-
Постов
241 -
Зарегистрирован
-
Посещение
Весь контент ab.designer
-
@BEZON Вчера писал, есть в планах доработка базового модуля "Product reviews", оформление прилагаемых фото входит в список изменений.
-
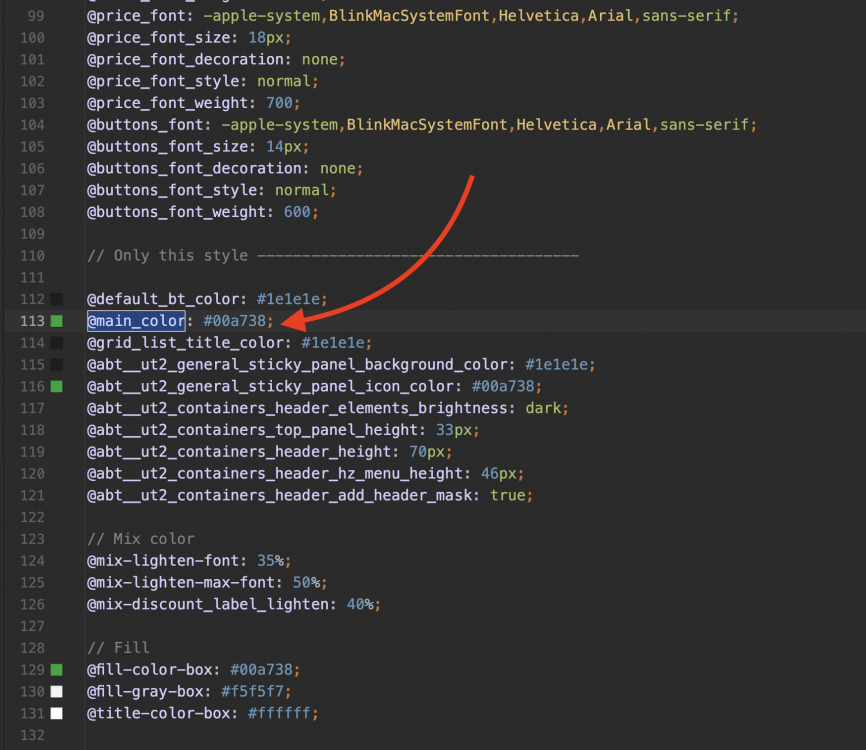
В файле вашей цветосхемы. Если вы файл не обновляли и используете устаревшую версию, то у вас назначается цвет основной кнопки для этого цвета. Допишите переменную @main-color в ваш файл цветосхемы.
-
-
Думали об этом уже, но возможно не в рамках отдельного шаблона, хотим доработать в теме базовый модуль Отзывы о товаре. Реализовать возможность выводить отдельно несколько комментариев (самые полезные с максимальной и минимальной оценкой).
-
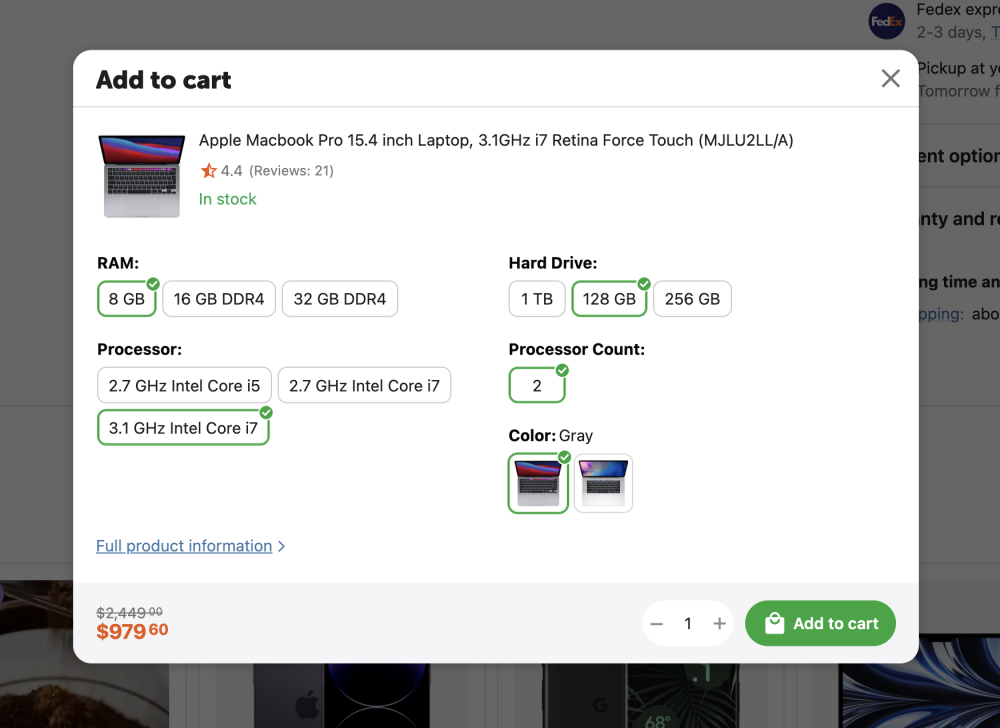
Окно универсальное, в нем выводится много разного контента. Мы увеличили минимальную ширину, в некоторых случаях из-за малой ширины контент выстраивался по вертикали. Поля в окне регистрации не яcно зачем ограничены по ширине в родительской теме, поправим.
