-
Постов
241 -
Зарегистрирован
-
Посещение
Весь контент ab.designer
-
-
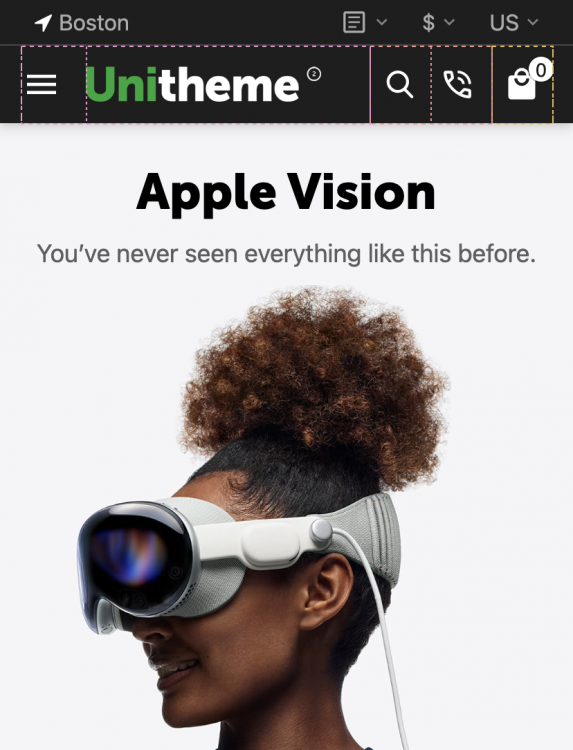
Иконки имеют окраску в зависимости от приоритета или действия, по умолчанию в мобильном виде главный приоритет у меню и поиска, другие иконки имеют меньший приоритет и имеют меньший контраст. Если в корзине есть товар, то иконка получает высший приоритет, контрастный цвет + яркий счетчик товаров в корзине. При клике на контакты При клике на поиск Если вы хотите убрать приоритет окраски иконок, то можете задать собственные цвета использую стили CSS. .ut2-sp-n i, .light-header [class*="span"].top-search .ut2-btn-search, .light-header .top-buttons > div a i[class^="ut2-icon-"], .ut2-pn .ut2-pn__icon { color: white; }
-
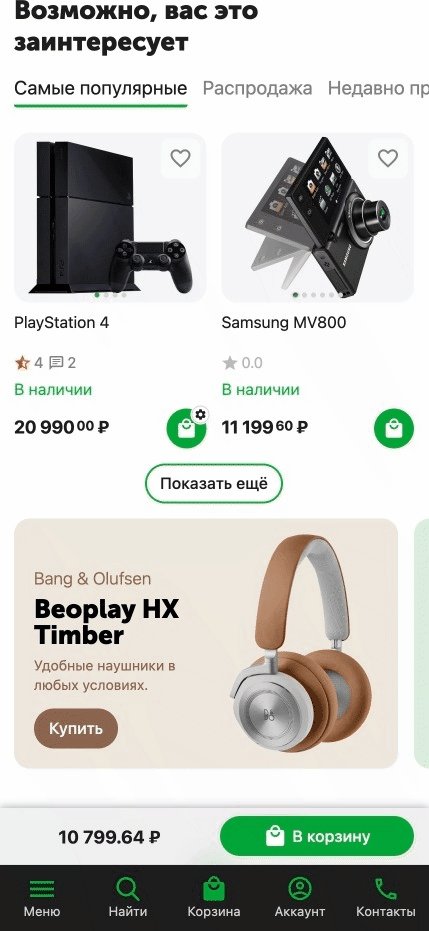
