-
Постов
241 -
Зарегистрирован
-
Посещение
Весь контент ab.designer
-
Есть два способа для интеграции переключателя: - Простой способ предоставить инверсивную схему цветов бараузером не дает нужного качества, некоторые цвета выглядят нелепо (в данный момент не рассматривается). - Сложный способ создать ~20 качественных цветосхем в темном исполнении и переключать на них по кнопке. Из минусов, нужно много времени для создания цветосхем (так что ждем). Также на данный момент неясно скольким пользователям вообще интересен данный формат. Есть сайты которые конкретно ориентированы на темные цвета сайта и полноценно и планируют заполнять его png изображениями (без фона), для них возможность создания собственных цветосхем на основе предложенных нами уже реализована.
-
-
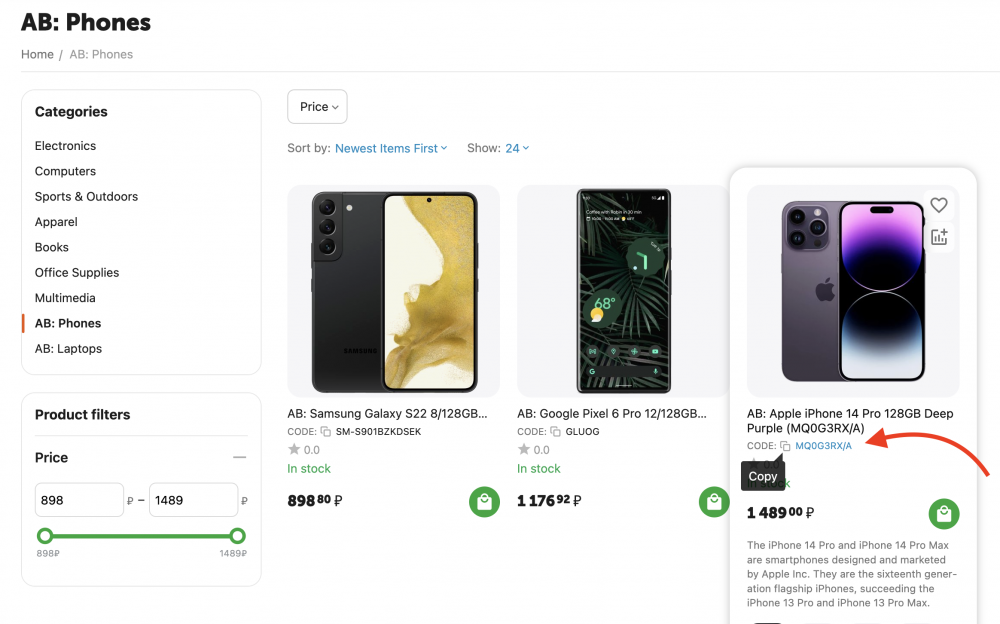
Ограничение со скрытием сделано для равномерного положения колонок, если вы укажите отображать 5 элементов, а некоторые из них будут с длинными названиями в несколько рядов то не о каком выравнивании и речи быть не может, колонки будут разной высоты. Если вам не нужно выравнивание колонок и основной смысл показать сразу полные названия категорий, то не устанавливайте ограничение на количество пунктов.