-
Screen Recording 2025-04-18 at 11.13.10.mov Просмотрел с десяток значимых сайтов, везде максимум трехзначные числа. Более того в списке товаров нет возможности как правило указать число самостоятельно, только по (+ N -). Забавно было бы наблюдать как вы 10000 прироженок заказывать будете из категории. Оставим стандартную логику.
-
Данному изменению уже около года, вы наверное только обратили на это внимание.
-
Вариация была создана на демо до того как там появились отзывы.
-
По другому нельзя, он центруется по галочке которая является независимым от окна элементом.
-
А потом пяти значенные и шести... Ориентир на трех значные, этого достаточно. Мы не можем сделать красиво и универсально для всех кейсов, выбираем что-то среднее.
-
@djava Менять положение элементов навигации повлечет много зависимостей, это того не стоит. Можем добавить вариант на мобайле со скрытой навигацией.
-
@KirillLB Кроме эффекта перелистывания смысла в этом нет, не ясна текущая позиция относительно всей галереи. Если у вас много фото, то лучше использовать вариант со счетчиком, будет больше смысла и пользы.
-
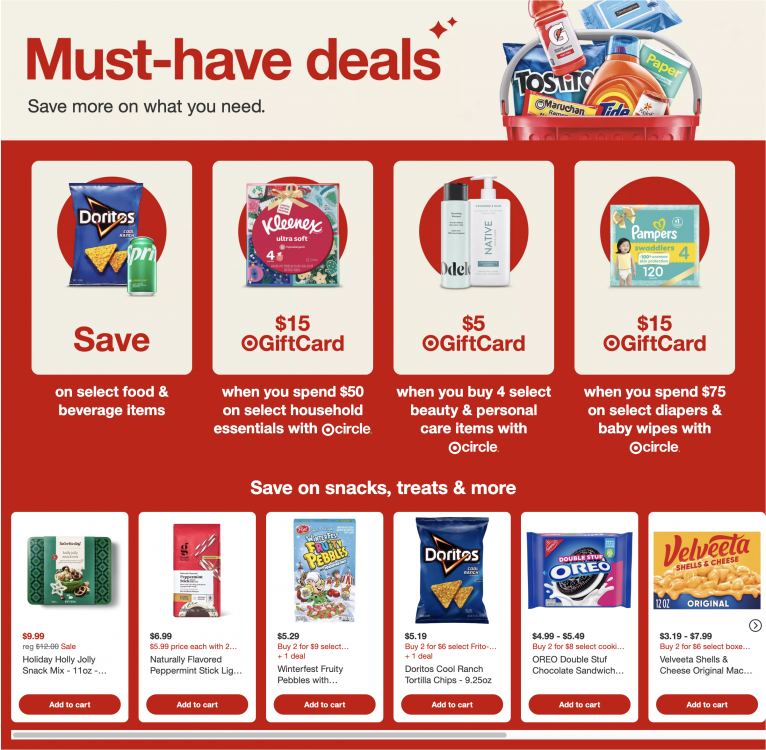
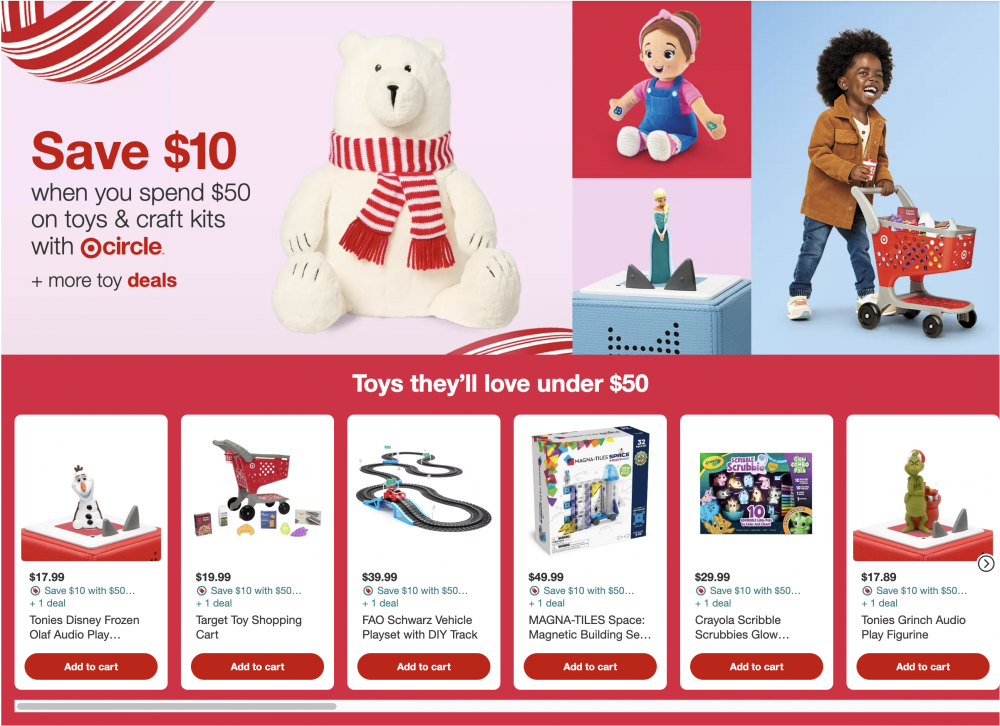
@djava Еще раз повторюсь, товары в баннерах это инструмент для реализации маркетинговых стратегий: распродажи, запуск новых коллекций/серий, сезонные предложения, брендирование. Совсем не нужно добавлять товары во все баннеры). Вот пару примеров как используют эту фичу
-
Сейчас планшеты имеют экраны как у десктопов или ноутбуков, не меньше чем ширина области макета (1400px), не видел необходимости в доп настройке.
-