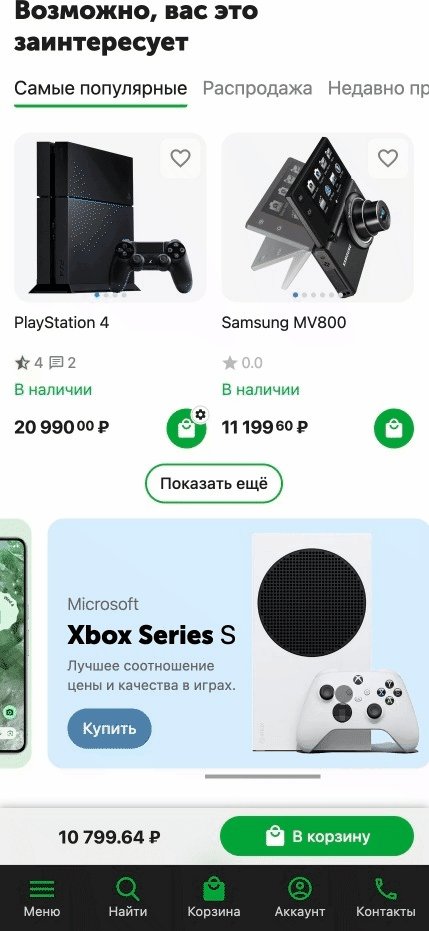
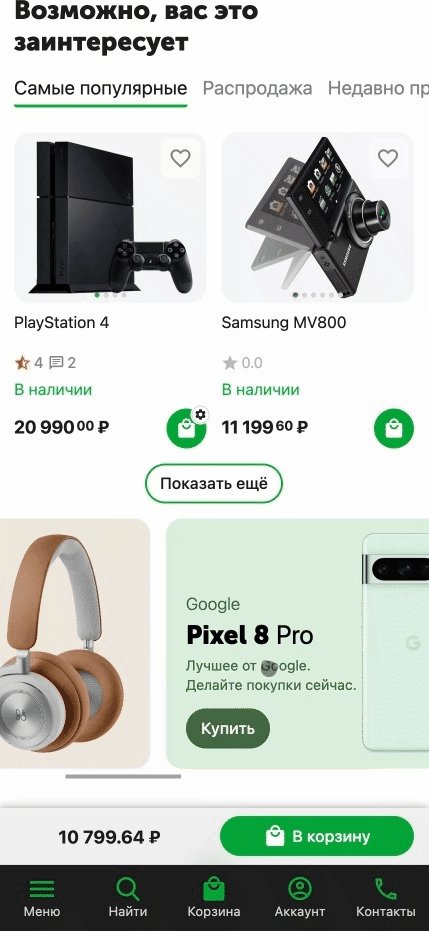
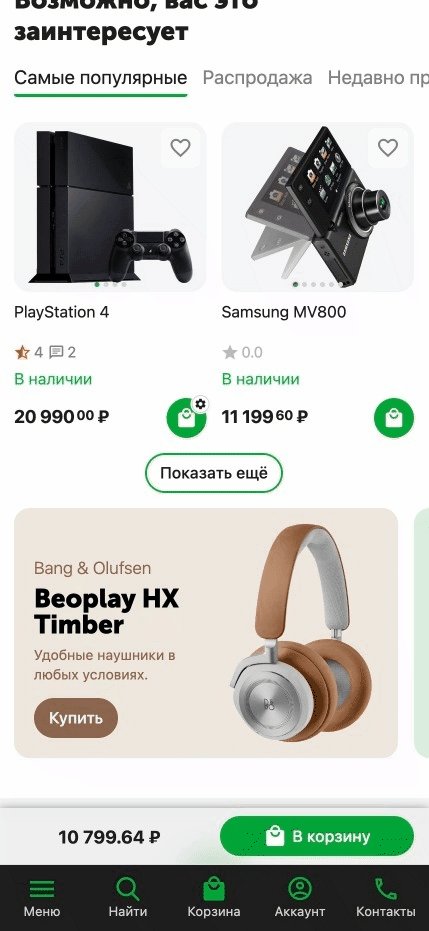
@bobrovantig блок баннеров с новым шаблоном вывода, больше ничего.
-
@djava Почему в таком случае не используете другой тип навигации данного блока? Вся суть нативной навигации (реализована только с помощью CSS) не использовать скриптов для уменьшения нагрузки на браузер, обеспечить перетаскивание курсором можно реализовать только скриптами.
-
Уберите персональные стили для этой кнопки и будет красиво
-
Видимо данный пункт меню является активным, а вот цвет выделения в данной цветсосхеме на мобильном назначается не очень корректно, поправим.
-
@djava Менять не будем, если вам не нужна вложенность подуровней зачем использовать второй уровень.