-
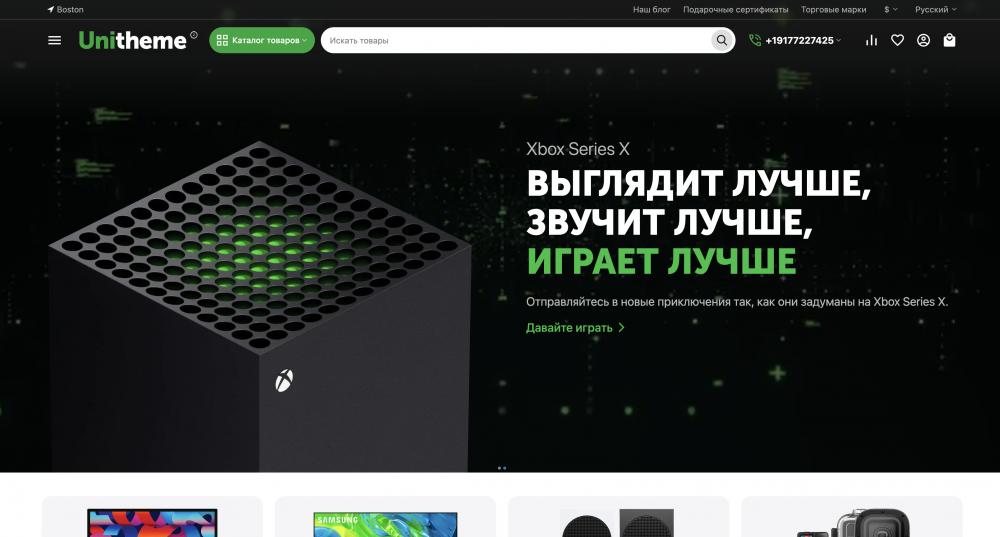
В грядущей версии темы 4.18.2.a добавлена поддержка темных тем. Кому такой формат интересен можно посмотреть ниже по ссылке. Причина разработки такой цветосхемы - мы видим попытки пользователей самостоятельно внедрить нечто подобное и не у всех получается хорошо. С базовой темной темой из коробки это будет сделать гораздо проще. vimeo - link
-
Планируем релиз в понедельник 5 августа.
