-
Постов
241 -
Зарегистрирован
-
Посещение
Весь контент ab.designer
-
У вас для иконки вариации был прописан max-width: 50px, а в настройках тамбнейлов для вариаций было значение 70px что и привело к проблеме. Я так понял техподдержка уже скорректировала ваше ограничение размеров для решения проблемы.
-
@a.stepanovna Обратите внимание, что изменения которые вы добавляете после обновления нужно проверять на совместимость с функционалом. Недавно вы описали баг с неправильной центровкой миниатюры вариации в товаре, в рамках обращения вам внесли корректировку, но причина была в вашем коде, который вы использовали для ограничения размера миниатюры. В итоге получается корректировка на вашу корректировку, в итоге эта конструкция добавит еще больше проблем.
-
@djava Напрасно вы так уверенны что все знают, есть масса портретов пользователей в UX которые оспаривают это, не судите по себе, у вас больше опыта по отношению к многим покупателям. При формировании этого функционала учли опыт многих мировых лидеров в разных нишах e-commerce.
-
@a.stepanovna Да, так и задумано. Это абсолютно логично
-
А еще проще зайти в настройки АВ цветосхемы, выбрать вашу из списка, проверить все цвета и настройки и нажать сохранить, переменные сами добавятся в вашу цветосхему!
-
@AndreyJ Нигде не дает, еще нет возможности корректно управлять пропорциями видео, для фона это не подойдет.
-
@AndreyJ Этого сделать нельзя, youtube не дает возможности убрать элементы управления видео и автолуп тоже не сделать.
-
@djava Самый простой способ это добавить отступ снизу для контента. В новой версии добавлены настройки которые позволяют позиционировать в доступной области объект (фото, видео, товары) как по вертикали, так и по горизонтали.
-
@djava При нажатии такого поведения нет, вы его открыли и оно было cпозиционированно корректно, но при скролле страницы окно перекрыло хедер. В данном случае пока вы его не закроете оно вам нужно и имеет максимальный приоритет.
-
Еще не импортировали сами цвета для характеристик на этой демке, в процессе) Откройте тут https://home.mv.unitheme.net/kitchen-and-dining-en/ 1115 цветов в фильтре
-
@BEZON Там еще и изображение/текстуру можно загружать вместо цвета.
-
Демо действительно уже некоторые обновлены. Отзывы можно оценить здесь) https://home.mv.unitheme.net/kitchen-and-dining-en/kitchen-and-dining-furniture-en/seat-cushions-en/16-solid-micro-suede-u-shaped-tufted-chair-cushions-set-of-4-emerald-en.html https://home.mv.unitheme.net/bath-en/bathroom-vanities-en/1-drawer-single-vanity-sink-cayhill-distressed-brown-en.html https://home.mv.unitheme.net/kitchen-and-dining-en/kitchen-and-dining-furniture-en/kitchen-islands-and-carts-en/20-x-30-x-36-stadium-series-kitchen-work-station-2.5-end-grain-top-grain.html https://apparel.mv.unitheme.net/man/clothing/sweaters/voboom-mens-knitwear-button-down-shawl-collar-cardigan-sweater-with-pockets/?variation_id=45547 Вариации по цветам https://home.mv.unitheme.net/outdoor-en/patio-furniture-en/ Вариации по цветам с миниатюрами https://apparel.mv.unitheme.net/woman/
-
@djava Постараемся сделать плавной.
-
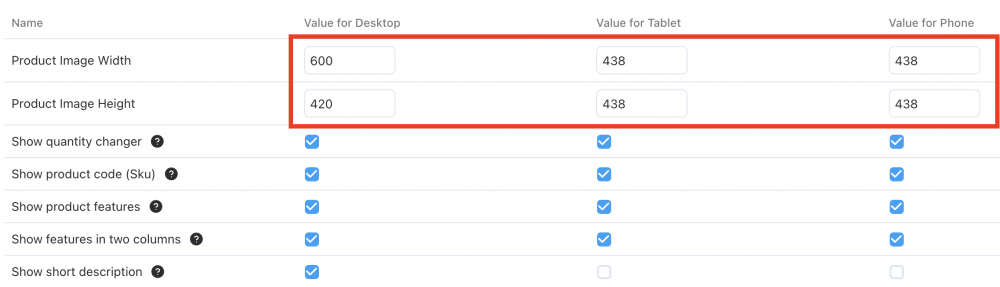
@BEZON Схема таже, в настройках темы для Страницы товара меняйте размеры для изображения (для мобильных устройств). Если не помогло, то возможно само изображение не имеет нужного размера (для ретина дисплеев x2) или имеет полосы.