- 91 ответ
-
- 2
-

-
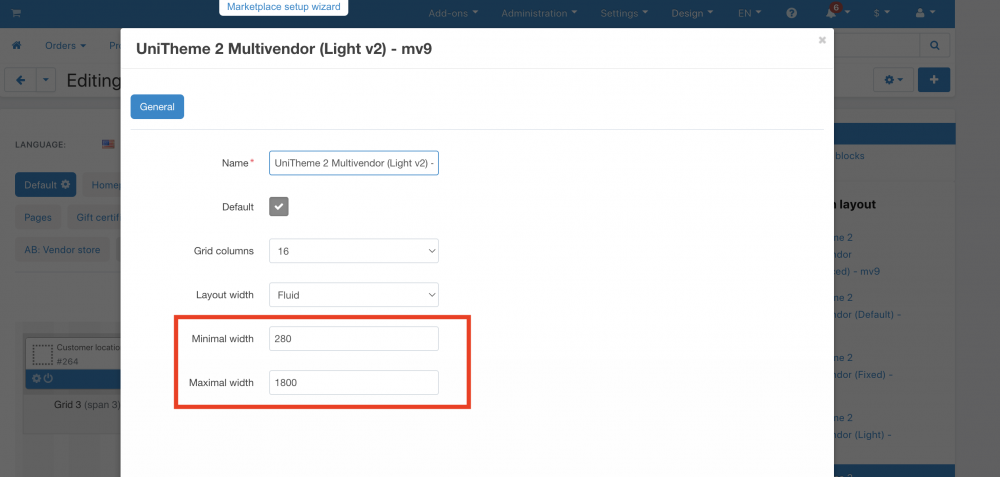
@djava В настройках блока для поля "Минимальная ширина баннера" установите значение "300px", значение по умолчанию в блоке "400px" изменим.
- 91 ответ
-
- 1
-

-
@djava Для этого в блоке баннера есть настройка отступов, используйте ее.
-
@djava В обновлении 4.17.2.b в блоке "Баннер" добавлен новый шаблон "AB: Расширенный баннер (несколько баннеров подряд)". Шаблон позволяет отобразить несколько баннеров вряд с разными типами навигации. Для навигации "Нативный скроллер" можно использовать настройку "Минимальная ширина баннера", которая позволяет сохранять пропорции баннера, а не трансформировать его содержимое. Можете применять данный шаблон и для главных баннеров на мобильном.
- 61 ответ
-
- 1
-

-
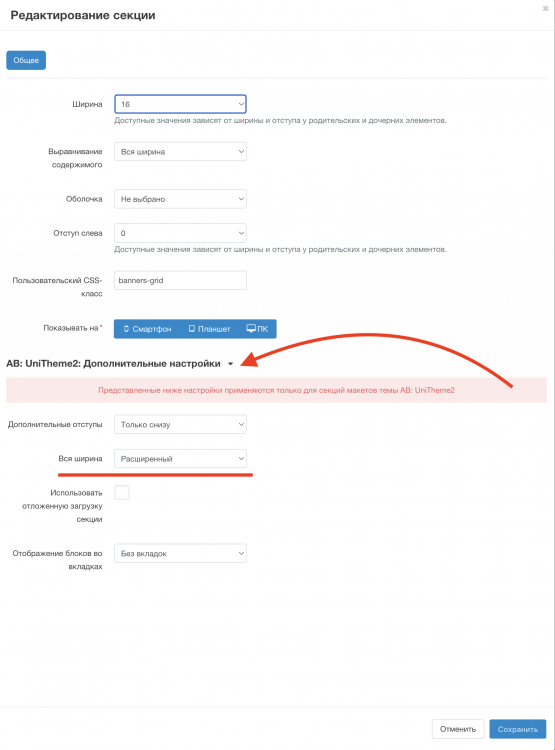
Это обычная секция с настройками, тема добавляет свои настройки в секцию. Баннеры находятся в секции и подчиняются правилам отображения исходя из настроек секции. Вот раздел в документации по настройкам секции.
-
В настройках секции макета с сеткой баннеров установите значение для настройки (AB: UniTheme2: Дополнительные настройки --> Вся ширина: Обычный), у вас установлено не подходящее значение (AB: UniTheme2: Дополнительные настройки --> Вся ширина: Расширенный). В следующем релизе внесем корректировку для всех типов ширины.
-
@djava Баг в актуальной версии не повторяется, возможно браузерное расширение вносит свои коррективы. Так же на unitheme.net установлены модули WEBP и LazyLoad, может версия браузера не очень дружить с форматом. Ранее баг возникал если в момент обновления страницы курсор держать в зоне товара (при условии активной настройки цветосхемы "Эффект увеличения ячейки при наведении" ), тогда нарушался расчет высоты ячейки и она ломала весь ряд(. Исследуем проблему.