-
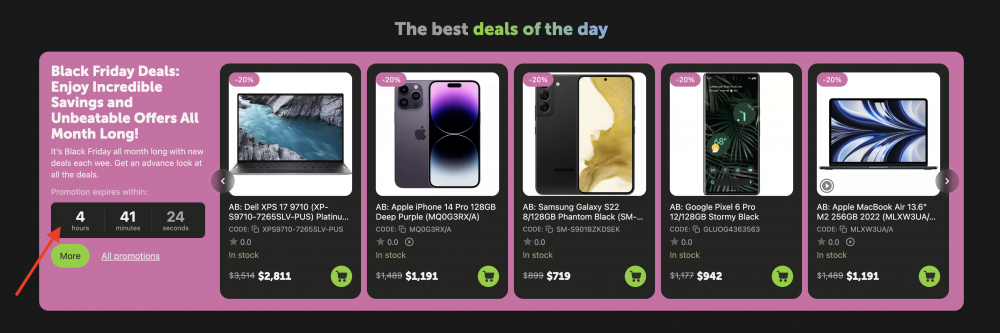
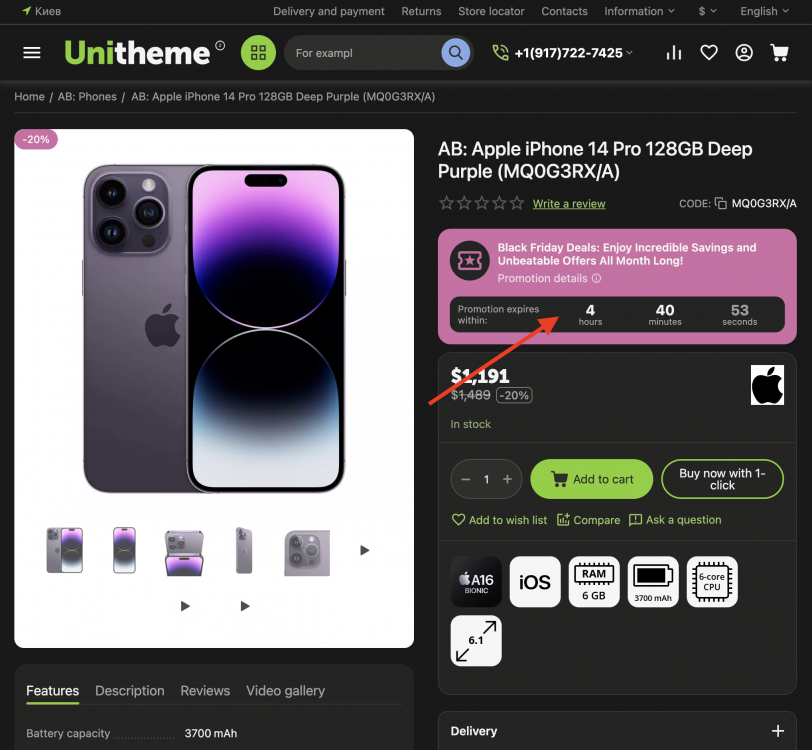
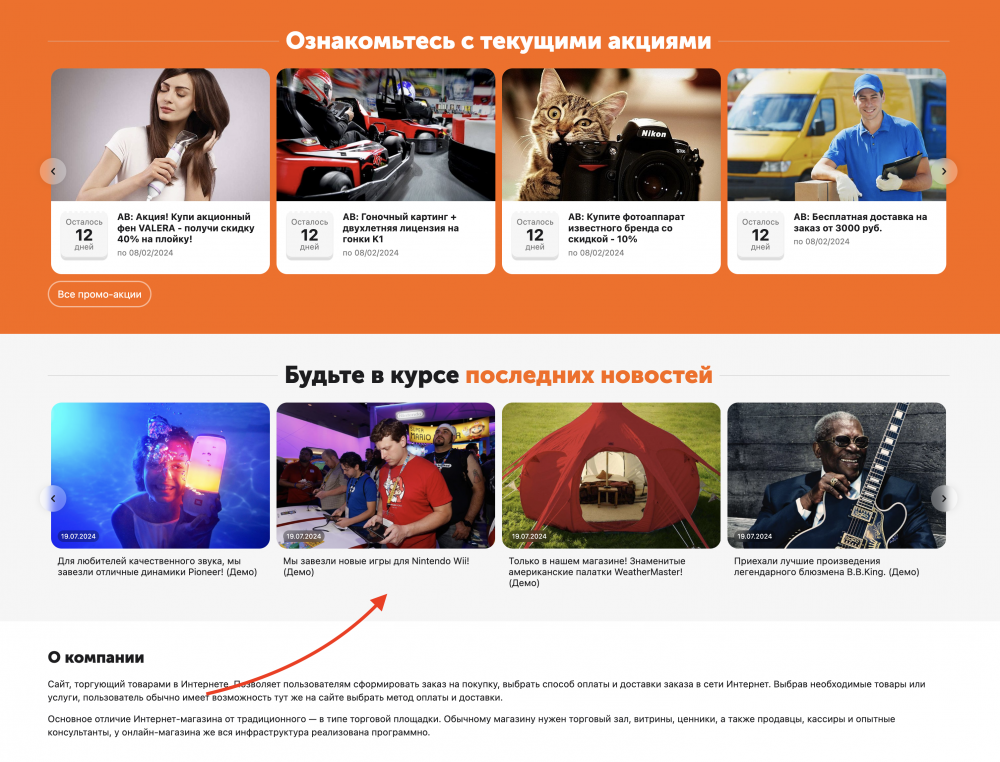
Это независимые блоки и влиять не могут друг на друга. Если у вас мало промо-акций (1-2), то лучше блок "Все промо-акции" не использовать вовсе, делайте баннеры с активной настройкой "Задать период действия". Заголовок над блоком Товар Дня можно отключить, в нём нет особой необходимости.
