента, когда оно станет видимым в области просмотра (viewport). Это снижает нагрузку на сервер и ускоряет начальную загрузку страницы. В вашем случае атрибуты data-src и data-srcset указывают на реальные изображения (например, https://stile.me/...), которые будут загружены позже с помощью JavaScript (например, при скроллинге страницы).
-
@djava Да, вы правы, возьму на заметку данное улучшение.
-
И зачем видеть в 10 комментариях 10 одинаковых фото товара? Другое дело пользовательские фото имеют реальное влияние на мнение о товаре. Развивайте бонусную систему поощрений за отзывы, отзывы с фото товара сильно увеличивают конверсию товара!
-
@a.stepanovna Все правильно, так и задумано. На пестром изображении ее не будет видно если она будет прозрачной, как правило, их делают нарочно с фоном и обводкой для лучшей видимости.