-
Цифра нужна, она может быть дробной 4.1 или 2.5 и этого не видно. Так же есть программы для слепых которые передадут значение цифрой, но не передадут сколько звезд нарисовано.
-
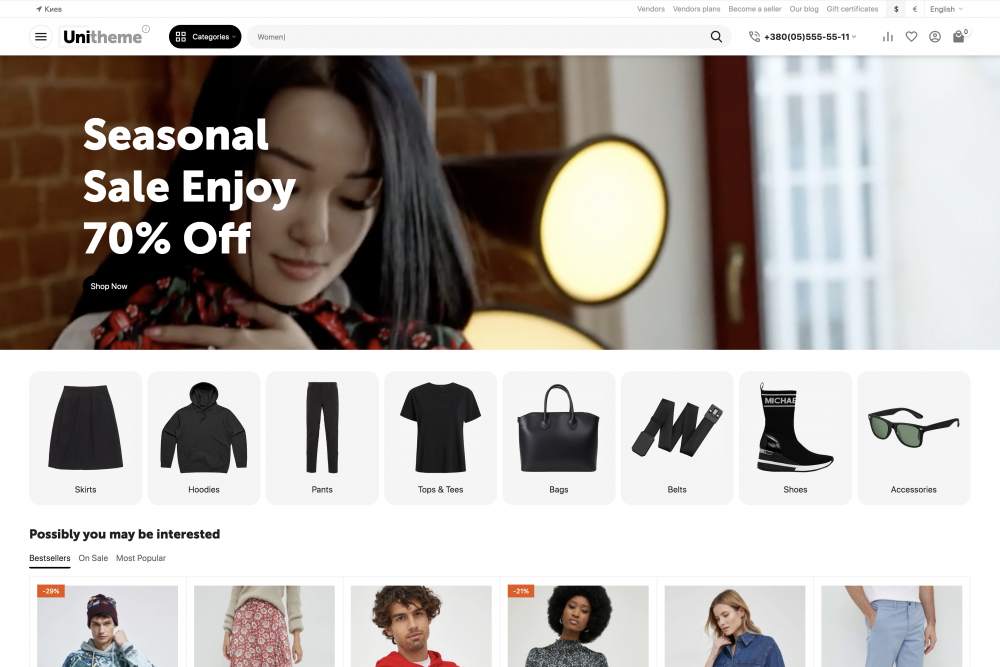
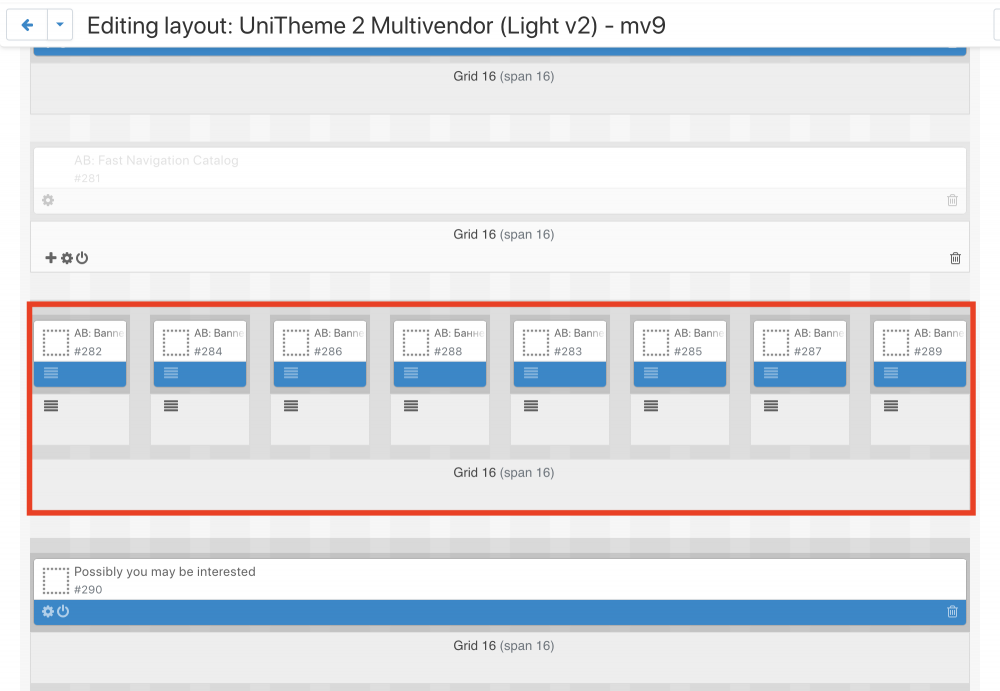
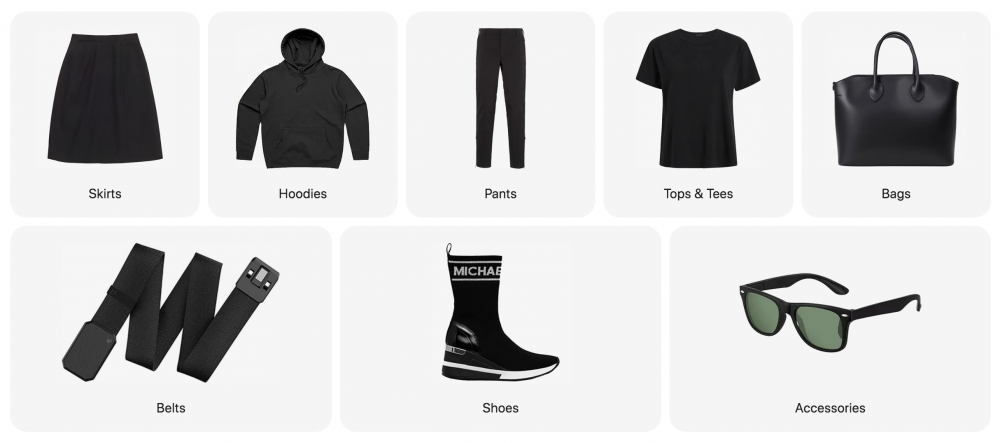
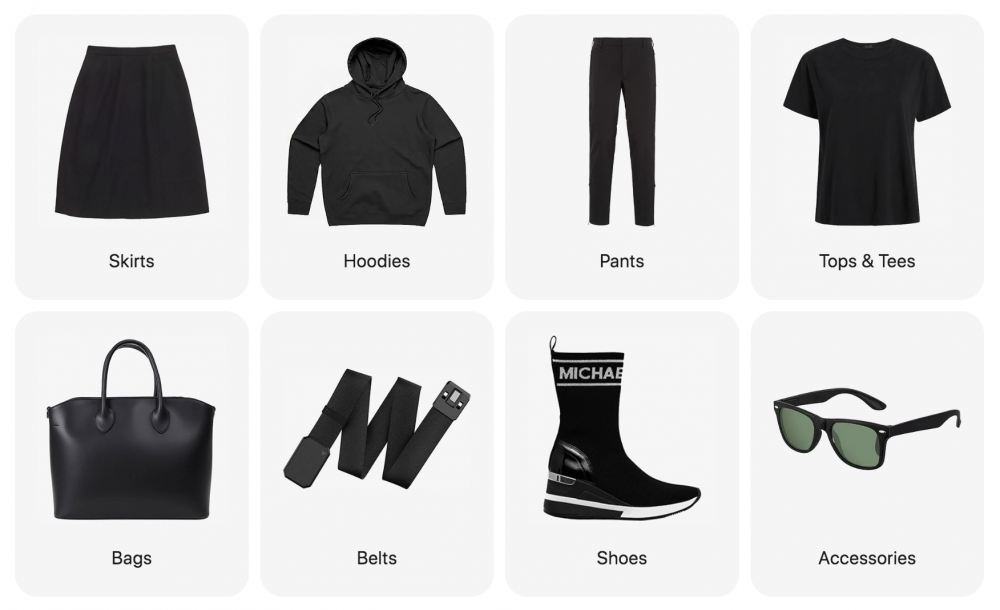
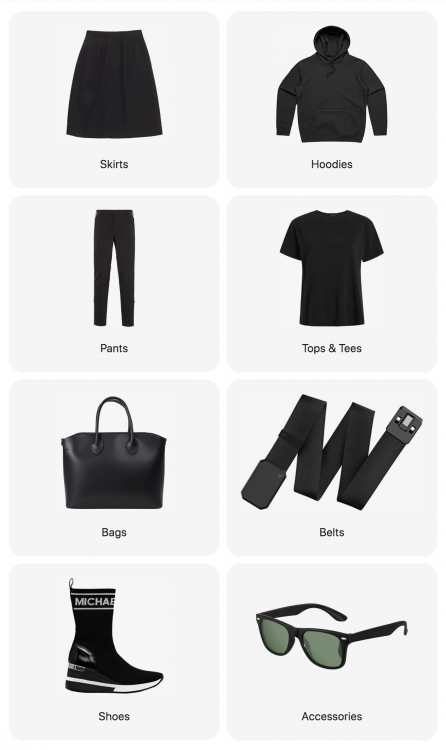
Положение секций с баннерами просто в ряд, но на разных разрешениях происходит адаптация сетки баннеров, зависит от количества элементов и минимальной ширины баннера в разных разрешениях экрана (min-width: 1024px) and (max-width: 1800px) это 20%, (min-width: 768px) and (max-width: 1023px) это 25%, и (max-width: 767px) это 50% окна. То есть если у нас 8 баннеров и разрешение экрана > 1800px то поместятся все баннеры в ряд, если экран меньше то только 5 из 8 будут в первом ряду, а остальные распределятся равномерно во втором ряду и тд. Максимальный Меньше 1800px и больше чем 1024px (20%) Меньше 1024px и больше 768px (25%) Меньше 768px (50%)
-
-
@djava Именно, пользовательский css секций и блоков. Если все классы на месте, то возможно есть свои стили для блоков с высоким z-index который перебивает z-index для блока меню в теме.