-
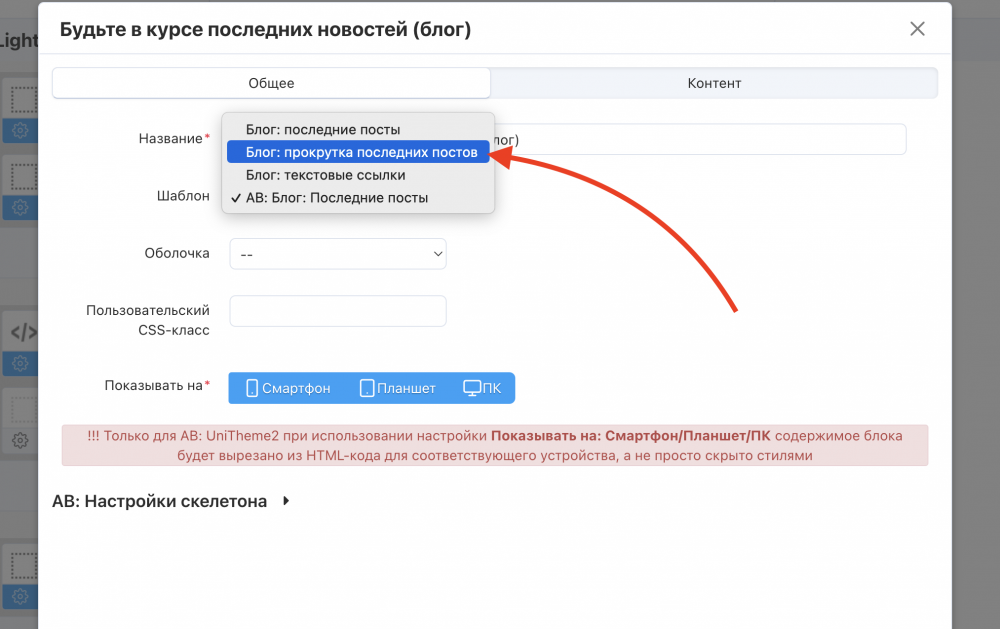
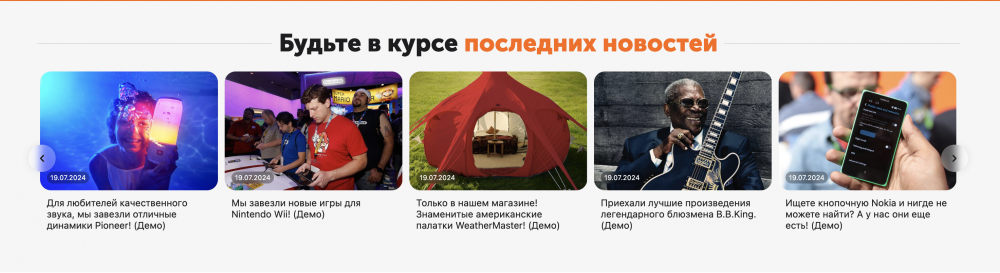
А зачем вы указываете 9 статей, блок с таким выводом рассчитан на 7. Так же можно использовать другой шаблон вывода статей у этого блока.
-
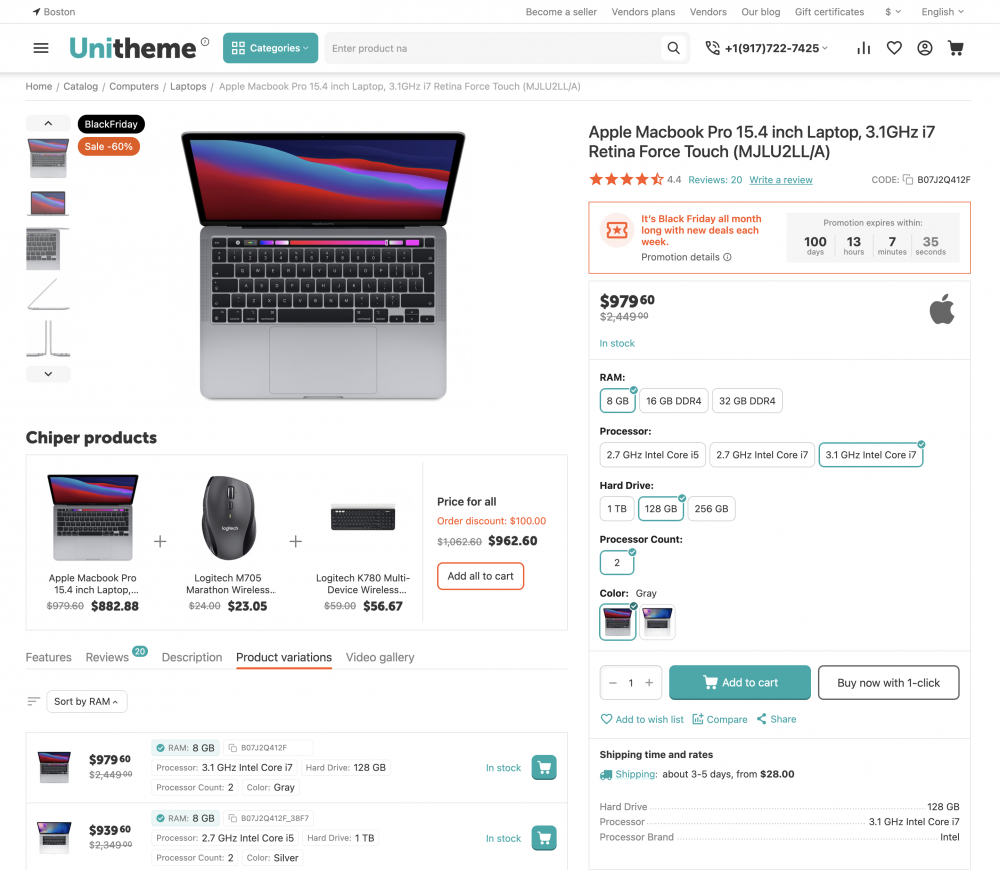
@Konrad Это был ответ на ваш вопрос, указал как уменьшить ширину правой колонки для увеличения пространства в левой колонке в которой выводится блок комплектов. В версии темы 4.18.1.d немного изменил размеры колонок в шаблоне "Большая картинка, плоский", дизайн блока комплектов тоже немного изменен.
-
@AndreyJ Заметно Imac или на MacBook. Используя увеличенные изображения для фона баннера нужно применять к ним качественное сжатие (есть много сервисов, я использую - https://squoosh.app/).
-