-
@BEZON Я про то и написал, у вас размер 300 x 300px при минимальном разрешении мобильного экрана в нынешнем 320px (самый маленький). Укажите ширину 430px для мобайла в Список без опций (согласно вашего скрина) и будет у вас все как вы хотите.
-
@BEZON Пропорции исходят от настроек темы (вкладка Товар) для размеров изображения на детальной странице товара, если у вас установлены и высота и ширина одинакового размера то будет соответственно 1:1 Может изменить размеры для нужных вам пропорций и будет без боковых отступов. Или для мобильного вида указать ширину больше чем у вас в данный момент используется.
-
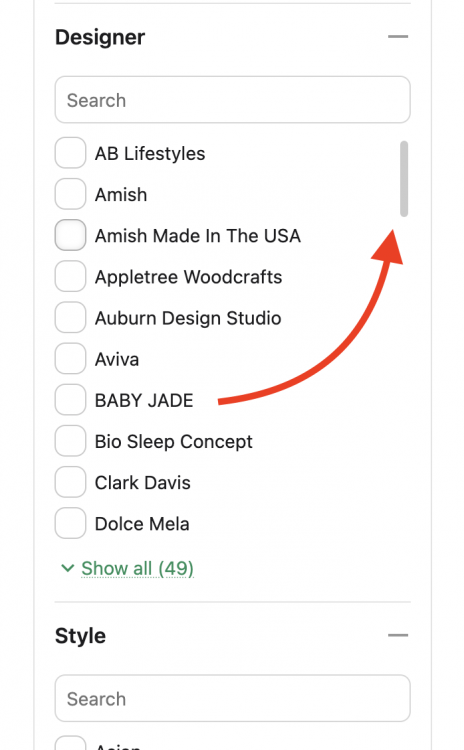
@BEZON Там есть скролл, ограничивайте в настройках фильтра количество отображаемых элементов. Делать эту колонку стики/фикстрованой не вариант, в ней также есть категории и могут быть другие блоки. Если у вас только фильтры, то это можно сделать достаточно легко кастомдевом. Screen Recording 2025-06-23 at 17.37.55.mov
-
@djava Было снято на iphone 13pro max. Возможно у вас есть особенное по или модули браузера которые влияют на это.
-
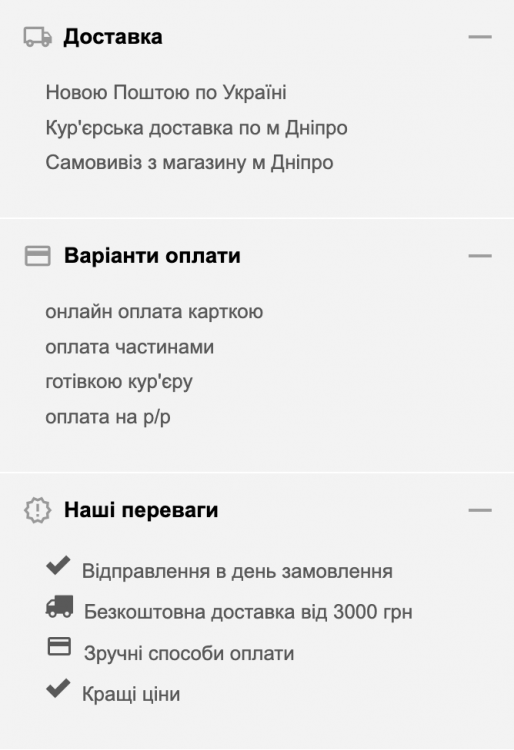
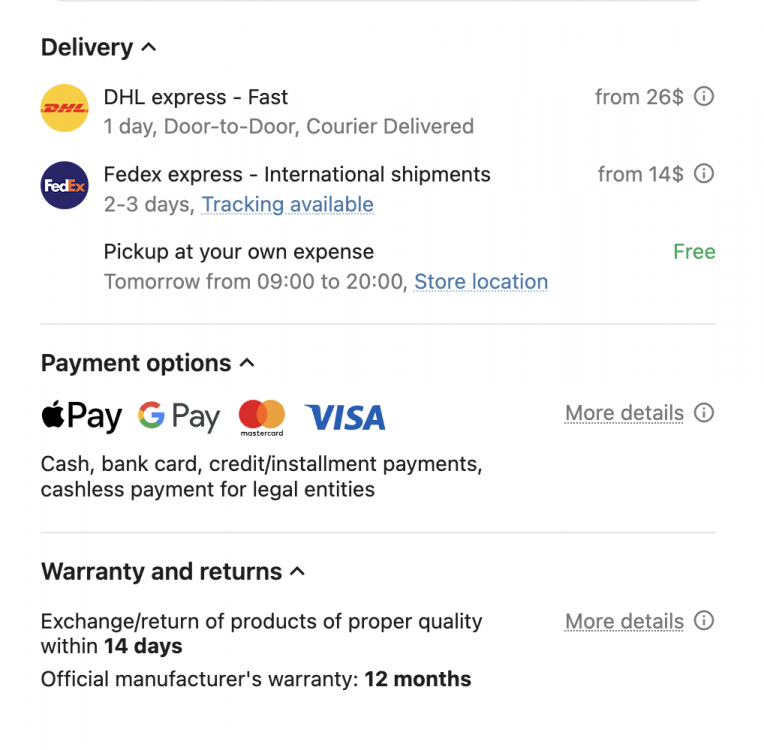
Насколько я понял, блок мотивации у вас сейчас представляет собой заглушку, которая просто заполняет пустое пространство и не привлекает внимание. Однако этот блок должен явно информировать и привлекать внимание содержанием: информацией о доставке с логотипами служб и тарифами, способами оплаты с логотипами платёжных систем, а также другими важными данными, которые могут уведомить или мотивировать клиента. Было Стало
-