Баннеры с товарами лучше располагать самостоятельно, не в связке с другими баннерами. На демках добавили в общие блоки для привлечения вашего внимания к новому функционалу. Но ежели хотите использовать их в блоках с другими баннерами то выставляйте размер высоты в блоке по максимальному контенту (максимальная высота баннера в связке). Использование графических (стандартных) баннеров вместе с расширенными баннерами не рекомендуется, высота из настроек блока баннера не применяется к графическим баннерам. Высота в баннерах с товарами динамична для возможности адаптивности, товары должны умещаться в области контента, а малая высота их будет обрезать, это не допустимо. Размещайте их обособленно в макете, например как блок "Товар дня". Еще раз повторюсь, баннеры с товарами нужны для реализации маркетинговых стратегий: распродажи, запуск новых коллекций/серий, сезонные предложения, брендирование.
-
Решение о выводе их на мобильных устройствах зависит от вас. Можно выводить два блока, в одном баннеры для десктопа в другом для мобильных. Вы немного не правильно представляете цели для баннеров с товарами, дело не в красоте). Баннеры с товарами нужны для реализации маркетинговых стратегий: распродажи, запуск новых коллекций/серий, сезонные предложения, брендирование. Опишу некоторые преимущества баннеров с товарами: Повышение конверсии: Привлекает внимание клиентов к конкретным товарам прямо в баннерах. Более яркая презентация: Вывод товаров в баннерах помогает визуально выделить их, усиливая интерес и вовлечение покупателей. Экономия времени: Клиенты сразу видят выбранные вами товары, что сокращает путь от просмотра до покупки.