В демо данных изображения действительно имеют больший размер по двум причинам: возможность трансформации баннеров в портретном положении мобильных устройств, сжатие картинки не так заметно. Еще есть нюанс в расширенных баннерах для фонового изображения нет возможности загружать HiRES для дисплеев Retina (постараемся исправить), приходится использовать загрузку изображений большего размера.
-
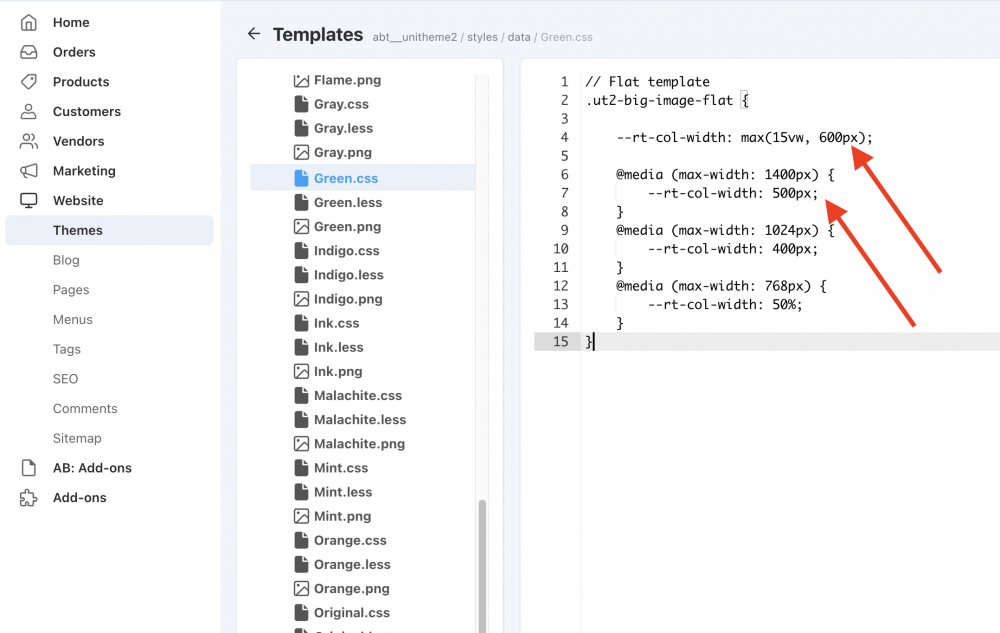
@Konrad Можно в файле вашей цветосхемы добавить CSS который может изменить ширину правой колонки и тем самым увеличится ширина левой колонки. // Flat template .ut2-big-image-flat { --rt-col-width: max(15vw, 600px); @media (max-width: 1400px) { --rt-col-width: 500px; } @media (max-width: 1024px) { --rt-col-width: 400px; } @media (max-width: 768px) { --rt-col-width: 50%; } }
-
@Konrad У вас на скриншоте шаблон Default а не Big pictures flat, вы хотите перейти на шаблон карточки товара Big pictures flat, но вам не подходит что в нем малая ширина для вкладок?