-
@djava Информация была верная и рекомендуемая. У вас много кастомизаций и возможно в макете нет нужных классов, что привело к данной проблеме. Удачное использование оболочки "Выпадающий по клику список" решило проблему случайно, данная оболочка не фиксирует блок меню на мобайле, скроллинг содержимого будет проблемный.
-
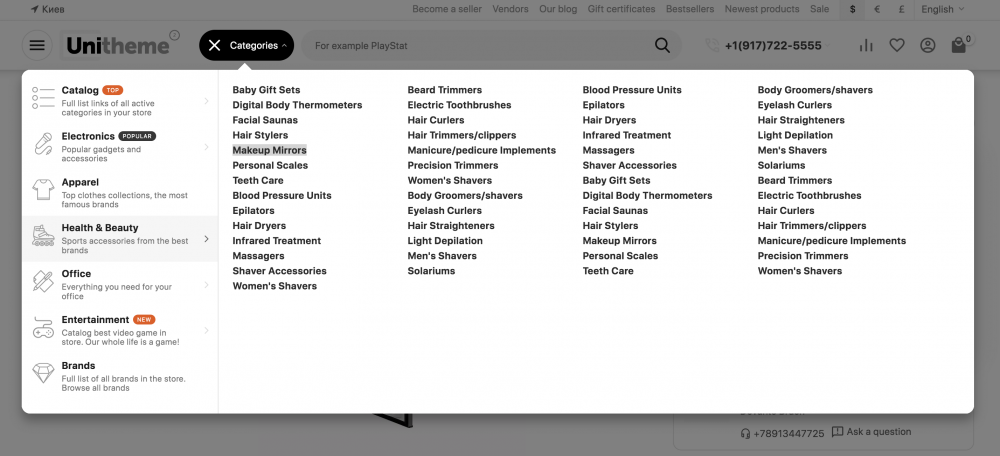
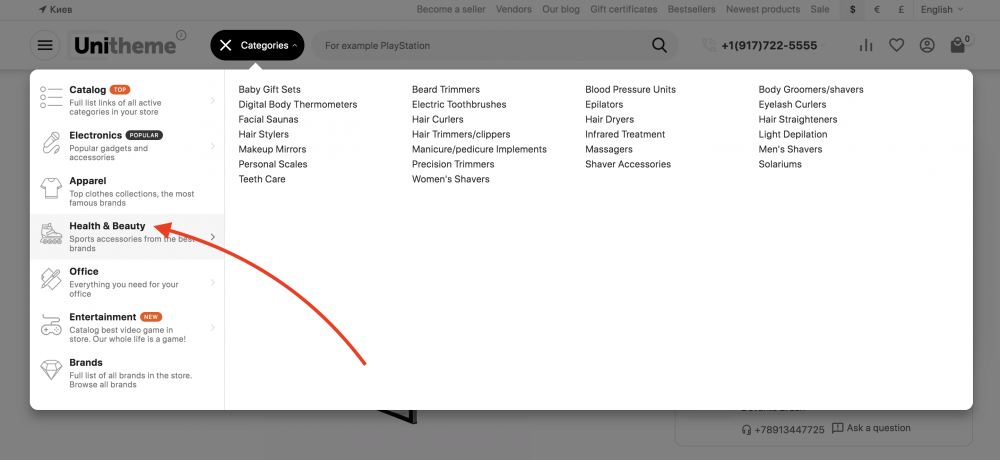
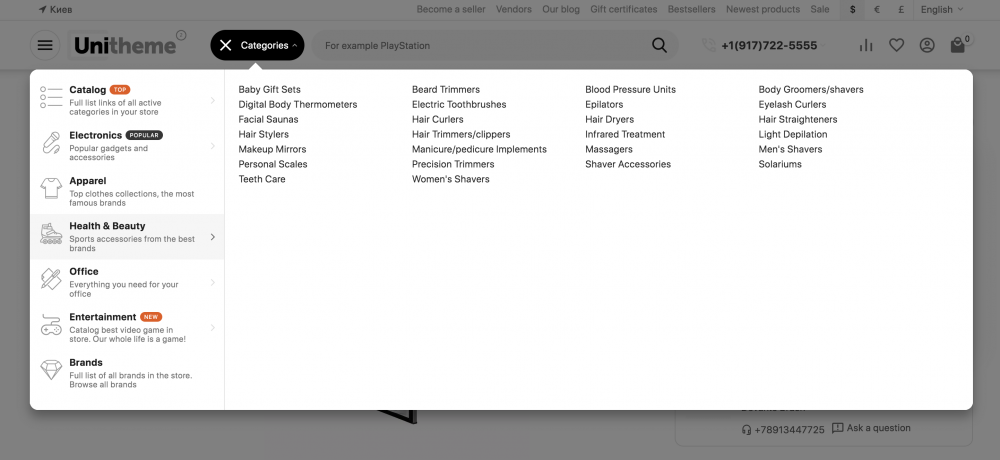
@djava Так как раз корневая для второго уровня (1-й уровень) и выделена жирным. Не уместно если много пунктов и все жирные. Или представьте у кого длинные названия категорий, это вообще смотрелось ужасно. Для малого количества пунктов меню можно использовать компактный вид (только в вертикальном меню) или используйте пустое пространство под баннер. В прежнем случае была такая же проблема только пустоты было много снизу.