-
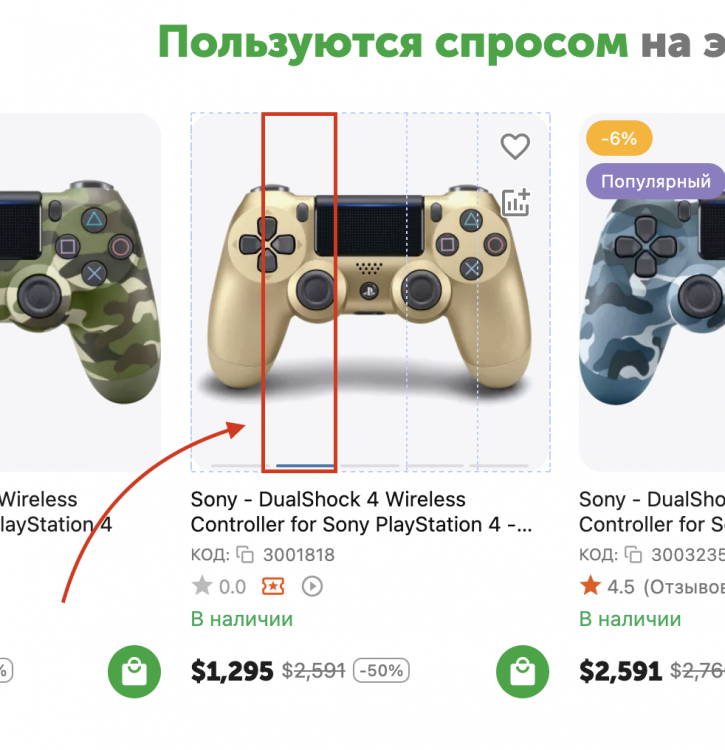
Товары в баннерах должны иметь компактный вид, убрано лишнее. Какая целесообразность вывода этих элементов? Клиент должен переходить на страницу товара для дальнейшего ознакомления с товаром который их заинтересовал в баннере, даже кнопка купить под вопросом, возможно поменяем ее на "Просмотр".
-
Отступ применяется только для блока с текстами. У блока с товарами не может быть управляемых отступов, связано с адаптивностью максимального количества колонок для товаров. Необходимость данного кейса очень спорная, если вам нужен отступ слева то используйте правостороннее выравнивание с половинной шириной контента и прессеты "Содержание в столбец" + "Контейнер по ширине изображения" + отступ справа в %.
-
С паузой не вариант, можно сделать вывод кнопки для первой страницы пагинации, а при нажатии на нее подгрузка последующих в автоматическом режиме.
-
Выровнять можно и по другому, чтоб глаза не резало Можно, для этого не располагайте цену над заголовком, отключите выравнивание и сделайте кнопку купить при наведении. Содержимое ячейки будет без зарезервированного места. Настройки темы позволяют создать множество кейсов под разные вкусы и задачи. Почему в одном варианте старая цена переносится в другом нет? Вы в настройках темы выбрали другой тип формации цен (Формат отображения цен: 4). В данной формации цены расположены в ряд, но если будут не умещаться в пределах ячейки товара, они будут трансформированы в столбец. В чем смысл сокращенного вида "вы экономите", если сверху работает динамический стикер? Возможно у вас много типов стикеров и вы не хотите перегружать область изображения товара, в данном случае логично убрать стикеры со скидкой, но оставить другие стикеры (Хит продаж, Черная пятница, Бесплатная доставка и тд...).
-
Место резервируется согласно указанным настройкам для данного списка товаров. Если в списке решили отобразить экономию в полном виде, то для блока с ценой добавляется высота иначе контент ниже будет выстроен не симметрично соседних товаров. Выравнивание элементов в списке Сетка можно отключить в настройках вашей цветосхемы. Название "Вы экономите" это языковая переменная, меняйте ее на свое усмотрение, но в полном виде отображения экономия будет под ценой, влияет много факторов от минимальных размеров ячейки товара до горизонтального размера цен. Блок "Товар Дня" на верхнем скрине еще не актуализирован с последней версией темы, будет выглядеть идентично в следующем релизе модуля.
-
Дело не в точках и их размере, иконка делится на полоски и наводя в зону полоски курсор вы переключаете выбор конкретной иконки в галерее. Если выводить много иконок, то полоски будут очень узкие по ширине и сильно осложнят навигацию.
-
@Jacek Currently, the addon is under development, and we plan to release it within the next month (possibly earlier).
-
Стикерами управляет в теме модуль Стикеры, но если стикер о бесплатной доставке выключить в модуле то отобразится базовый (из платформы), его нельзя скрыть для конкретного списка товаров где он не уместен. В модуле Стикеры есть возможность отключать нужный вам стикер для конкретного списка товаров где он не уместен (с малыми иконками) или задать ему сокращенный вид. На демке поправим. Спасибо, что указали на проблему!
-
Да, на телефонах с малыми экранами есть проблема, в макете на странице (Vendor store) для блока Account не указано скрытие на мобильных (функционал аккаунта пользователя доступен в Fly-меню), на всех других страницах данный блок на мобильных скрыт. Добавим также доп адаптивность, логотип будет уменьшаться в зависимости от размера экрана и количества иконок в ряду.











.thumb.png.82f4d0fefaaeae6a8a5711274890e6df.png)
(1).thumb.png.91805eb120830a2c7104192202c68eb3.png)
.thumb.png.e152059a92c517239a411f286b0b67fd.png)