-
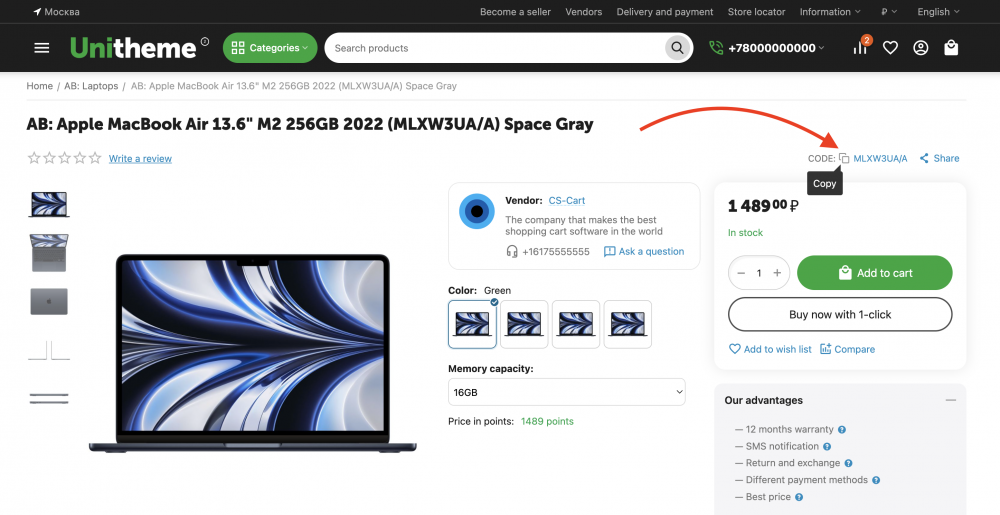
Высота и количество мини иконок в вертикальном положении с активной галереей зависит от размера основного изображения и размера тамбнейлов галереи. Рассчитывается по высоте основного изображения, увеличьте высоту изображения товара (General -> Thums -> Product details page thumbnail height) и тамбнейлов будет больше.
-
@djava В данной компоновке так и задумано, высота блоков выравнивается по максимальному соседнему блоку. Если вам надо универсально, то можно для блока с одним товаром указать только для десктопа, а для планшета создать другой блок с двумя товарами. Полосу скроем при трансформации в один ряд.
-
-
@djava Это общее оформление, где есть характеристики большего размера. Нельзя для бренда 5 точек, а в другой характеристике больше точек. Выводите бренд отдельно логотипом или текстом (опционально в настройках).
-
@djava Удобная функция, реализуем.