-
Для блока меню только для мобильного используйте оболочку "АВ: Выпадающий по клику список (внешнее размещение)". Данная оболочка специально была разработана, для того чтобы побороть подобные проблемы, перекрытия выпадающих окон другими элементами.
-
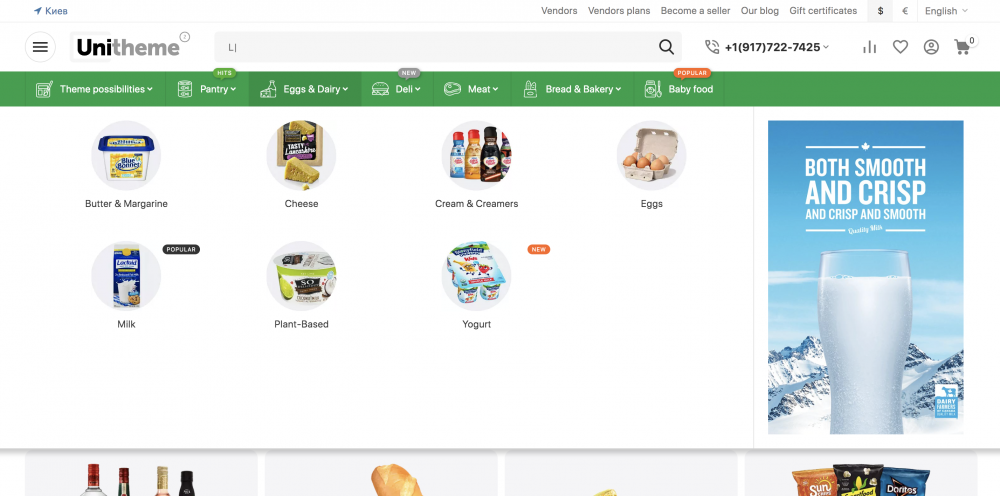
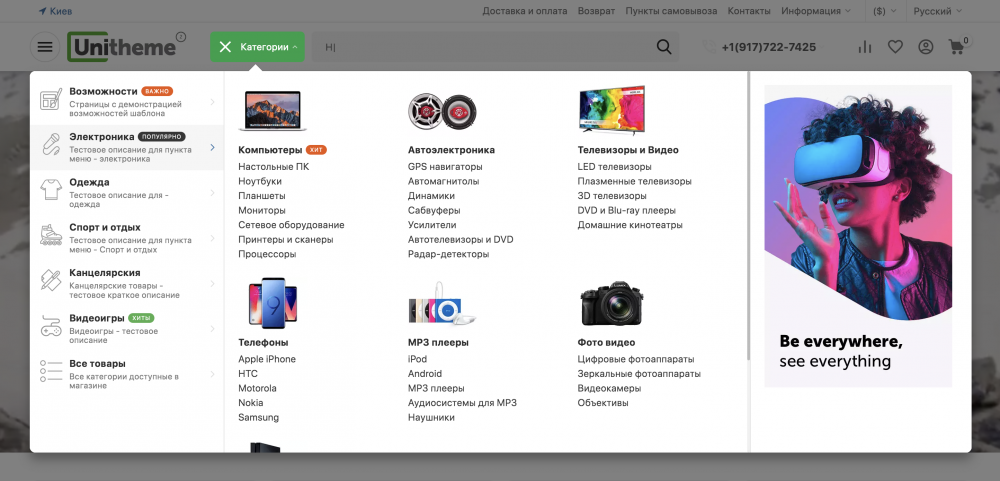
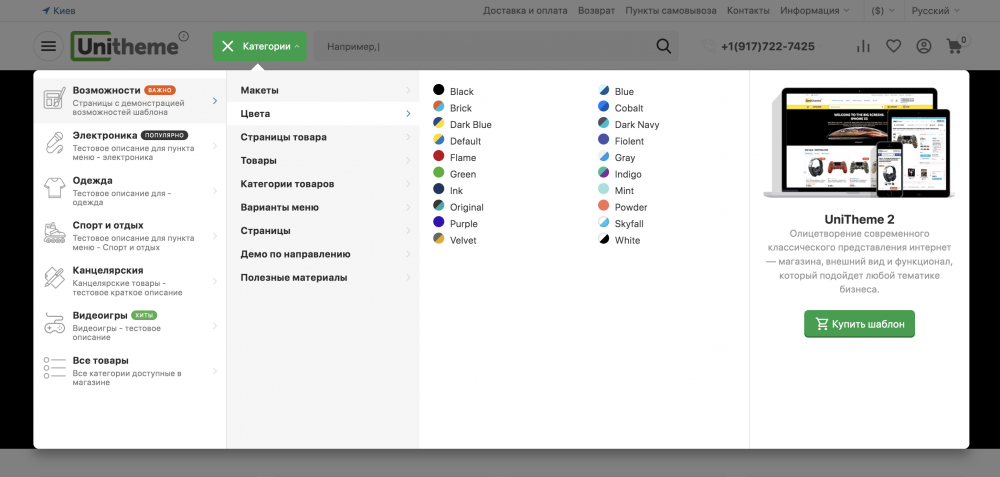
Это не баг, так и задумано. Если нет третьего уровня, то пункты меню выстраиваются в колонки если их более > 19. Жирный шрифт тоже не уместно осмотрится в данном виде, был убран. Если нет третьего уровня, то пункты меню выстраиваются в колонки если у них есть иконки: Если есть третий уровень такой вид: И если активна настройка "Режим 3-х уровневого меню (выпадающим списком)" вид следующий:
-
@djava Проблема действительно существует, проскролить галерею можно, но если только очень аккуратно свайпить иначе происходит скролл товаров. Решить можно только отключением галереи для данного шаблона списка товаров, на мобильных. Добавим данный функционал в грядущих релизах.
-
Будет исправлено в грядущем релизе темы.
-
@AndreyJ В данный момент нет таких задач, но есть желание реализовать подобную механику для отображения блоков.
-
Вопрос не к нам, это работа ядра (less компилятор). За разъяснениями по данному поводу лучше в CS-Cart обратиться.




.thumb.png.0b17bd00a2fc76ed3759b4fe6c634792.png)
(2).thumb.png.f11f9b306d1f4280bc30346b6582fc7d.png)
(1).thumb.png.63c920cb3be5149c341720b29184baca.png)
(3).thumb.png.59727687b616c38da2ffc7bbfa03f98c.png)
(4).thumb.png.995b4dc3444f02b6753f4387a5e61b17.png)