-
Постов
223 -
Зарегистрирован
-
Посещение
Весь контент ab.designer
-
Не ясна суть проблемы? Или у вас включена настройка в модуле "Видео галерея" - (Включить вертикальное отображение) или вы не до конца восстановили размеры секций в макете страницы товара.
-
Да, работу с макетами тема не затрагивает, это баг CS-Cart.
-
Так и есть, проблема существует но к шаблону она отношения не имеет, попробуйте повторить на чистой установке CS-Cart без темы и модулей АВ.
-
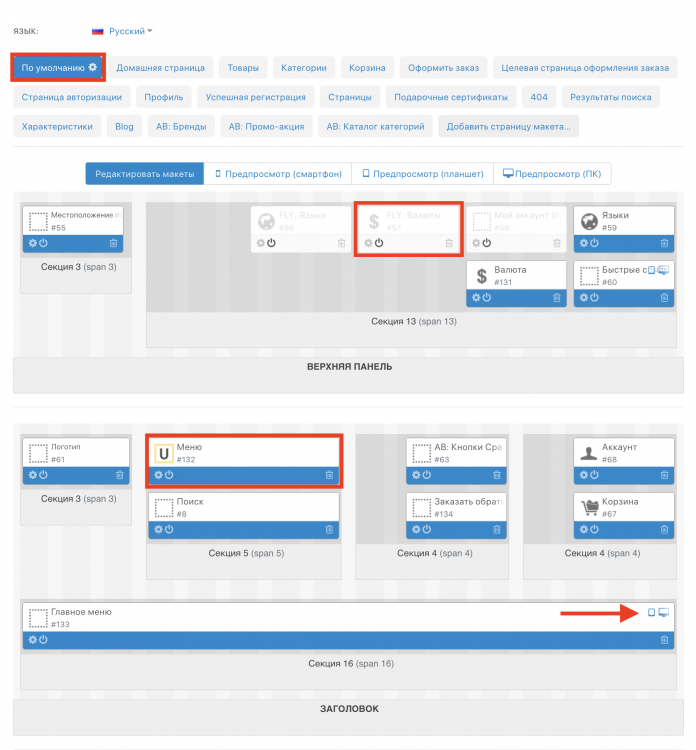
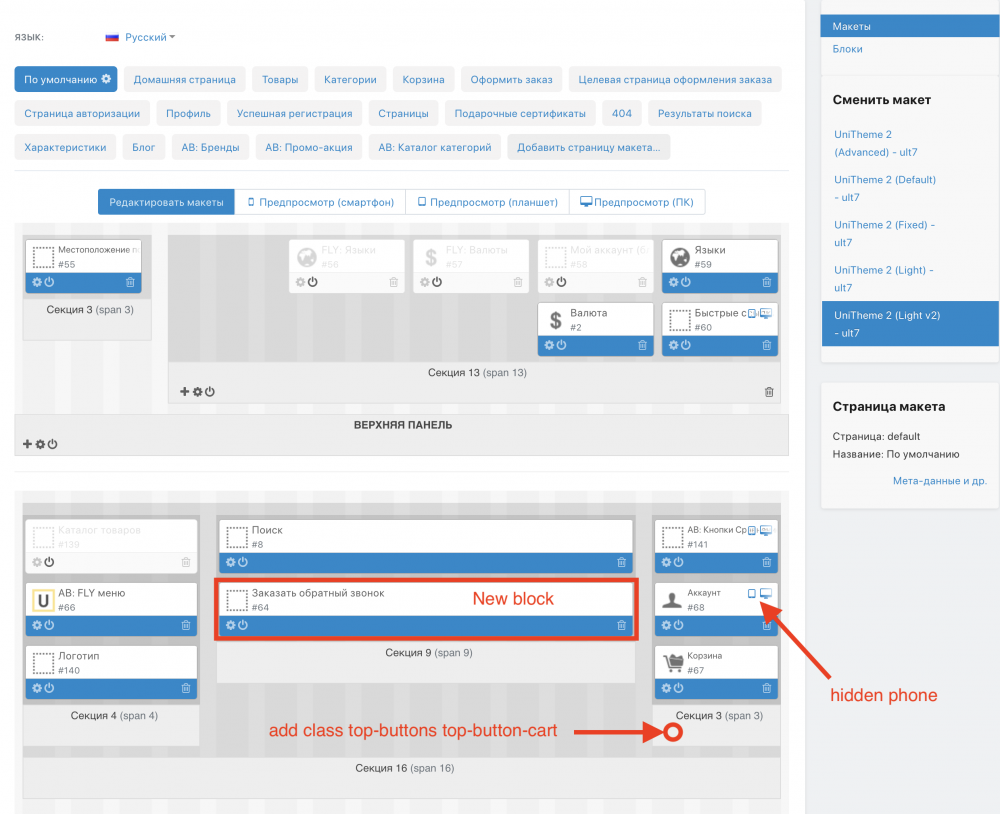
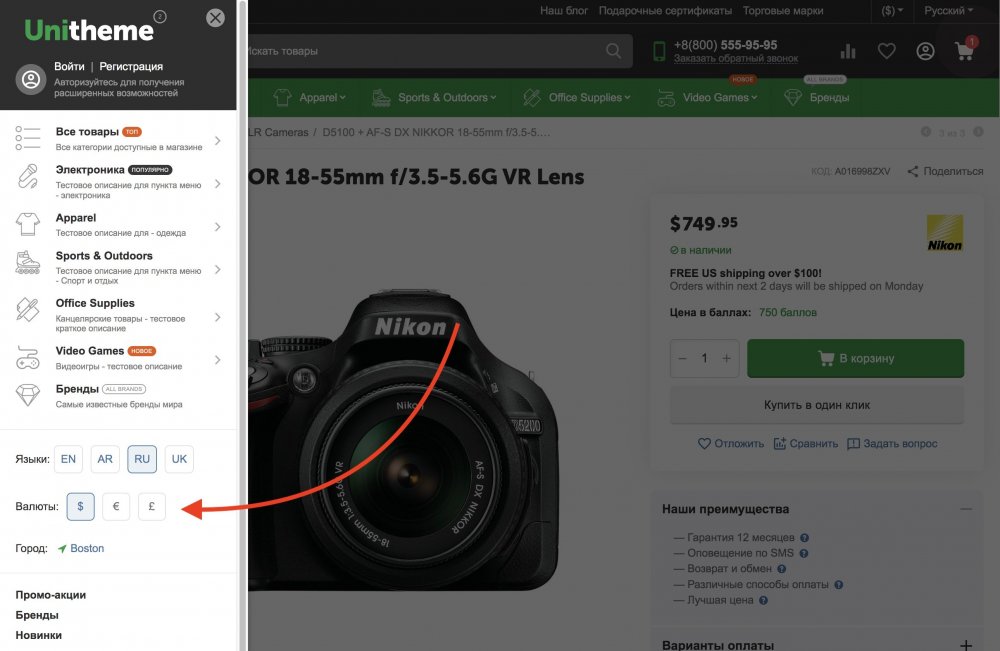
В обновлении v4.15.1.d от 08-Авг-2022 были изменения в маках до версии Ult6. [*] Во всех макетах добавлен новый блок "FLY: Валюты". [*] В макете "Default" добавлена кнопка "FLY меню". В обновлении v4.15.1.e от 25-Авг-2022 были изменения в маках до версии Ult7. [*] Во всех макетах (ult7) добавлена новая страница "Оформления заказа" и новый блок "Заказать обратный звонок". В макетах Light и Light v2 есть изменения в хедере.
-
Это базовые блоки CS-Cart (добавлено только оформление), поле Текст в блоке не имеет мультиязычности((, вы можете проверить это на базовой теме Responsive. Данную проблему нужно описать в техподдержку платформы.
-
Зависит от разных вводных: если у вас до ~10 товаров должно выводится в блоке то "легкий скроллер" использует меньше ресурсов, он не использует скриптов если вы хотите отобразить большое количество товаров ~50 или даже 100 то лучше использовать блок с шаблоном "Сетка с кнопкой Еще", первично загружается на странице только первый ряд товаров а остальные подгружаются уже после нажатия на кнопку еще (опционально может подгружать автоматически но после нажатия на кнопку Еще). То есть в коде страницы нет подгружаемых товаров и загрузка страницы осуществится быстрее.
- 2 ответа
-
- 2
-