-
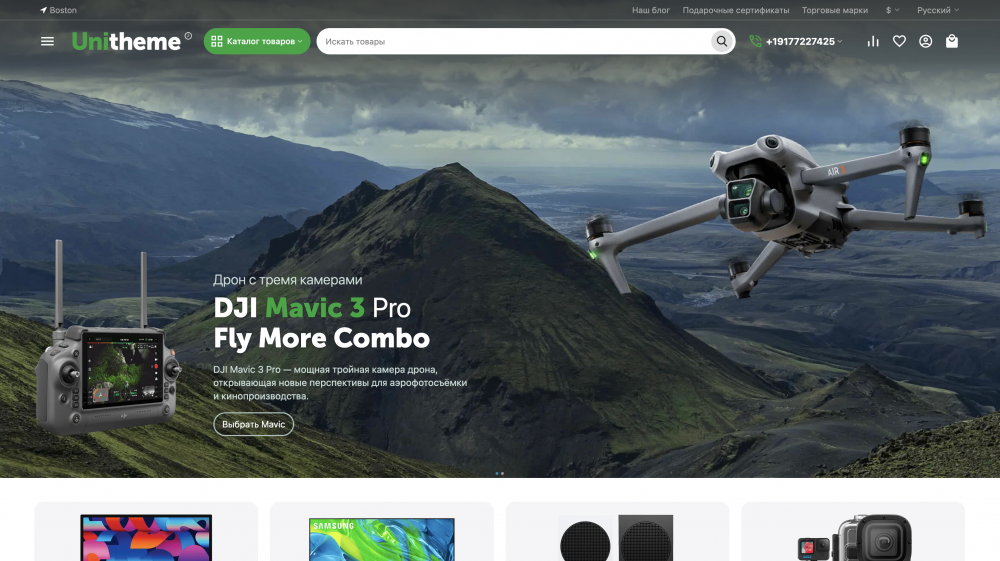
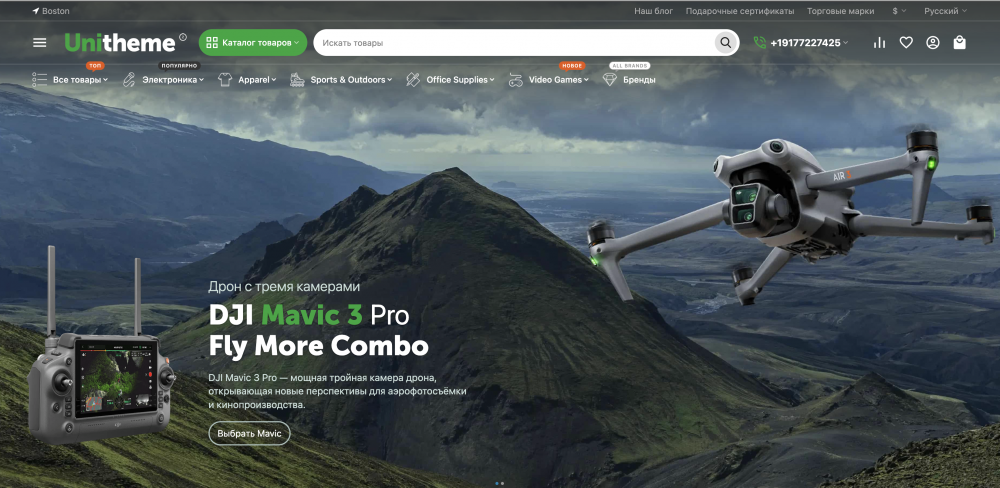
@djava После каждой обновы нет необходимости менять макеты, за последние несколько лет такой случай был всего один раз когда Cs-Cart запретил устаревшие Smarty блоки с HTML и была реальная необходимость в обновлении макета. Мы часто добавляем новый функционал (блоки, структуры блоков) и соответственно добавляем его в макеты, что не требует от вас обновления макета лишь в том случае если вы хотите добавить новшество в вашем макете. Если вы используете макет Light или Light v2, то вам незачем переходить на Light v3 лишь в том случае если вы хотите на главной странице использовать предложенный дизайн с наложением хедера на главный баннер (часто используют магазины одежды и аксессуаров). Еще раз повторю, light v3 это не прокачка предыдущего шаблона v2 а всего лишь вариант!
-
Шапка сайта в разных макетах имеет фиксированные размеры и добавление в нее новых элементов которые увеличивают ее высоту приводит к нарушению просчета позиции при которой стартует фиксация панели (отключаемо). Есть два решения: 1. Использовать макет Light v2 в котором в секции для горизонтального меню попробовать разместить ваш блок, но ссылки будут распределены по всей длине контейнера. Необходимо будет доработать немного CSS стили. 2. Дождаться релиза темы 4.18.1.b (скоро), в нем будет доступна настройка для указания высоты верхней панели и хедера, что позволит вам добавить свой блок и не повредить механику фиксированной панели.