Все настройки остались, можете делать хоть с рамочкой хоть черным блоком с розовыми буквами, контент можно использовать прежний (он не менялся по стилям) или свой без стилей. Дизайн который вы показываете на демо сайте был осовременен (прежний сильно устарел и не решал свою основную задачу, он не мотивировал, был монотонный серый текст). Сейчас наполнение мотивационного блока соответствует стилю и наполнения как в самых лучших маркетах, все элементы адаптивны на разных разрешениях. Ваше мнение по дизайну нужно было подкрепить изображениями вашей витрины или скринами и рекомендациями (с приличных сайтов, как вы выразились).
-
@AndreyJ @Andcord Добавим опциональное поведение для нижних панелей.
-
@AndreyJ Имеет смысл, подумаем над реализацией.
-
Анонсируем функционал предстоящего релиза Unitheme 4.18.3.c - работа с вариантами товаров из списка с подгрузкой варианта по наведению на иконку варианта (функционал топов ecommerce)
-
@AndreyJ Также хочу заметить что контент на всю ширину нарушает некоторые правила юзабилити. Для улучшения читаемости и восприятия контента, включая отзывы, существуют конкретные рекомендации. Например, Baymard Institute в статье "Readability: The Optimal Line Length" (Baymard Institute) предлагает оптимальную длину строки для основного текста — 50–75 символов, включая пробелы, что соответствует рекомендациям WCAG (Web Content Accessibility Guidelines). Это помогает избежать проблем с фокусировкой и ориентацией, которые возникают при слишком длинных строках.
-
@AndreyJ Быстрого способа нет. Прилипание не убирали, в настройках вашей цветосхемы нажмите сохранить (убедитесь что настройка активна и остальные настройки соответствуют вашим предпочтениям по цветам и тд.).




.thumb.jpeg.d400a3e5fb23cd097ccf97eb85909453.jpeg)