-
Ране уже писал, данный блок не имеет уникального оформления для FLY меню. В релизе темы 4.15.1d добавим новый блок "FLY: Currencies" для использования в FLY меню.
- 71 ответ
-
- 1
-

-
Поправили в версии 4.15.1.d (готовится к выходу)
- 71 ответ
-
- 1
-

-
У вас описана другая проблема (иконки смещены и перекрывают название фильтра). Центрирование поправим!
-
Проверил вывод, все ок http://joxi.ru/4AkWl0Jsjn8Z6A
-
Переключитесь на базовую тему Responsive и проверьте отображение налогов.
- 71 ответ
-
- 1
-

-
Исправили, в версии 4.15.1.d (готовится к выходу)
- 71 ответ
-
- 1
-

-
Попробуйте повторить на демо, вижу у вас в коде по фильтрам различия с актуальной версией темы (у вас иконки в теге <i> а должный быть в <span>). Скрой всего у вас есть модификация шаблона фильтров.
-
На скрине видно размещение кнопки стороннего модуля "Поделиться корзиной", вероятно он ломает верстку.
- 71 ответ
-
- 1
-

-
Поправим в ближайшем релизе
-
Так и задумано, для экономии активной области экрана. Над иконками достаточный запас свободного пространства.
-
Цвет для маски нельзя поменять настройками, только поэлементно переписывать стилями. Конкретно для Fly menu: .ut2-sw-b { background: rgba(0,0,0,0.6) none repeat scroll 0 0; } Поменяйте значение rgba(0,0,0,0.6) на свое
- 71 ответ
-
- 1
-

-
Так задумано, дает понять что это не полный список товаров. По настройке отображения первичного количества строк, возможно реализуем.
- 71 ответ
-
- 1
-

-
Используя Redactor 2 вы можете в любом месте статьи блога добавить блоки с товарами, предварительно создав их с нужными вами подборками.
- 71 ответ
-
- 2
-

-
Все фиксы под Iphone планируем в v4.15.1.d.
-
Баги по Z-index (маска окон не перекрывает весь контент) которые вы имеете ввиду не повторяются на чистой установке в актуальной версии темы, проверьте изменения которые были сделаны вам ранее в техподдержке (или ваши персональные изменения), они влияют на текущее состояние.
-
Все фиксы под Iphone делаются в релиз v4.15.1.d, релиз v4.15.1.c был срочный из за пробоем с вариациями (важные исправления). Все указанные вами баги были добавлены в работу своевременно и будут исправлены.
-
Нет, выводится только 3.
-
Используйте стандартный скроллер галереи, включите настройку CS-Cart "Показывать мини-иконки в виде галереи" и не включайте настройку "Включить вертикальное отображение" в модуле "АВ: Видео галерея товара".






.thumb.png.78933123645eb47d5451bcefc1e8566c.png)
.thumb.png.1fb56274bbd3bc8b724c6422d834441f.png)
